jQuery UI-изменение цвета кнопок
используя jQuery UI у меня есть два переключателя, утвердить/отклонить, который я хотел бы стиль независимо, поэтому, когда "утвердить" выбран, он будет синим, а когда "отклонить" выбран, он будет красным:



извинения за мой ужасный макет Красной кнопки: -) надеюсь, это даст вам представление о том, что мне нужно. Я попытался изменить класс обеих кнопок / меток, но это не отражается на наложение jQuery-UI.
вот мой текущий код, который генерирует кнопки, а также отображает галочку или крестик в зависимости от выбора:
$('.approvedToggle').buttonset();
$('input:radio').click(function() {
if($(this).val() === 'approve') {
$(this).parent('div').children(".tick").show();
$(this).parent('div').children(".cross").hide();
} else {
$(this).parent('div').children(".tick").hide();
$(this).parent('div').children(".cross").show();
}
});
любая помощь была бы очень признательна-спасибо!
2 ответов
что нужно делать переопределить стиль jQuery UI по умолчанию.
вот что документация гласит:
если более глубокий уровень изготовления на заказ необходим, то классы виджетов, на которые ссылается jquery.пользовательский интерфейс.кнопка.стиль CSS таблица стилей, которую можно изменить. Эти классы выделены жирным шрифтом под.
пример разметки с jQuery UI CSS Framework classes
<button class="ui-button ui-button-text-only ui-widget ui-state-default ui-corner-all"> <span class="ui-button-text">Button Label</span> </button>
Итак, что вы можете сделать, что-то вроде этого:
HTML-код:
<div id="approvedToggle">
<input type="radio" id="ApproveButton" name="radio" />
<label id="ApproveButtonLabel" for="ApproveButton">Approve</label>
<input type="radio" id="RejectButton" name="radio" />
<label id="RejectButtonLabel" for="RejectButton">Reject</label>
</div>
в CSS (важно! Этот стиль должен быть объявлен после jQuery UI CSS файл):
#ApproveButtonLabel.ui-state-active { background: blue; }
#ApproveButtonLabel.ui-state-active span.ui-button-text { color: red; }
#RejectButtonLabel.ui-state-active { background: red; }
#RejectButtonLabel.ui-state-active span.ui-button-text { color: blue; }
jQuery:
$('#approvedToggle').buttonset();
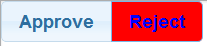
выход:

Я использую это для кнопки JQueryUI
CSS:
button.red-button
{
background:radial-gradient(#FF0000,#660000);
color:white;
border-color:#660000;
}
button.red-button:hover
{
background:radial-gradient(#FF0000,#880000);
color:white;
border-color:#660000;
}
button.red-button:active
{
background:radial-gradient(#FF0000,#660000);
color:white;
border-color:#660000;
}
HTML-код :
<button class="red-button">Button</button>
для вас случай возможно может использовать:
CSS:
input.red-button
input.red-button:hover
input.red-button:active
