Как динамически управлять компонентами автоматического изменения размера в Java Swing
создание нового GUI в Java (1.8) Swing, я ищу способ переопределить поведение изменения размера всех моих компонентов.
позвольте мне объяснить вам с некоторыми отредактированными фотографиями:
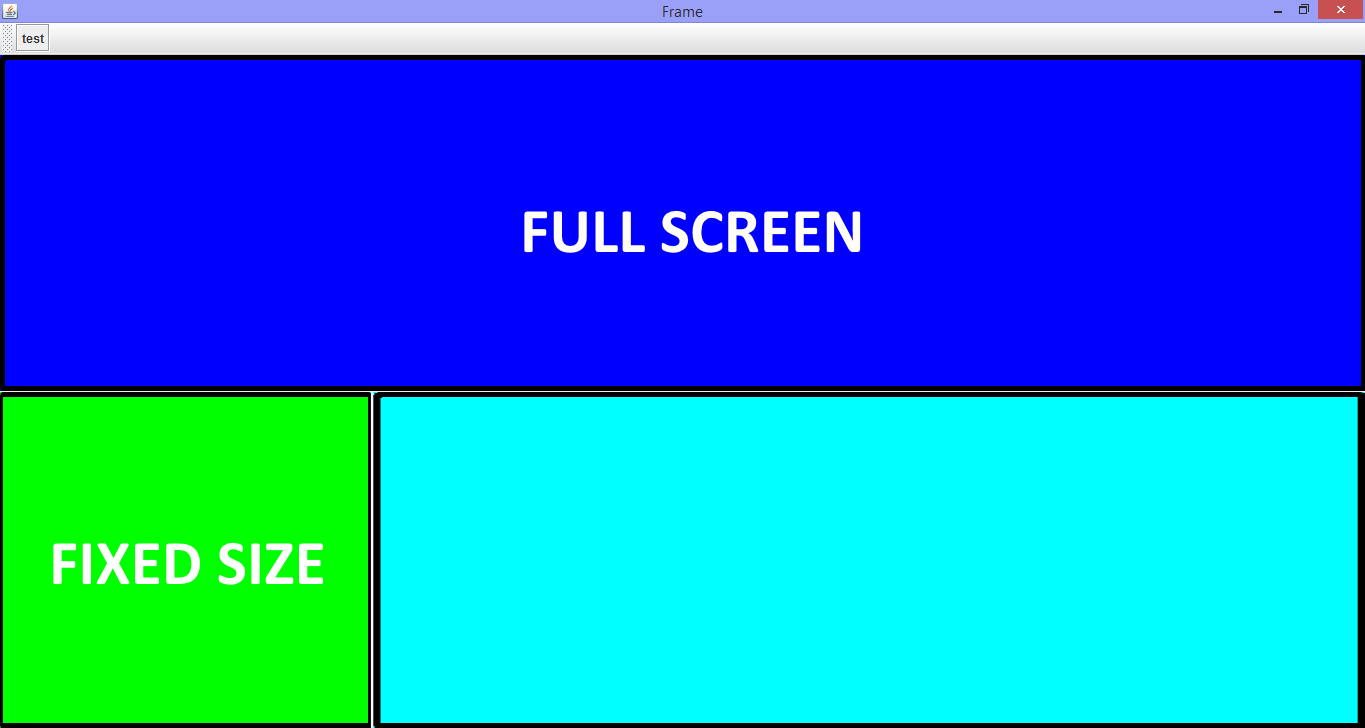
1. Полноэкранный графический интерфейс
Это мой полноэкранный графический интерфейс, с 3 панелями и JToolBar. Зеленый должен иметь фиксированный размер, остальные будут изменение размера.
В настоящее время у меня только 2 маленьких GridLayout организовать их (один вертикальный, и один горизонтальный для зеленых и голубых панелей).

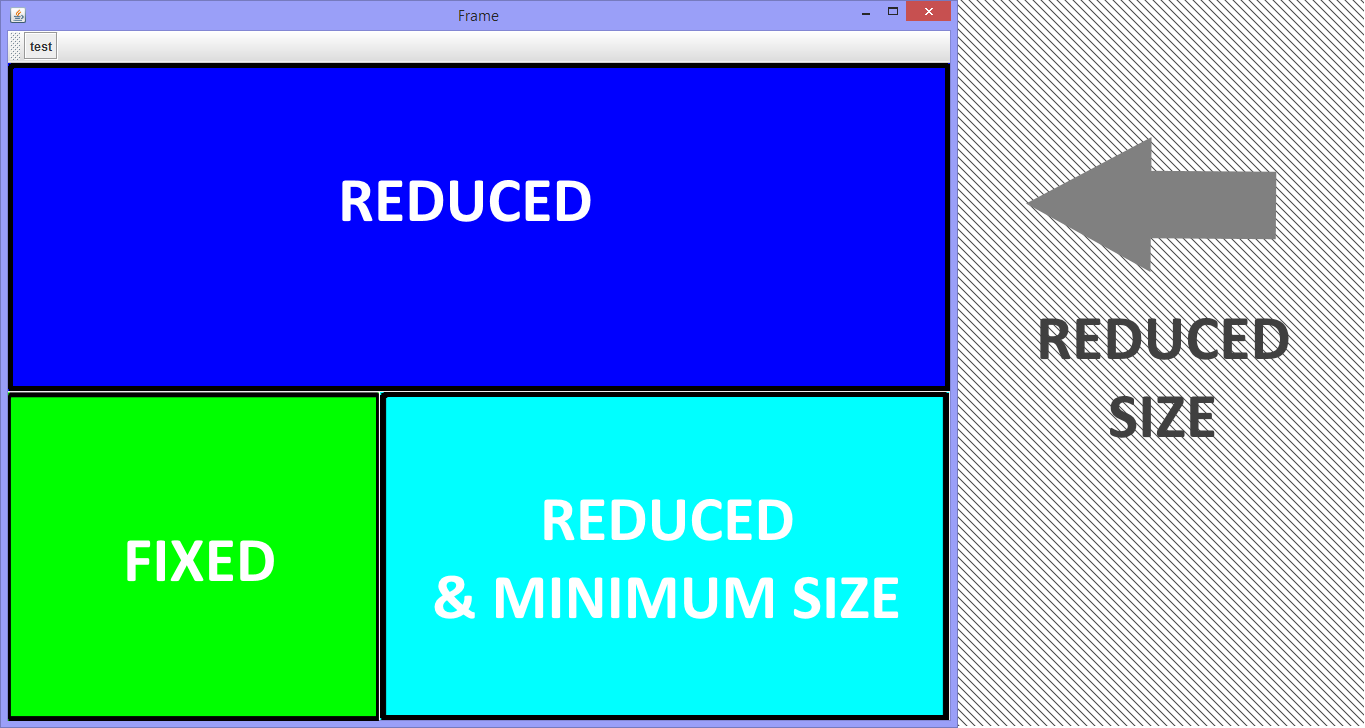
2. Малый горизонтальный размер
Если я, например, уменьшаю размер кадра с правой стороны, я хочу, чтобы моя синяя и голубая панель была изменен, согласно новому размеру рамки. Но зеленая панель должна быть основные. (Не самая трудная часть, я думаю.)

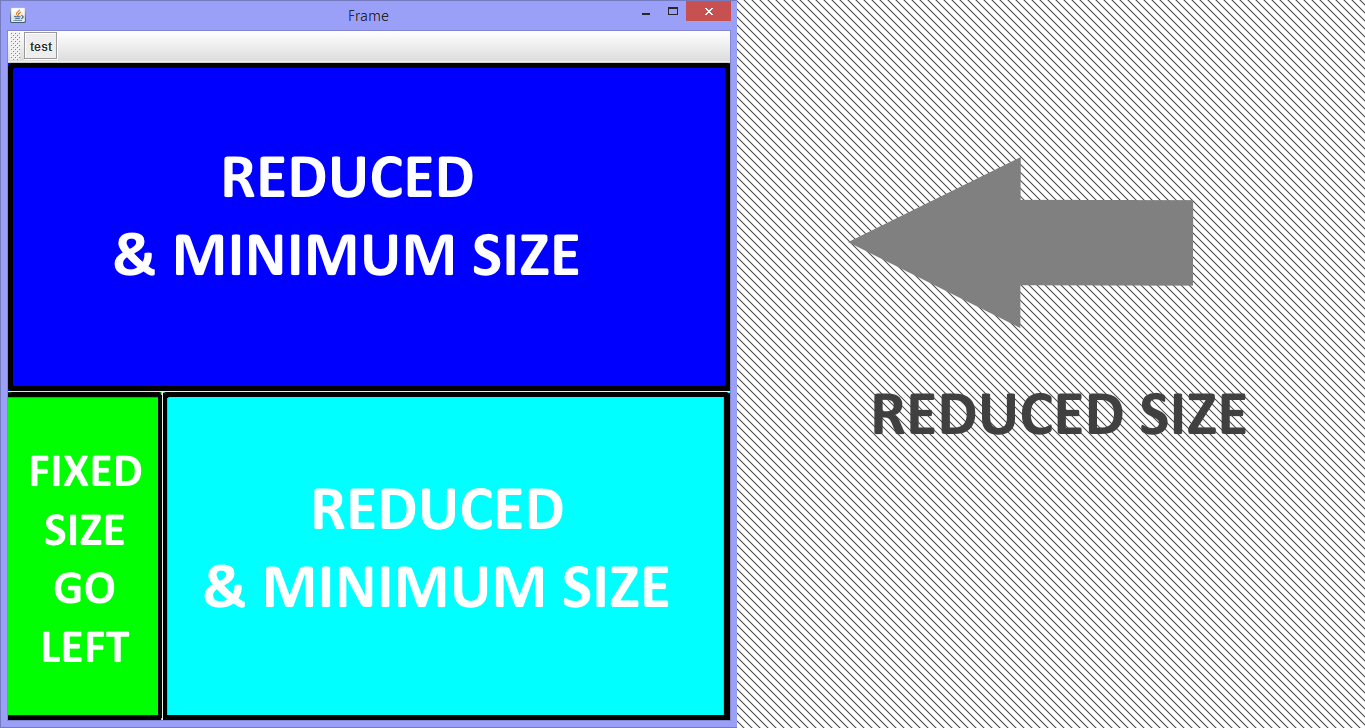
3. Минимальный горизонтальный размер
Это самый трудная часть для меня. Как только голубая (или синяя) панель достигнет минимального размера, я хочу, чтобы он "пуш" зеленая панель слева, даже если она исчезает из кадра.
конечно, потянув рамку вправо, снова появится зеленая панель.

как я мог это сделать?
Я подумал об использовании JSplitPane или конкретный слушатель, чтобы вручную решить поведение изменения размера, но мне нужны некоторые консультация.
Извините, если существующий пост может ответить на это, я не нашел ответа, объясняющего проблему для меня.
спасибо заранее!
если вы хотите больше примеров, посмотрите на программное обеспечение "Evernote", которое действует так же
5 ответов
установка максимального / минимального / предпочтительного размера Green панель может сохранить эту панель того же размера при первом условии. Чтобы проверить размер, вы можете использовать ComponentListener на одном из других JPanel ' s-Если размер становится ниже определенной ширины, измените максимальный/минимальный / предпочтительный размер Green панель.
Ниже приведен взломанный пример этого-он изменяет размер Green панель когда Blue is
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.GridLayout;
import java.awt.Insets;
import java.awt.Rectangle;
import java.awt.event.ComponentAdapter;
import java.awt.event.ComponentEvent;
import java.awt.event.ComponentListener;
import javax.swing.Box;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JToolBar;
import javax.swing.SwingUtilities;
public class GridTest extends JPanel{
private boolean changeAllowed = false;
//keep reference to cyan for the height dimension
final JPanel cyan = new JPanel();
public GridTest(){
cyan.setPreferredSize(new Dimension(600, 300));//provide sizing hint
}
private Dimension getCustomDimensions(){
if ( changeAllowed ){
return new Dimension((int)(super.getParent().getBounds().width * 0.3), cyan.getBounds().height);
}else{
return new Dimension(200, cyan.getBounds().height);
}
}
@Override
public Dimension getMaximumSize(){
return getCustomDimensions();
}
@Override
public Dimension getMinimumSize(){
return getCustomDimensions();
}
@Override
public Dimension getPreferredSize(){
return getCustomDimensions();
}
public static void main(String[] args) throws Exception{
SwingUtilities.invokeAndWait(new Runnable(){
@Override
public void run() {
final int MINIMUM = 600;
JFrame frame = new JFrame();
frame.add(new JToolBar(), BorderLayout.NORTH);
final JPanel blue = new JPanel();
final GridTest green = new GridTest();
green.setBackground(Color.green);
green.setOpaque(true);
green.cyan.setBackground(Color.cyan);
green.cyan.setOpaque(true);
blue.setOpaque(true);
blue.setBackground(Color.blue);
blue.setPreferredSize(new Dimension(900, 300));//hint at size
blue.setMinimumSize(new Dimension(100, 200));//hint at size
//Nest Box Layouts
Box top = Box.createHorizontalBox();
top.add(blue);
Box bottom = Box.createHorizontalBox();
bottom.add(green);
bottom.add(green.cyan);
Box vert = Box.createVerticalBox();
vert.add(top);
vert.add(bottom);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(vert);
//listen for resizes
blue.addComponentListener(new ComponentAdapter(){
@Override
public void componentResized(ComponentEvent e) {
if ( blue.getBounds().width < MINIMUM ){//set flag
green.changeAllowed = true;
}else{
green.changeAllowed = false;
}
}
});
frame.pack();
frame.setSize(800, 600);
frame.setVisible(true);
}
});
}
}
вот как я это делаю, и я не уверен, что это правильный способ:
Сначала установите макет в значение null.
далее создайте событие изменения размера компонента для вашего фрейма:
addComponentListener(new ComponentAdapter(){
public void componentResized(ComponentEvent e){
}
});
внутри здесь вы можете вручную вносить изменения в компоненты по мере их изменения. Я сделал это для нескольких моих программ, чтобы область прокрутки слева и справа от кадра всегда была одинаковой ширины, а все остальное-размером вверх и вниз.
Это должно быть легко с GridBagLayout, при условии, что вы установите соответствующие минимальные размеры для зеленого и голубого компонентов:
setLayout(new GridBagLayout());
green.setMnimumSize(new Dimension(0, 0));
cyan.setMinimumSize(new Dimension(100, 100)); // whatever fits
add(blue, new GridBagConstraints(0, 0, 2, 1,
1.0, 0.0,
GridBagConstraints.WEST, GridBagConstraints.HORIZONTAL,
new Insets(0, 0, 0, 0), 0, 0);
add(green, new GridBagConstraints(0, 1, 1, 1,
0.0, 0.0,
GridBagConstraints.WEST, GridBagConstraints.NONE,
new Insets(0, 0, 0, 0), 0, 0);
add(cyan, new GridBagConstraints(1, 1, 1, 1,
1.0, 0.0,
GridBagConstraints.WEST, GridBagConstraints.HORIZONTAL,
new Insets(0, 0, 0, 0), 0, 0);
указав вес x для голубого и синего компонентов, а также установив resize = HORIZONTAL, они изменяют размер контейнера.
можно использовать BoxLayout чтобы содержать зеленую и голубую панель. А BoxLayout соблюдает минимальные и максимальные размеры компонента. Поэтому для зеленой панели можно установить максимальный размер равен предпочтительный размер и на голубой панели вы установить минимальный размер равен выбранный размер:
import java.awt.*;
import java.util.*;
import javax.swing.*;
public class SSCCE extends JPanel
{
public SSCCE()
{
JPanel blue = new JPanel();
blue.setBackground( Color.BLUE );
blue.setPreferredSize( new Dimension(500, 100) );
Box box = Box.createHorizontalBox();
JPanel green = new JPanel();
green.setBackground( Color.GREEN );
green.setPreferredSize( new Dimension(200, 100) );
green.setMaximumSize( green.getPreferredSize() );
box.add( green );
JPanel cyan = new JPanel();
cyan.setBackground( Color.CYAN );
cyan.setPreferredSize( new Dimension(300, 100) );
cyan.setMinimumSize( cyan.getPreferredSize() );
box.add( cyan );
setLayout( new BorderLayout() );
add(blue, BorderLayout.NORTH);
add(box, BorderLayout.CENTER);
}
private static void createAndShowGUI()
{
JFrame frame = new JFrame("SSCCE");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(new SSCCE());
frame.setLocationByPlatform( true );
frame.pack();
frame.setVisible( true );
}
public static void main(String[] args)
{
EventQueue.invokeLater(new Runnable()
{
public void run()
{
createAndShowGUI();
}
});
}
}
конечно, правильное решение-переопределить getMaximumSize() и getMinimumSize() методы соответственно каждой панели, чтобы просто вернуть предпочтительный размер группы.
важная последовательность такая:
frame.revalidate();
frame.pack();
frame.repaint();
- revalidate (): аннулирует компоненты до ближайшего корня после компонента иерархия проверяется, начиная с ближайшего корня проверки.
- упаковка (): вызывает размер окна в соответствии с предпочтительным размером и макетами его подкомпонентов. В результате ширина и высота окна автоматически увеличенный..
- перекрашивает (): после всех этих пересчетов перекраска показывает компоненты.
используйте эту последовательность после каждой серии изменений, которые вы сделали в своем коде и хотите видеть результаты, появляющиеся на экране.
Мне нравится java.ОУ.GridBagLayout в сочетании с java.ОУ.GridBagConstraints и я использую этот макет для всех контейнеров, запускаемых из содержимого панель.
Если вы добавляете контейнер в другой контейнер, используйте макет на каждом из них, иначе вычисление завершится ошибкой из-за отсутствия макета в иерархии.
