jQuery не работает с IE 11
Object doesn't support property or method 'addEventListener'
'jQuery' is undefined
Я использую IE 11,
/ jquery-2.1.1.минута.js
библиотека jQuery-миграция-1.1.1.js
и jquery-ui-1.11.0.пользовательский / jQuery-ui.js (тема ролика)
до 2.1.1 я использовал 1.11.1 с chrome (работал нормально)
Я пробовал этой исправить, но это не сработало для меня
6 ответов
проблема была вызвана тем, что страница была сайтом интрасети, & IE установил для этого режим совместимости по умолчанию. IE11 поддерживает addEventListener()
Как предложил Арно в комментарии к исходному сообщению, вы должны поместить это в свой заголовок html:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
Я не хочу никаких кредитов для этого. Я просто хочу сделать его более заметным для всех, кто приходит сюда.
спасибо @Arnaud & @Conny за выделение этого ответа. Это мне очень помогло.
Я хотел бы добавить еще одну вещь, добавив эту строку <meta http-equiv="x-ua-compatible" content="IE=edge"> сразу после заголовка в теге до всех мета-тегов должен работать, поскольку он переопределяет режим совместимости IE.
для меня проблема оказалась в том, что я использовал функции стрелки вправо es6 => в противоположность function ().
замена => с function () решен для меня.
Я предполагал, что это проблема jQuery.
добавление тега "x_ua_compatible" на страницу не сработало для меня. Вместо этого я добавил его как заголовок HTTP Respone через IIS, и это сработало нормально.
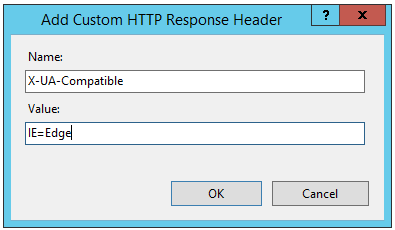
в Диспетчере IIS выберите сайт, затем откройте заголовки ответов HTTP и нажмите Add:
сайт не нуждался в перезапуске, но мне нужно было Ctrl+F5, чтобы заставить страницу перезагрузиться.