Javascript / Chrome-Как скопировать объект из инспектора webkit в виде кода
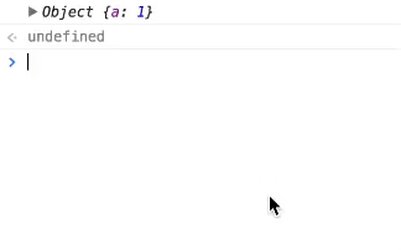
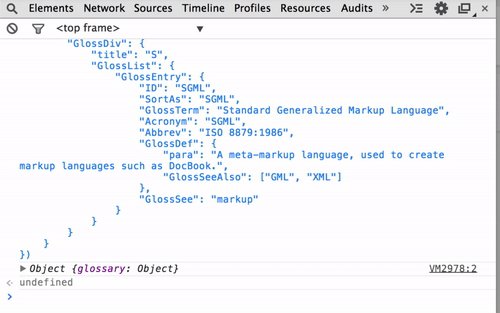
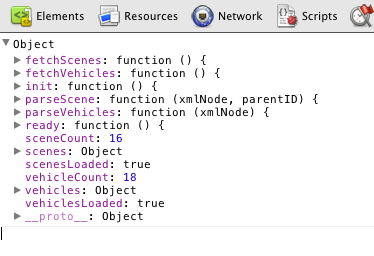
Я делаю в консоли.оператор log в моем javascript для регистрации объекта javascript. Мне интересно, есть ли способ, как только это будет сделано, скопировать этот объект как код javascript. Я пытаюсь преобразовать объект, созданный с помощью ajax, в статический объект javascript, чтобы файл мог работать локально, без сервера. Я включил скриншот объекта в окно Chrome inspector, чтобы вы могли видеть, что я пытаюсь сделать.
8 ответов
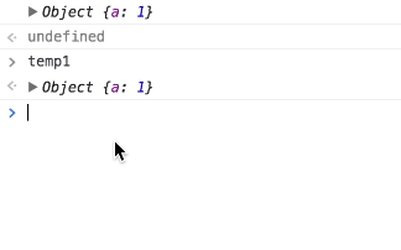
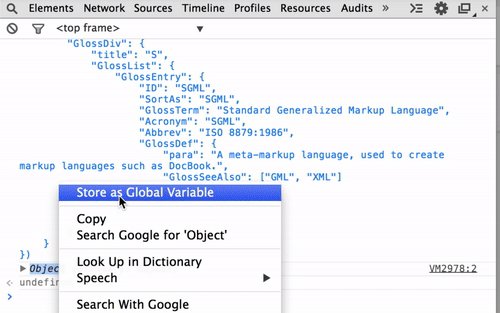
щелкните правой кнопкой мыши объект в консоли Chrome и выберите
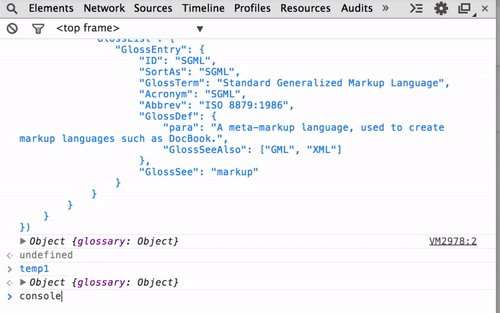
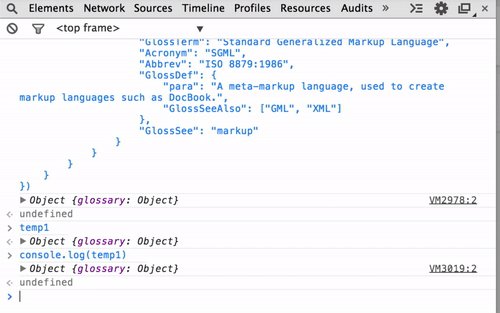
Store as Global Variableв контекстном меню. Он вернет что-то вродеtemp1в имя переменной.Chrome также имеет
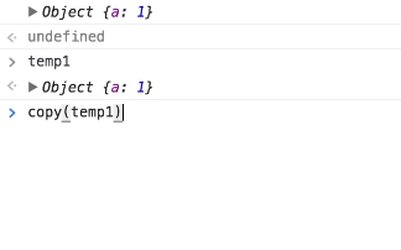
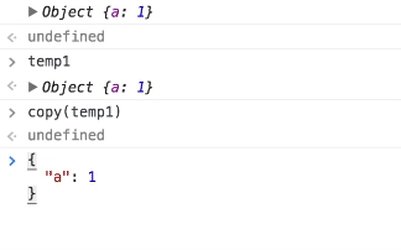
copy()методcopy(temp1)в консоли нужно скопировать объект в буфер обмена.
примечание по рекурсивным объектам: если вы пытаетесь скопировать рекурсивный объект, вы получите [object Object]. Этого следовало ожидать.
теперь вы можете сделать это в Chrome, щелкнув правой кнопкой мыши на объекте и выбрав "Сохранить как глобальную переменную":http://www.youtube.com/watch?v=qALFiTlVWdg
вы можете скопировать объект в буфер обмена с помощью копировать(JSON.stringify (Object_Name)); в консоли.
например: - вставьте приведенный ниже код в консоль и нажмите enter, затем попробуйте вставить (ctrl+V) его где-нибудь еще, и вы получите {"имя":"Даниил","Возраст":25}
var profile = {
name: "Daniel",
age: 25
};
copy(JSON.stringify(profile));
выполните следующие действия:
- вывод объекта с помощью консоли.войдите из своего кода, например: console.log (myObject)
- Правой Кнопкой Мыши на объекте и выберите пункт "Сохранить как глобальный объект". Chrome напечатает имя переменной в этот момент. Предположим, это называется "temp1".
- в консоли, типа:
JSON.stringify(temp1). - на этом этапе вы увидите весь объект JSON в виде строки, которую вы можете скопировать/вставить.
- вы можете использовать онлайн-инструменты, такие какhttp://www.jsoneditoronline.org/ чтобы украсить вашу строку в этот момент.
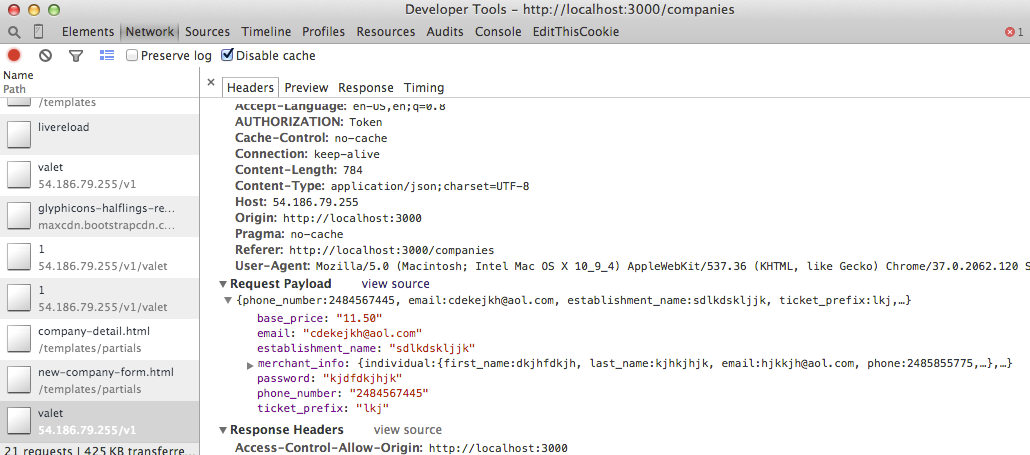
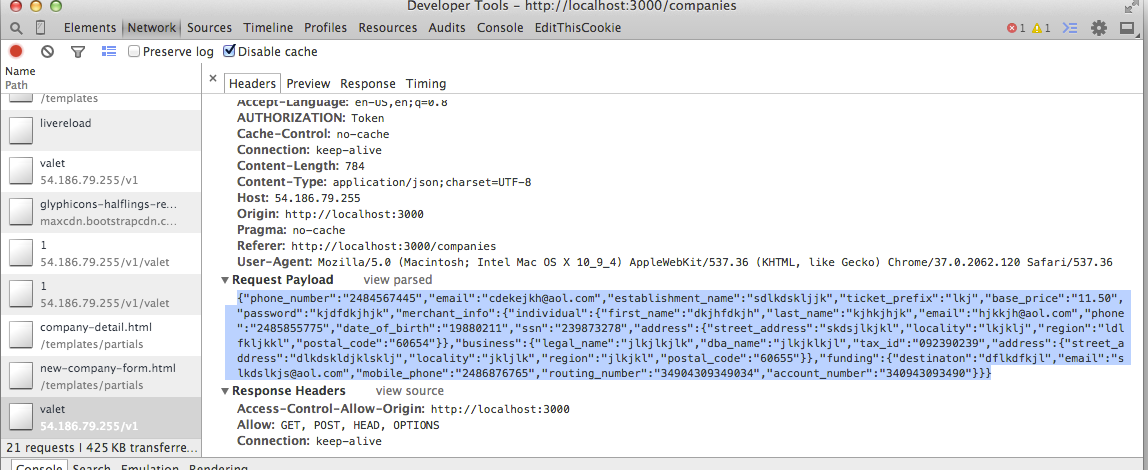
Если вы отправили объект по запросу, вы можете скопировать его с вкладки Chrome - > Network.
Запросить Полезную Нагрузку - > Просмотреть Источник


использование "Store as a Global Variable" работает, но он получает только последний экземпляр объекта, а не момент, когда объект регистрируется (так как вы, вероятно, хотите сравнить изменения с объектом, как они происходят). Чтобы получить объект в его точный момент времени изменения, я использую это...
function logObject(object) {
console.info(JSON.stringify(object).replace(/,/g, ",\n"));
}
называй это так...
logObject(puzzle);
вы можете удалить .заменять./(/ g, ",\n") регулярное выражение, Если в ваших данных есть запятая.
Так,. Я имел эту проблему,. кроме того, я получил [object object]
Я уверен, что вы могли бы сделать это с рекурсией, но это сработало для меня:
вот что я сделал в моей консоли:
var object_that_is_not_shallow = $("all_obects_with_this_class_name");
var str = '';
object_that_is_not_shallow.map(function(_,e){
str += $(e).html();
});
copy(str);
затем вставьте в Редактор.