Java combobox как добавить значок?
Im новый для FXML, и я создаю приложение. Теперь я столкнулся с проблемой, которую не могу исправить.
Я определил combobox в FXML и создал ассоциацию necesarry в классе контроллера. Но я хочу добавить изображения в этот combobox.
все еще после нескольких часов поиска в google я все еще не могу это исправить.
не могли бы вы, ребята, помочь мне с" простым " примером о том, как достичь моей цели?
большое спасибо!
мой текущий код: (конечно, есть более простой способ сделать это, но он работает!)
ImageView img1 = new ImageView("Layout/nl.png");
ImageView img2 = new ImageView("Layout/en.png");
AnimalBoxLanguage.getItems().addAll(img1, img2);
AnimalBoxLanguage.setCellFactory(new Callback<ListView<ImageView>, ListCell<ImageView>>() {
@Override public ListCell<ImageView> call(ListView<ImageView> p) {
return new ListCell<ImageView>() {
private final ImageView rectangle;
{
setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
rectangle = new ImageView();
}
@Override protected void updateItem(ImageView item, boolean empty) {
super.updateItem(item, empty);
if (item == null || empty) {
setGraphic(null);
} else {
rectangle.setImage(item.getImage());
setGraphic(rectangle);
}
}
};
}
});
3 ответов
вам нужно настроить CellFactory из ComboBox для поддержания визуализации элементов в поле. См.этой ссылке для краткого примера.
чтобы сделать изображение видимым в области управления (после выбора одного элемента), вы должны установить ячейку кнопки combobox в одну из ваших ячеек. JavaFX автоматически обновит их соответственно. В основном, что вам нужно сделать, это настроить combobox с помощью пользовательского cellfactory есть:
mycombobox.setButtonCell(myCellFactory.call(null));
также посмотреть документация относительно этого.
взяв пример erhun, связанный в своем комментарии в качестве отправной точки, определите ComboBox в fxml, как показано ниже, чтобы элементы поля со списком включали метки с графикой (это ваши "значки").
<ComboBox fx:id="fruitCombo" layoutX="15.0" layoutY="33.0" prefWidth="90.0" promptText="choose">
<items>
<FXCollections fx:factory="observableArrayList">
<Label text="Apple">
<graphic>
<StackPane prefWidth="50">
<ImageView fitHeight="32" preserveRatio="true">
<image>
<Image url="http://uhallnyu.files.wordpress.com/2011/11/green-apple.jpg" preserveRatio="false" smooth="false" />
</image>
</ImageView>
</StackPane>
</graphic>
</Label>
<Label text="Pear">
<graphic>
<StackPane prefWidth="50">
<ImageView fitHeight="32" preserveRatio="true">
<image>
<Image url="http://smoothiejuicerecipes.com/pear.jpg" preserveRatio="false" smooth="false" />
</image>
</ImageView>
</StackPane>
</graphic>
</Label>
<Label text="Orange">
<graphic>
<StackPane prefWidth="50">
<ImageView fitHeight="32" preserveRatio="true">
<image>
<Image url="http://i.i.com.com/cnwk.1d/i/tim/2011/03/10/orange_iStock_000001331357X_540x405.jpg" preserveRatio="false" smooth="false" />
</image>
</ImageView>
</StackPane>
</graphic>
</Label>
</FXCollections>
</items>
</ComboBox>
и в методе инициализации FruitComboController установите пользовательскую ячейку для кнопки (простая ячейка ниже просто принимает текст выделенного элемента, но вы также можете включить графику, если хотите):
ListCell<Label> buttonCell = new ListCell<Label>() {
@Override protected void updateItem(Label item, boolean isEmpty) {
super.updateItem(item, isEmpty);
setText(item == null ? "" : item.getText());
}
};
fruitCombo.setButtonCell(buttonCell);
выше только один способ сделать это. Поочередно (и, возможно, предпочтительно) вы могли бы определить фабрику ячеек для вашего ComboBox как Себастьян в своем ответе.
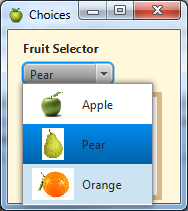
вывод модифицированного образца:

ObservableList options = FXCollections.observableArrayList();
//
Image img = new Image("/images/auto32.png");
ImageView imgView = new ImageView();
imgView.setImage(img);
//
Label lbl = new Label("test");
lbl.setGraphic(imgView);
//
options.add(lbl);
options.add(lbl);
options.add(lbl);
//
myCombo.setItems(options);
