Jest, Typescript, ts-jest: покрытие немного неверно
Я пишу проект, используя TypeScript, Jest и ts-jest модуль NPM.
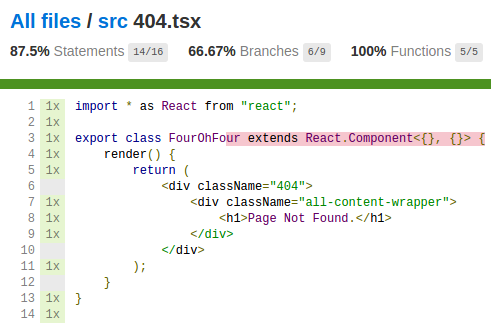
когда я запускаю свой тест, я получаю некоторое количество покрытия, но отчет HTML не совсем правильный:
кроме того, некоторые функции помечаются как непроверенные, хотя они, конечно, называют.
мой пакет.в JSON следующим образом:
{
"jest": {
"transform": {
".(ts|tsx)": "<rootDir>/node_modules/ts-jest/preprocessor.js"
},
"testRegex": "(/__tests__/.*|.(test|spec)).(ts|tsx|js)$",
"moduleFileExtensions": [
"ts",
"tsx",
"js"
],
"testResultsProcessor": "<rootDir>/node_modules/ts-jest/coverageprocessor.js",
"collectCoverage": true,
"collectCoverageFrom": [
"src/**/*.{ts,tsx}"
],
"coverageReporters": [
"html",
"json"
]
}
}
что-то не так с моей конфигурации?
1 ответов
обновление
начиная с jest@20 вы можете пройти mapCoverage и использовать .
старый
Я также боролся с этой проблемой, но потом я заметил эта строка.
короче - отчеты освещение идет .