Javascript что такое свойство в hasOwnProperty?
If( somevar.hasOwnProperty('someProperty') ) {
// do something();
} else {
// do sometingelse();
}
каково правильное использование / объяснение hasOwnProperty('someProperty')?
почему мы не можем просто использовать somevar.someProperty чтобы проверить, если объект somevar содержит свойство с именем someProperty ?
Что такое свойство в этом случае?
какое свойство проверяет этот javascript ?
7 ответов
hasOwnProperty возвращает логическое значение, указывающее, имеет ли вызываемый объект свойство с именем аргумента. Например:
var x = {
y: 10
};
console.log(x.hasOwnProperty("y")); //true
console.log(x.hasOwnProperty("z")); //false
однако он не смотрит на цепочку прототипов объекта.
полезно использовать его при перечислении свойств объекта с помощью for...in строительство.
Если вы хотите видеть полную информацию, то спецификация в ES5 это, как всегда, хорошее место для смотреть.
он проверяет :
возвращает логическое значение, указывающее, имеет ли объект свойство с указанным именем
на hasOwnProperty метод возвращает true, если объект имеет свойство с указанным именем, false, если нет. Этот метод не проверяет, существует ли свойство в цепочке прототипов объекта; свойство должно быть членом самого объекта.
пример :
var s = new String("Sample");
document.write(s.hasOwnProperty("split")); //false
document.write(String.prototype.hasOwnProperty("split")); //true
вот краткий и точный ответ:
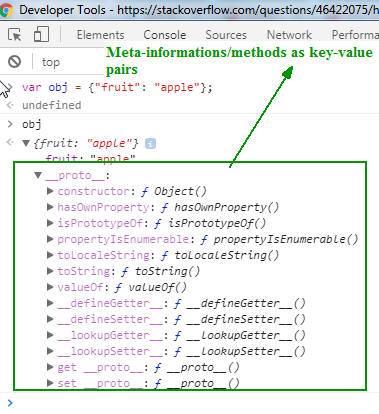
в JavaScript каждый объект имеет кучу встроенных пар ключ-значение, которые имеют мета-информация об объекте. Когда вы перебираете все пары ключ-значение, используя for...in construct / loop для объекта, который вы перебираете через эти пары ключ-значение метаинформации(которые вы определенно не хотите).
используя hasOwnPropery(property) фильтры-out эти ненужные петли через мета-информация и непосредственно проверяет, что является параметром property дана пользователя свойства объекта или нет.
By фильтры-out, я имею в виду, что hasOwnProperty(property) не выглядит ли, property существует в цепочке прототипов объекта aka meta-information.
он возвращает boolean true/false исходя из этого.
вот пример:
var fruitObject = {"name": "Apple", "shape": "round", "taste": "sweet"};
console.log(fruitObject.hasOwnProperty("name")); //true
console.log(Object.prototype.hasOwnProperty("toString");) //true because in above snapshot you can see, that there is a function toString in meta-informationЯ надеюсь, это ясно !
hasOwnProperty-это обычная функция Javascript, которая принимает строковый аргумент.
в вашем случае somevar.hasOwnProperty ('someProperty') проверяет, имеет ли функция somevar somepropery или нет, возвращает true и false
сказать
function somevar() {
this.someProperty= "Generic";
}
function welcomeMessage()
{
var somevar1= new somevar();
if(somevar1.hasOwnProperty("name"))
{
alert(somevar1.hasOwnProperty("name"));// it will return true
}
}
вы используете объект.метод hasOwnProperty(p), чтобы определить, имеет ли объект перечисли свойства p -
объект может иметь свой собственный прототип, где методы и атрибуты "по умолчанию" назначаются каждому экземпляру объекта. hasOwnProperty возвращает true только для свойств, которые были специально заданы в конструкторе или добавлены в экземпляр позже.
определить, если p определяется вообще, в любом месте, для объект, использовать если(p instanceof object), где p вычисляет строку имени свойства.
например, по умолчанию все объекты имеют метод toString, но он не будет отображаться в hasOwnProperty.
Это проверяет, имеет ли объект свойство. Он работает так же, как if(obj.prop), насколько я знаю.
резюме:
hasOwnProperty() - это функция, которая может быть вызвана для любого объекта и принимает строку в качестве входных данных. Он возвращает логическое значение true если свойство находится на объекте, в противном случае оно возвращает false. hasOwnProperty() расположена на Object.prototype и, таким образом, доступен для любого объекта.
пример:
function Person(name) {
this.name = name;
}
Person.prototype.age = 25;
const willem = new Person('willem');
console.log(willem.name); // property found on object
console.log(willem.age); // property found on prototype
console.log(willem.hasOwnProperty('name')); // name is on the object itself
console.log(willem.hasOwnProperty('age')); // age is not on the object itselfв этом примере создается новый объект Person. Каждый человек имеет свое имя, которое инициализируется в конструктор. Однако возраст находится не на объекте, а на прототипе объекта. Поэтому hasOwnProperty() возвращает true и false для возраст.
практические приложения:
hasOwnProperty() может быть очень полезно при зацикливании объекта с помощью for in петли. Вы можете проверить с ним, являются ли свойства из самого объекта, а не прототипа. Например:
function Person(name, city) {
this.name = name;
this.city = city;
}
Person.prototype.age = 25;
const willem = new Person('Willem', 'Groningen');
for (let trait in willem) {
console.log(trait, willem[trait]); // this loop through all properties including the prototype
}
console.log('\n');
for (let trait in willem) {
if (willem.hasOwnProperty(trait)) { // this loops only through 'own' properties of the object
console.log(trait, willem[trait]);
}
}