JQuery сортируемый ConnectWith не работает
у меня есть два списка сортировки. Я хочу подключить эти списки, чтобы я мог перемещать элементы из одного списка в другой в обоих направлениях. Я использую сортируемый connectWith, но все же я не могу перемещать элементы списка из одного списка в другой.
также я могу перемещать элементы из одного места в другое, но в том же списке.
вот код:
<div class="category-container" data-id="1">
<div class="category-header" data-id="1">
</div>
<ul class="list-items ui-sortable">
<li class="item" data-id="3">
<li class="item" data-id="43">
<li class="item" data-id="28">
<li class="item" data-id="24">
<li class="item" data-id="21">
<li class="item new" data-id="0">
</ul>
</div>
<div class="category-container" data-id="2">
<div class="category-header" data-id="2">
</div>
<ul class="list-items ui-sortable">
<li class="item" data-id="17">
<li class="item" data-id="8">
<li class="item" data-id="9">
<li class="item new" data-id="0">
</ul>
</div>
И JQuery:
$(".list-items").sortable({
connectWith: '.list-items',
items: "li:not(.item.new)",
placeholder: 'place-holder',
scroll: false,
tolerance: "pointer"
}).disableSelection();
Я не могу выяснить в чем проблема.
кто-то может помочь мне?
спасибо
4 ответов
Я разобрался.
проблема заключалась в свойстве list float. Сортируемый connectWith не работает с CSS float.
Ну, для меня список работает так, как ожидалось.. Проверить это: http://jsfiddle.net/GSA2A/2/
также вы должны написать действительный html, закройте теги по крайней мере.. Большинство браузеров могут обрабатывать отсутствующие закрытые li-элементы в зависимости от используемого doctype.
вы также можете использовать:
$('#list1, list2').sortable({.......
выглядит лучше для меня и более логично иметь сортируемую функцию, используемую на id и connectWith в классе, объединяющем эти списки.
Я просто хотел бы поделиться тем, что я только что понял, и, возможно, может помочь кому-то.
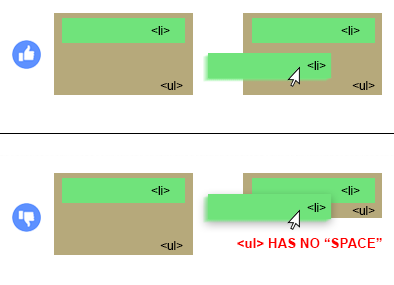
на элемент, который получит элемент (div / ul) из другого списка/таблицы должно быть достаточно "пространства" для получения (ширина и высота) и отображение нового элемента.
Я назначаю оба ul идентификатору
<ul id="list">
<li>School</li>
<li>Name</li>
<li>Roll</li>
</ul>
<ul id="thi">
<li>School</li>
<li>Name</li>
<li>Roll</li>
</ul>
<div id="fdk">
</div>$('#list, #thi').sortable({
containment:'document',
tolerance:'pointer',
cursor:'pointer',
revert:true,
opacity:0.4,
connectWith:'#list,#thi',
update: function() {
// alert('f');
content = $(this).text();
$('#fdk').text(content);
}
});