JQuery-как плавно изменить размер изображения, чтобы создать пульсирующий эффект?
Эй, я работаю на сайте с другом, и с самого начала, наш клиент был недоволен качеством нашей анимации. Эта анимация берет изображение и делает его больше, затем делает его меньше и повторяется, чтобы получить пульсирующий эффект. Непрозрачность также изменяется на протяжении анимации.
текущая анимация на главной странице сайта http://laveryrowe.com. Анимация в вопрос является 75% изображения, что вы видите сразу по прибытии на место.
Я тестировал в safari, firefox и internet explorer. Анимация только о делает разрез в firefox, однако safari и internet explorer не производят достаточно гладкие размеры для нашего клиента.
кто-нибудь знает лучший метод анимации, чем тот, который я использовал? (см. код ниже и проверьте сайт для примера).
function pulse() {
$('#seventyfive').animate({
marginTop: 175,
marginLeft: 25,
width: 261, height: 98,
opacity: 0.5
}, 700, function() {
$('#seventyfive').animate({
marginTop: 161.95,
marginLeft: 15.2,
width: 287.1, height: 107.8,
opacity: 1
}, 700, function() {
pulse();
});
});
};
большое спасибо заранее, мы могли бы действительно использовать рука,
Edit: проблема не в позиционировании (или, по крайней мере, я так не думаю), а в том, что больше связано с изменением размера изображения, вы можете заметить нервные края, когда он становится больше. Кажется, что он выглядит лучше, поскольку непрозрачность увеличивается, но мне нужно такое же качество, когда он непрозрачен.
Jai
6 ответов
ваша анимация не гладкая, потому что ваш marginLeft округляется вниз (изображение перемещается влево на один пиксель), а затем ваша ширина округляется (пиксели изображения перемещаются вправо только немного, потому что они перепробованы на большую ширину. Несмотря на то, что изображение не двигалось вправо, ваши глаза говорят вам об этом, потому что они воспринимают середину изображения как слегка вправо. Это вместе с делать то же самое вертикально делает анимацию, кажется, прыгать вокруг.
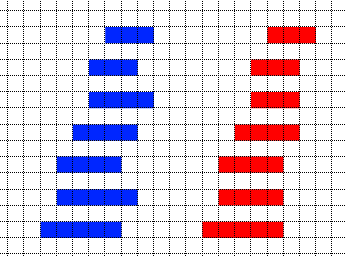
вот пример того, почему я думаю, что края, кажется, мерцают или дрожат. Ниже приведены два изображения размером 3 на 1 пиксель. Они оба изменяются до 5 на 1 и перемещаются на 4 пикселя влево. Синий - это то, что вы видите, когда размер и местоположение меняются независимо. Красный позволяет изменять размер только при изменении местоположения и должен выглядеть как плавная анимация.

вы изучили использование эффектов jQuery UI?
http://jqueryui.com/demos/effect/#default
другая альтернатива-поговорить с ними из пульсирующих 75% и в некоторые желтые мигающие баннеры и со вкусом использовать рамки.
а как насчет анимации размера шрифта? Т. е. = > http://jsfiddle.net/steweb/D3X7R/
js / jQuery
(function pulse(back) {
$('#seventyfive').animate(
{
'font-size': (back) ? '100px' : '140px',
opacity: (back) ? 1 : 0.5
}, 700, function(){pulse(!back)});
})(false);
разметка:
<div id="seventyfive">75%</div>
Css:
#seventyfive{
position:absolute;
font-size:100px;
font-weight:bold;
}
вы можете попробовать использовать += некоторое количество вместо анимации к определенному значению каждый раз. Я использовал его раньше и никогда не замечал никаких проблем.
проблема в том, что вы анимируете как позицию, так и размер одновременно, и они не синхронизированы друг с другом. Я понимаю, что вы делаете это, чтобы попытаться сохранить его по вертикали и горизонтали. Вместо этого я бы использовал (боялся) таблица, чтобы сохранить изображение в правильном положении и просто пульсировать размер и непрозрачность с Javascript, как Итак:
<table id="table75">
<tr>
<td><img id="seventyfive" src="http://laveryrowe.com/assets/images/heading_index_75.png" /></td>
</tr>
</table>
#table75 { width:XXXpx; height:YYYpx; }
#table75 tr { vertical-align:middle; }
#table75 tr td { text-align:center; }
function pulse() {
$('#seventyfive').animate({
width: 261, height: 98,
opacity: 0.5
}, 700, function() {
$('#seventyfive').animate({
width: 287.1, height: 107.8,
opacity: 1
}, 700, function() {
pulse();
});
});
};
вы можете позиционировать и размер этой таблицы, однако вам нужно получить его в нужном месте (используя абсолютное позиционирование, Если это необходимо).
Я бы использовал Flash для анимации" 75% " PNG SUPER smooth с функцией смягчения. Это сработает очень хорошо.
