jQuery устарел синхронный XMLHTTPRequest
Как и многие другие, мой сайт использует jQuery. Когда я открываю инструменты разработчика, я вижу предупреждение о том, что XMLHTTPRequest -
устарел из-за его пагубного воздействия на опыт конечного пользователя.
Я пошел дальше и прочел часть документация, но это было довольно технические. Может ли кто-нибудь объяснить последствия перехода от XMLHTTPRequest к WHATWG в простых терминах? В нем говорится, что это произошло в 2012 году.
кроме того, в документации говорится, что синхронный XMLHttpRequest вне рабочих находится в процессе удаления с веб-платформы, когда это происходит, если пользовательский агент имел их в службе, им нужно изменить свой существующий код?
6 ответов
чтобы избежать этого предупреждения, не используйте:
async: false
в любом из ваших $.ajax() звонки. Это единственная особенность XMLHttpRequest это устаревшие.
значение по умолчанию async: true, поэтому, если вы никогда не используете эту опцию вообще, ваш код должен быть безопасным, если функция когда-либо действительно удалена (это, вероятно, не будет-он может быть удален из стандартов, но я уверен, что браузеры будут продолжать поддерживать его в течение многих лет).
принятый ответ правильный, но я нашел другую причину, если вы развиваетесь под ASP.NET с Visual Studio 2013 или выше и уверены, что вы не делали никаких синхронных запросов ajax или не определяли какие-либо сценарии в неправильном месте.
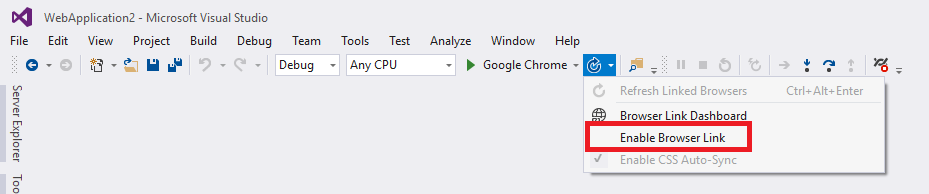
решение состоит в том, чтобы отключить функцию "ссылка браузера", сняв флажок" Включить ссылку браузера " в раскрывающемся списке VS toolbar, указанном маленьким значком обновления, указывающим по часовой стрелке. Как только вы это сделаете и перезагрузите страницу, предупреждения должны стоп!
Это должно происходить только во время отладки локально, но все равно приятно знать причину предупреждений.
Это произошло со мной, имея ссылку на внешний js вне головы непосредственно перед концом секции тела. Вы знаете, один из них:
<script src="http://somesite.net/js/somefile.js">
это не имело ничего общего с JQuery.
вы, вероятно, увидите то же самое делаешь что-то вроде этого:
var script = $("<script></script>");
script.attr("src", basepath + "someotherfile.js");
$(document.body).append(script);
но я не проверял эту идею.
My workabout: я использую асинхронные запросы, сбрасывающие код в буфер. У меня есть цикл, проверяющий буфер каждую секунду. Когда дамп прибыл в буфер, я выполняю код. Я также использую тайм-аут. Для конечного пользователя страница работает так, как если бы использовались синхронные запросы.
Это было сказано как комментарий @henri-chan, но я думаю, что он заслуживает большего внимания:
при обновлении содержимого элемента с помощью нового html с помощью jQuery / javascript, и этот новый html содержит <script> теги, они выполняются синхронно и, таким образом, вызывая данную ошибку. То же самое касается таблиц стилей.
вы знаете, что это происходит, когда вы видите (несколько) скриптов или таблиц стилей, загружаемых как XHR в консоли окно. (браузер Firefox.)