jQuery dataTables-значок сортировки выравнивания слева
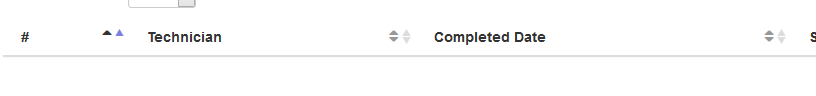
как вы можете видеть, значки сортировки на моем Datatable находятся в дальнем правом углу столбца:

можно ли выровнять их слева, чтобы они появлялись сразу после текста?
ie.
# ^ Technician ^ Completed Date ^
спасибо
код, как просили:
<div class="dataTable_wrapper">
<table class="table table-striped table-hover" id="table-d">
<thead>
<tr>
<th>{% trans %} id {% endtrans %}</th>
<th>{% trans %} technician {% endtrans %}</th>
<th>{% trans %} date {% endtrans %}</th>
<th>{% trans %} summary {% endtrans %}</th>
</tr>
</thead>
</table>
</div>
и:
$('#table-d').DataTable( {
"processing": true,
"serverSide": true,
"ajax": "{{ path('table_data') }}",
"pageLength": 10
})'
5 ответов
нет, это невозможно появиться сразу после текста, так как стрелки на самом деле являются фоновыми изображениями в классах CSS, динамически подключенных к <th>. Но вы можете изменить положение справа налево:
table.dataTable thead .sorting_asc {
background: url("http://cdn.datatables.net/1.10.0/images/sort_asc.png") no-repeat center left;
}
table.dataTable thead .sorting_desc {
background: url("http://cdn.datatables.net/1.10.0/images/sort_desc.png") no-repeat center left;
}
table.dataTable thead .sorting {
background: url("http://cdn.datatables.net/1.10.0/images/sort_both.png") no-repeat center left;
}

демо -> http://jsfiddle.net/ttcz5odt/
обновление - как разместить значки со стрелками непосредственно после текста.
дал ему некоторые дополнительные мысли - с небольшим "взломом" это действительно возможно. Фокус в том, чтобы отключить <th> фоны и непрерывно вводить / удалять <span>с оригинальными фонов dataTables вместо этого.
CSS (помимо отключения оригинала):
span.arrow-hack {
margin-left: 5px;
}
span.asc {
background: url("http://cdn.datatables.net/1.10.0/images/sort_asc.png") no-repeat center right;
}
span.desc {
background: url("http://cdn.datatables.net/1.10.0/images/sort_desc.png") no-repeat center right;
}
span.sort {
background: url("http://cdn.datatables.net/1.10.0/images/sort_both.png") no-repeat center right;
}
сценарий :
var spanSorting = '<span class="arrow-hack sort"> </span>',
spanAsc = '<span class="arrow-hack asc"> </span>',
spanDesc = '<span class="arrow-hack desc"> </span>';
$("#example").on('click', 'th', function() {
$("#example thead th").each(function(i, th) {
$(th).find('.arrow-hack').remove();
var html = $(th).html(),
cls = $(th).attr('class');
switch (cls) {
case 'sorting_asc' :
$(th).html(html+spanAsc); break;
case 'sorting_desc' :
$(th).html(html+spanDesc); break;
default :
$(th).html(html+spanSorting); break;
}
});
});
обновить значки со стрелками:
$("#example th").first().click().click();
теперь это выглядит так, как мы хотели! :

демо -> http://jsfiddle.net/dmn4q141/
мне удалось сделать это, применив следующие стили (лучше, если применяется в качестве последнего css включить определение файла)
/**
* Datatables Sorting icons on left
*/
table.dataTable thead > tr > th {
padding-left: 30px !important;
padding-right: initial !important;
}
table.dataTable thead .sorting:after,
table.dataTable thead .sorting_asc:after,
table.dataTable thead .sorting_desc:after {
left: 8px !important;
right: auto !important;
}
вы можете изменить CSS как:
table.dataTable thead .sorting, table.dataTable thead .sorting_asc, table.dataTable thead .sorting_desc, table.dataTable thead .sorting_asc_disabled, table.dataTable thead .sorting_desc_disabled{
background-position: left center;
}
ниже приведен css для сделать стрелку и заголовок более привлекательным.(не обязательно)
table.dataTable thead .sorting, table.dataTable thead .sorting_asc, table.dataTable thead .sorting_desc, table.dataTable thead .sorting_asc_disabled, table.dataTable thead .sorting_desc_disabled{
background-position: 5px center;
}
table.dataTable thead th, table.dataTable thead td {
padding: 10px 18px 10px 28px;
}
вот вроде и простой ответ.
для моего экрана достаточно 160px слева.
настроить его согласно вашей потребности.
#table-d thead .sorting::after, table.dataTable thead .sorting_asc::after, table.dataTable thead .sorting_desc::after
{
left: 160px;
right: 0;
}
