jQuery ui datepicker только день / месяц, а не Выбор года
Я искал здесь в SO и вокруг, но нет правильных решений, основанных на этой проблеме. С jQueryUI DatePicker мне нужно выбрать рекурсивную дату для всех лет, поэтому я не хочу показывать Выбор года, потому что это не имеет смысла.
Как я могу получить это внутри вызова, как показано ниже?
$('#myInput').datepicker({ dateFormat: "dd/mm" });
примечание: Я не могу использовать решение css, как предложено здесь .ui-datepicker-year{
display:none;
} потому что на той же странице есть другие datepickers.
любой помощь будет оценена по достоинству.
спасибо заранее.
6 ответов
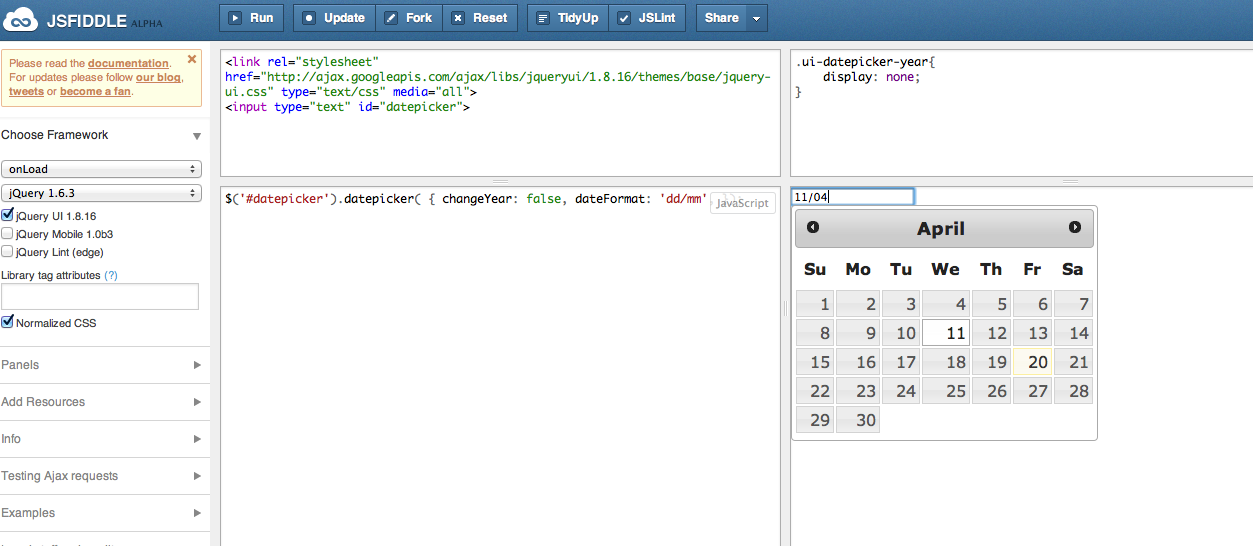
Привет попробуйте это, пожалуйста, демо - : http://jsfiddle.net/rAdV6/20/ это то, что вы хотите bruv
который когда-либо подходит вам человек :) Также см. оба снимка экрана ниже и, пожалуйста, не забудьте принять и проголосовать, если это поможет :))
редактировать для дальнейшей разработки это исправление позволит иметь несколько выбора даты с или без год вверху отображаются в верхней части календаря.
надеюсь, что это помогает! овации
код jquery
$('.DateTextBox.NoYear').datepicker({
beforeShow: function (input, inst) {
inst.dpDiv.addClass('NoYearDatePicker');
},
onClose: function(dateText, inst){
inst.dpDiv.removeClass('NoYearDatePicker');
}
});
$('#datepicker').datepicker( { changeYear: false, dateFormat: 'dd/mm',});
$('#datepicker1').datepicker( { changeYear: true, dateFormat: 'dd/mm', });
$('#datepicker2').datepicker( { changeYear: false, dateFormat: 'dd/mm', });
в CSS
.NoYearDatePicker .ui-datepicker-year
{
display:none;
}
HTML-код
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/base/jquery-ui.css" type="text/css" media="all">
date (without year) <input type="text" id="datepicker" class="DateTextBox NoYear">
<br />
date 1: (With year) <input type="text" id="datepicker1" >
<br />
date 2: (Without year) <input type="text" id="datepicker2" class="DateTextBox NoYear">
изображение ниже, чтобы показать, как он появляется в my lappy OSX, а также :)

не могли бы вы сделать
#myInput .ui-datepicker-year{ display:none; }
чтобы ограничить его только datepicker, о котором вы беспокоитесь?
попробуйте это:
$("#myInput").datepicker();
$("#myInput").datepicker("option", "dateFormat", "dd/mm");
как jQuery UI DatePicker Documentaion,
http://docs.jquery.com/UI/Datepicker#option-dateFormat
вы должны вызвать функцию ниже в инициализации.
$("#myInput").datepicker({ dateFormat: "dd/mm" });
Он не будет работать, если вы вызываете его после метода init.
основываясь на ответе Tats_innit, вот решение, которое решает пару его проблем.
$(function() {
$('.dp').datepicker({
dateFormat: 'd MM yy',
beforeShow: function(inp, inst) {
if (inp.classList.contains("Birthday")) {
inst.dpDiv.addClass('BirthdayDatePicker');
return {
dateFormat: 'MM d',
defaultDate: new Date(1904, 0, 1),
minDate: new Date(1904, 0, 1),
maxDate: new Date(1904, 11, 31),
};
}
},
onClose: function(dateText, inst) {
inst.dpDiv.removeClass('BirthdayDatePicker');
}
});
});.BirthdayDatePicker .ui-datepicker-year {
display: none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
Birthday: <input type='text' class='dp Birthday' placeholder='Month day'>
<div style="height: 12px" class="spacer"></div>
Defaults: <input type='text' class='dp' placeholder='day Month year'>Я считаю, что использование класса на входе-это более простой способ указать, какое поведение мы хотим из datepicker.
если день рождения класс найден, мы используем 1904 год, а не то, что текущий год, потому что 1904-високосный год, который гарантирует, что 29 февраля доступный. Также мы ограничиваем виджет одним 12-месячным периодом с опциями minDate/MaxDate. Вы также можете включить numberOfMonths: [ 3, 4 ] в return'D объект для отображения весь год сразу, если хотите.
простое решение для этого :
$(".daypicker").datepicker( {
changeYear: false,
dateFormat: 'MM-dd',
}).focus(function () {
$(".ui-datepicker-year").hide();
});
это не повлияет на другие datepickers на той же странице.
Я знаю, это довольно старый вопрос, но, возможно, это будет полезно для кого-то. Если вы установили опцию changeYear: false вы можете увидеть <span> со значением года, но если вы установите changeYear: true вы можете увидеть <select>. Мы можем использовать эту разницу следующим образом:
$(function() {
$("#year-datepicker").datepicker({
changeMonth: true,
changeYear: true
});
$("#no-year-datepicker").datepicker({
dateFormat: "MM d",
changeMonth: true,
changeYear: false
});
});span.ui-datepicker-year {
display: none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" />
<p>With year: <input type="text" id="year-datepicker"></p>
<p>Without year: <input type="text" id="no-year-datepicker"></p>