Как делать Див поверх всего остального на экране? [закрытый]
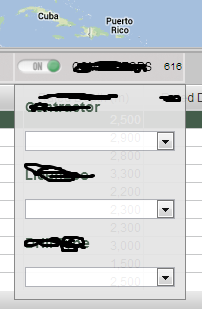
У меня есть следующее диалоговое окно:

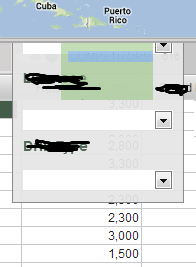
но когда я перемещаю это всплывающее окно, чтобы появиться над картой, оно скрывается:

Я попытался установить Z-индекс на моем листе свойств CSS, но это не сработало.
есть ли какое-то свойство HTML/CSS, которое я могу установить, чтобы всплывающее окно, которое является DIV, на самом деле всегда устанавливалось поверх всего остального?
7 ответов
z-index это не просто друг. На самом деле это не имеет значения, если вы положили z-index:999999999999..... Но это имеет значение, когда вы дали ему это z-index. Различные DOM-элементы также имеют приоритет друг над другом.
Я сделал одно решение, где я использовал jQuery для изменения элементов css, и дал ему z-index только когда мне нужно, чтобы элемент был сверху. Таким образом, мы можем быть уверены, что z-index этого элемента был дан последний, и индекс будет отмечен. Это требует некоторых действий но в вашем случае это кажется возможным.
Не уверен, что это работает, но вы можете попробовать дать
вы используете position: relative?
попробуйте установить position: relative а затем z-индекс, потому что вы хотите, чтобы этот div имел z-индекс по отношению к другому div.
Кстати, Ваш браузер важно проверить, если он работает или нет. Ни IE,ни Firefox не являются хорошими.
установите z-индекс DIV в один больше, чем другие DIVs. Вам также нужно убедиться, что DIV имеет position кроме static установить на нем тоже.
CSS:
#someDiv {
z-index:9;
}
подробнее здесь: http://coding.smashingmagazine.com/2009/09/15/the-z-index-css-property-a-comprehensive-look/
одна форма для этого-вставить панель, которую вы хотите развернуть внутри DIV, заданного как относительное: позвольте показать вам:
<div style="position:relative">
<div style="position:absolute; z-index: 1000;">
your code
</div>
<div>
вы используете первый div для размещения внутреннего содержимого в определенной области внутри вашей страницы, а второй Абсолют должен быть отнесен к контейнеру (потому что является относительным), Z-индекс в этом случае также относится к контейнеру, и если он выше, что контейнер должен быть вверху. Вы можете поместить стиль в класс css и изменить размер абсолютный div, чтобы развернуть его при наведении или другом действии, которое вы хотите контролировать.
Я надеюсь, что это поможет
выпадающие списки всегда отображаются сверху, единственное решение этой проблемы-скрыть выпадающие списки при отображении изображения (дисплей:блок или видимость:visibile) и показать их, когда изображение скрыто (дисплей:нет или видимость:скрыто)
