JQuery ajax для загрузки XML, не работает в IE или Edge
это xml, который у меня в настоящее время есть:
<?xml version="1.0" standalone="yes"?>
<lang>
<item code="g">ICN<br />HKG</item>
</lang>
затем я использую следующий код для извлечения содержимого XML:
$.get("file.xml",function(d){
$("div").html($(d).find("item:first").html());
});
этот код работает в Chrome, но не в IE. Интересно, почему это так.
Конечно, я могу измениться!--2--> to text(), который будет работать во всех браузерах, но это будет оценивать до ICNHKG, что не то, что я хочу.
есть идеи, что происходит? Большая помощь приветствуется.
1 ответов
о $.get()
согласно документации Jquery $.get() автоматически угадывает тип контента, и в соответствии с типом данных он делает некоторую форму анализа, в исходный код можно найти следующим образом:
// Data converters
// Keys separate source (or catchall "*") and destination types with a single space
converters: {
// Convert anything to text
"* text": String,
// Text to html (true = no transformation)
"text html": true,
// Evaluate text as a json expression
"text json": jQuery.parseJSON,
// Parse text as xml
"text xml": jQuery.parseXML
},
о $.parseXML()
согласно документации Jquery, эта функция использует собственный XML-парсер браузеров, для IE это вызывается другим способом, чем для других браузеров, как видно здесь, в исходном коде Jquery, это означает не только то, что IE использует свой другой XML-парсер, чем все другие браузеры, но и то, что это один из них вот почему мы любим IE моменты:
if ( window.DOMParser ) { // Standard
tmp = new window.DOMParser();
xml = tmp.parseFromString( data, "text/xml" );
} else { // IE
xml = new window.ActiveXObject( "Microsoft.XMLDOM" );
xml.async = "false";
xml.loadXML( data );
}
о [object XMLDocument] и innerHTML
если вы попытаетесь alert() XML-анализируемый документ, который вы получите [object XMLDocument] в качестве возврата. Что такое объект XMLDocument на самом деле? Это означает, что это тип объекта, отличный от обычного объекта (ничего себе, не видел, что это происходит).
в современных браузерах этой разницы на самом деле (почти) нет. Однако в IE это означает, что нет такого свойства, как innerHTML. Единственное, что существует, - это какая-то форма свойства устанавливается равным и регулярное .textContent, которые оба уничтожают содержимое html. Однако это не означает, что ваш тег br полностью невозможно получить из XML, это просто не так просто, поскольку он интерпретируется как новый XML-тег, как вы можете видеть с кодом ниже:
$.get("/file.xml", function(d) {
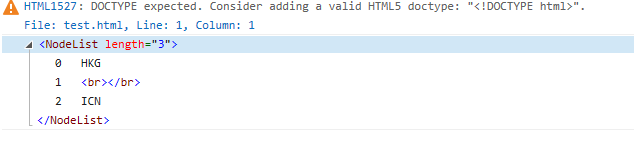
console.log(d.getElementsByTagName("item")[0].childNodes);
});
возвращает это в IE:
доступ к нему, однако, не очень легко;
$.get("file.xml", function(d) {
console.log(d.getElementsByTagName("item")[0].childNodes[1].nodeValue); //returns null
console.log(d.getElementsByTagName("item")[0].childNodes[1].nodeName); //returns br
});
короче говоря, IE XML-parser не очень подходит для содержимого html. Многие, многие методы не существуют, что вызовет серьезные проблемы.
тогда что мне делать?
существуют различные возможные подходы. Первым было бы просто указать другой тип данных и обработать это так:
$.get("file.xml", function(d) {
$("div").html($(d).find("item:first").html());
},"text"); //Datatype: text
другой возможностью было бы использовать CDATA:
XML
<?xml version="1.0" standalone="yes"?>
<lang>
<item id="g"><![CDATA[HKG<br />ICN]]></item>
</lang>
Javascript (jquery)
$.get("file.xml", function(d) {
$("div").html($(d).find("item:first").text());
});