JQuery Datepicker UI прозрачный
у меня есть эта проблема, которая jQuery Datepicker стала прозрачной. Даты по-прежнему могут отправлять данные в базу данных, и вещи, которые необходимо добавить, уже добавлены.
файлы, которые я импортировал:
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/jquery-ui.css">
<script src="js/bootstrap.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/jquery-ui.js"></script>
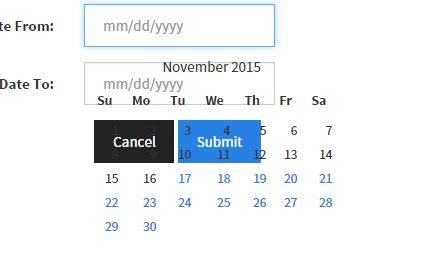
datepicker просто появляются таким образом
мои html-коды здесь
<div class="form-group">
<div class="row">
<label for="dateFrom" class="col-md-2 control-label">Date From:</label>
<div class="col-md-4">
<div class="input-group date">
<input type="text" id="dateFrom" name="dateFrom" class="form-control col-sm-2" required value="<?php echo $defaultFromDate ?>"/>
</div>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label for="dateTo" class="col-md-2 control-label">Date To:</label>
<div class="col-md-4">
<div class="input-group date">
<input type="text" id="dateTo" name="dateTo" class="form-control col-sm-2" required value="<?php echo $defaultToDate ?>"/>
</div>
</div>
</div>
</div>
сценарий вот!--7-->
<script>
$(function () {
$("#dateFrom, #dateTo").datepicker({
minDate: 0,
onSelect: function (selectedDate) {
if (this.id == 'dateFrom') {
var dateMin = $('#dateFrom').datepicker("getDate");
var rMin = new Date(dateMin.getFullYear(), dateMin.getMonth(), dateMin.getDate() + 0);
var rMax = new Date(dateMin.getFullYear(), dateMin.getMonth(), dateMin.getDate() + 120);
$('#dateTo').datepicker("option", "minDate", rMin);
$('#dateTo').datepicker("option", "maxDate", rMax);
}
}
});
});
</script>
надеюсь, кто-то может мне помочь.
1 ответов
в коде отсутствует тема JqueryUI. Попробуйте добавить, например:
<link href="https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css" rel="stylesheet" type="text/css">
рабочий образец здесь