Извлечение SVG из шрифта Awesome
Я хочу получить данные пути SVG от Шрифт Удивительным глифы, чтобы я мог использовать их прямо как SVG в моем HTML. Я думал, что это будет так же просто, как копировать-вставлять данные пути из fontawesome-webfont.svg, но когда я использую его в своем HTML, все символы отображаются вверх ногами. Кто-нибудь знает почему?
(см. Скрипка)
шрифт удивительный SVG:
<glyph unicode="" horiz-adv-x="1408" d="M1408 131q0 -120 -73 -189.5t-194 -69.5h-874q-121 0 -194 69.5t-73 189.5q0 53 3.5 103.5t14 109t26.5 108.5t43 97.5t62 81t85.5 53.5t111.5 20q9 0 42 -21.5t74.5 -48t108 -48t133.5 -21.5t133.5 21.5t108 48t74.5 48t42 21.5q61 0 111.5 -20t85.5 -53.5t62 -81 t43 -97.5t26.5 -108.5t14 -109t3.5 -103.5zM1088 1024q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5z" />
... Портирован в HTML SVG (и уменьшен):
<svg width="1000" height="1000" ><path transform="scale(0.1,0.1)" d="M1408 131q0 -120 -73 -189.5t-194 -69.5h-874q-121 0 -194 69.5t-73 189.5q0 53 3.5 103.5t14 109t26.5 108.5t43 97.5t62 81t85.5 53.5t111.5 20q9 0 42 -21.5t74.5 -48t108 -48t133.5 -21.5t133.5 21.5t108 48t74.5 48t42 21.5q61 0 111.5 -20t85.5 -53.5t62 -81 t43 -97.5t26.5 -108.5t14 -109t3.5 -103.5zM1088 1024q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5z"/></svg>
7 ответов
всего за спецификации SVG...
в отличие от стандартной графики в SVG, где начальная система координат имеет ось y, указывающую вниз, сетка дизайна для шрифтов SVG, наряду с начальной системой координат для глифов, имеет ось y, указывающую вверх для согласованности с принятой отраслевой практикой для многих популярных форматов шрифтов.
по состоянию на комментарий, меняя обертку на <svg height="179.2" width="179.2"><path transform="scale(0.1,-0.1) translate(0,-1536)" d="..." /></svg> вы уловка,
где 1792 это единицы-за-ЭМ и 1536 - это восхождение на шрифта элемента
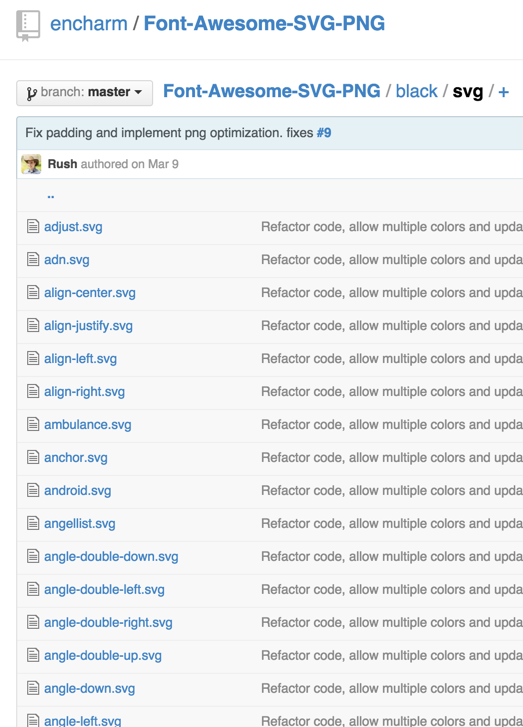
просто получить готовые иконки svg от этот GitHub РЕПО
Они уже перевернуты и центрированы по мере необходимости

нажмите любой файл, а затем " Raw"

используйте скрипт fontforge. Есть скрипт, который я нашел здесь:
fontforge -lang=ff -c 'Open(); SelectWorthOutputting(); foreach Export("svg"); endloop;' font.ttf
посмотреть: http://fontforge.sourceforge.net/scripting.html
существует также узел.JS инструмент, который автоматизирует это для вас , и создать до и после verify.html.
https://github.com/eugene1g/font-blast
я использовал его на других шрифтах, только 1 плохое преобразование значков до сих пор, но отдых в шрифте SVG был в порядке.
вы можете просто скачать последнюю версию fa здесь:https://fontawesome.com/
а затем перейти к advanced-options/raw-svg папка. Там вы найдете три папки brands, regular и solid содержит все последние доступные значки.
