jQuery ui изменяемый div со прокруткой, ручка перемещается при прокрутке
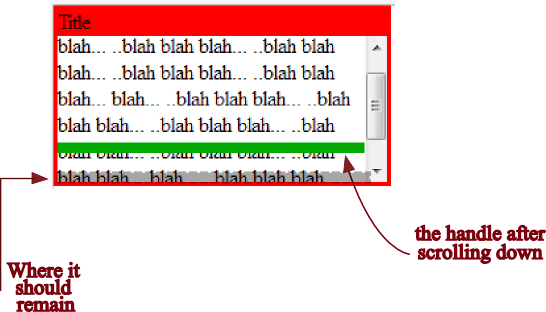
у меня проблема с тем, чтобы Южный дескриптор застрял внизу при прокрутке изменяемого размера div , я использую функцию изменения размера jQuery ui, чтобы установить пользовательский div в качестве дескриптора, функция изменения размера работает, но когда я использую полосу прокрутки, дескриптор перемещается с содержимым, я хочу, чтобы он оставался внизу div :

вот html:
<div class="Container">
<h2>Title</h2>
<div class="Content">
a long text...a long text...a long text...a long text...a long text...
a long text...a long text...a long text...a long text...a long text...
a long text...a long text...a long text...a long text...a long text...
a long text...a long text...a long text...a long text...a long text...
a long text...a long text...a long text...a long text...a long text...
a long text...a long text...a long text...a long text...a long text...
a long text...a long text...a long text...a long text...a long text...
a long text...a long text...a long text...a long text...a long text...
a long text...a long text...a long text...a long text...a long text...
<div id="handle" class = "ui-resizable-handle ui-resizable-s"></div>
</div>
</div>
вызов jquery для изменения размера:
$(".Content").resizable({ handles: "s" });
и css :
.Container
{
width:250px;
padding:3px;
background:#f00;
}
.Content
{
position : relative;
height:224px;
overflow:auto;
background:#fff;
}
#handle {
height : 8px;
background : #00aa00;
bottom:0;
}
вот jsfiddle :
1 ответов
вы должны обернуть ваш long text в div и дать overflow к этому div
HTML-код
<div class="Content">
<div class="text">blah... ..blah</div>
<div id="handle" class = "ui-resizable-handle ui-resizable-s"></div>
</div>
в CSS
.Content
{
background:#fff;
height:224px;
}
.text
{
position : relative;
height:100%;
overflow:auto;
background:#fff;
}
