JavaScript « Проблема с extJS
Здравствуйте.
Собственно, пишу веб-интерфейс на extJS, синтаксис понял, основные приемы тоже. Но, при выполнении любого скрипта появляются баги.
Пример:
/** * GeSHi (C) 2004 - 2007 Nigel McNie, 2007 - 2008 Benny Baumann * (http://qbnz.com/highlighter/ and http://geshi.org/) */ .html4strict.geshi_code {font-family:monospace;} .html4strict.geshi_code .imp {font-weight: bold; color: red;} .html4strict.geshi_code .kw2 {color: #000000; font-weight: bold;} .html4strict.geshi_code .kw3 {color: #000066;} .html4strict.geshi_code .es0 {color: #000099; font-weight: bold;} .html4strict.geshi_code .br0 {color: #66cc66;} .html4strict.geshi_code .sy0 {color: #66cc66;} .html4strict.geshi_code .st0 {color: #ff0000;} .html4strict.geshi_code .nu0 {color: #cc66cc;} .html4strict.geshi_code .sc-1 {color: #808080; font-style: italic;} .html4strict.geshi_code .sc0 {color: #00bbdd;} .html4strict.geshi_code .sc1 {color: #ddbb00;} .html4strict.geshi_code .sc2 {color: #009900;} .html4strict.geshi_code span.xtra { display:block; }
<html>
<head>
<link rel="stylesheet" type="text/css" href="ext-all.css" />
<script type="text/javascript" src="ext-base.js"></script>
<script type="text/javascript" src="ext-all-debug.js"></script>
<script>
Ext.onReady(function(){
Ext.Msg.alert('Hello','World');
});
</script>
</head>
<body>
</body>
</html>
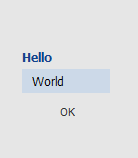
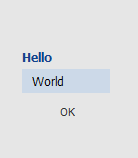
Получается такая вот штука (в приложенном изображении).

При перетаскивании пропадает надпись, но фон становится, как положено, светло синим.
Может я что не докачал, может это глюк какой, подскажите пожалуйста, в какую сторону копать.
Собственно, пишу веб-интерфейс на extJS, синтаксис понял, основные приемы тоже. Но, при выполнении любого скрипта появляются баги.
Пример:
/** * GeSHi (C) 2004 - 2007 Nigel McNie, 2007 - 2008 Benny Baumann * (http://qbnz.com/highlighter/ and http://geshi.org/) */ .html4strict.geshi_code {font-family:monospace;} .html4strict.geshi_code .imp {font-weight: bold; color: red;} .html4strict.geshi_code .kw2 {color: #000000; font-weight: bold;} .html4strict.geshi_code .kw3 {color: #000066;} .html4strict.geshi_code .es0 {color: #000099; font-weight: bold;} .html4strict.geshi_code .br0 {color: #66cc66;} .html4strict.geshi_code .sy0 {color: #66cc66;} .html4strict.geshi_code .st0 {color: #ff0000;} .html4strict.geshi_code .nu0 {color: #cc66cc;} .html4strict.geshi_code .sc-1 {color: #808080; font-style: italic;} .html4strict.geshi_code .sc0 {color: #00bbdd;} .html4strict.geshi_code .sc1 {color: #ddbb00;} .html4strict.geshi_code .sc2 {color: #009900;} .html4strict.geshi_code span.xtra { display:block; }
<html>
<head>
<link rel="stylesheet" type="text/css" href="ext-all.css" />
<script type="text/javascript" src="ext-base.js"></script>
<script type="text/javascript" src="ext-all-debug.js"></script>
<script>
Ext.onReady(function(){
Ext.Msg.alert('Hello','World');
});
</script>
</head>
<body>
</body>
</html>
Получается такая вот штука (в приложенном изображении).

При перетаскивании пропадает надпись, но фон становится, как положено, светло синим.
Может я что не докачал, может это глюк какой, подскажите пожалуйста, в какую сторону копать.
