JavaScript в iOS: открытие элемента выбора HTML
Я не надеюсь, но спрошу на всякий случай.
Я хотел бы иметь возможность использовать JavaScript для открытия элемента select в mobile Safari для iPhone/iPad.
обширный поиск переполнения Google / Stack показывает, что многие люди хотели бы иметь возможность делать это в браузерах в целом, но он не поддерживается (почему бы и нет, интересно?). Были предложены различные хаки, от вызова focus() на элементе select и изменение его size свойство, чтобы сделать больше option элементы видимые, или построение полностью макет выберите элемент с <div> и <ul> элементы. Тем не менее, я хотел бы использовать собственный браузер select controls в iPad и iPhone.
я задавался вопросом, может быть, кто-то может знать о собственном методе Apple WebKit для этого. Это было бы что-то вроде:
var myselect = document.getElementsByTagName("select")[0];
myselect.open(); // this method doesn't exist
в качестве бонуса было бы также удобно узнать о логическом свойстве, которое говорит, открыт ли элемент select в настоящее время/активен или нет (т. е. не только имеет ли элемент фокус). Я знаю, что могу решить эту проблему, отслеживая события click и change, но простое свойство было бы полезно.
принятие желаемого за действительное?
обновление:
У меня еще нет ответа, но я обнаружил, что имитация mousedown успешно открывает элемент select в Google Chrome, но не iPad или Firefox и так далее:
function simulateMouseEvent(eventName, element) {
var evt = document.createEvent("MouseEvents");
evt.initMouseEvent(eventName, true, true, window,
0, 0, 0, 0, 0, false, false, false, false, 0, null);
element.dispatchEvent(evt);
}
simulateMouseEvent("mousedown", select);
обновление:
Я спросил родственника, но другого (и точно так же без ответа!) вопрос по выделенным полям здесь:есть ли событие DOM, которое срабатывает, когда элемент выбора HTML закрыт?
4 ответов
запуск HTML-элементов управления с помощью JS-очень серая область, частично из-за соображений безопасности, а частично из-за отсутствия поддержки. Даже используя такие фреймворки, как jQuery, вы не можете просто click() ссылка, чтобы следовать за ним так же, как click() на кнопке-вам нужно запустить собственное событие click на уровне браузера (я считаю, что последняя версия Selenium делает это, но это тестовая платформа, настолько неподходящая для этой проблемы). Поздравляю с возможностью достижения частичного результата в Хром! Однако вы не найдете универсального решения, которое использует реальные входные данные select.
Я бы предложил использовать другой тип управления - либо вертикальный стек кнопок, если вы хотите нажать один, чтобы активировать функцию, или стек переключателей, поддерживаемых метками (с небольшим CSS), если вы хотите формат с несколькими вариантами выбора.
у меня есть рабочее решение для этого, которое работает на последних версиях iOS и Android. Я еще не тестировал старые версии. Нет двух способов: это решение является взломом. Но он работает, если его тщательно реализовать.
в моей ситуации у меня был iOS 7, как элемент тумблера. Я хотел вид выбора для select быть представленным когда переключатель был повернут дальше. В моем случае нам не нужно или не нужно, чтобы пользователь видел . Мы просто хотели использовать iOS " хороший интерфейс scrolly-picker.
я использовал CSS для позиционирования и растяжения select полностью на выключатель. Затем я установил opacity в CSS что-то вроде opacity: .001; что делает его невидимым для всех намерений и целей. Он все еще может работать с непрозрачностью 0, но я чувствовал, что оставляя немного непрозрачности, может быть безопаснее,и вы действительно не можете видеть все это. Теперь, когда пользователь нажимает на область экрана, отображающую переключатель, события tap фактически переходят в select что приводит к отображению вида выбора.
на onchange событие select Я display: none; чтобы полностью скрыть select. Это означает, что когда пользователь касается переключателя, чтобы выключить его, они взаимодействуют с самим переключателем. Когда переключатель выключен, я устанавливаю display: block вернуть select в активное состояние.
мой вариант использования узкий, но метод позиции / непрозрачности должен быть адаптирован ко многим вариантам использования, хотя вам может потребоваться 2 select элементов в тех случаях, когда вы хотите, чтобы поле было видно.
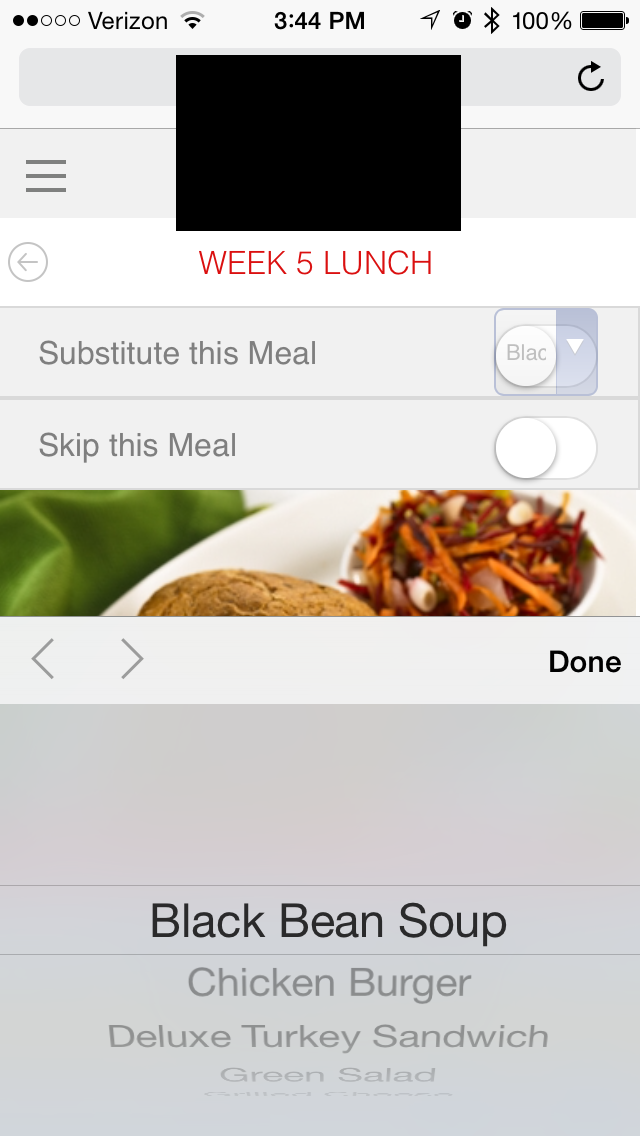
вот скриншот, демонстрирующий технику. The opacity установлен в 0.25 на этом скриншоте для демонстрационных целей. Когда вы установите его в 0.001, вы не увидите select

элемент select должен быть видимым. Если вы используете jQuery, вы можете сделать это следующим образом:
$('mySelectElementSelector').focus();
на мобильном телефоне он покажет элемент управления select по умолчанию. На рабочем столе просто сосредоточьтесь на элементе управления select.
