Как добавить кнопку facebook Поделиться на моем сайте?
У меня есть этот код, который должен работать, но не работает. Если это поможет вам в любом случае, это было бы здорово.
<script src='http://connect.facebook.net/en_US/all.js'></script>
<p><a onclick='postToFeed(); return false;'><img src="images/fb.png" /></a></p>
<p id='msg'></p>
<script>
FB.init({appId: "338334836292077", status: true, cookie:
true});
function postToFeed() {
// calling the API ...
var obj = {
method: 'feed',
redirect_uri:'https://www.facebook.com/cryswashington?fref=ts',
link:'https://developers.facebook.com/docs/reference/dialogs/',
picture: 'http://fbrell.com/f8.jpg',
name: 'Facebook Dialogs',
caption: 'Reference Documentation',
description: 'Using Dialogs to interact with users.'
};
function callback(response) {
document.getElementById('msg').innerHTML = "Post ID: " + response['post_id'];
}
FB.ui(obj, callback);
}
</script>
Я хочу добавить кнопку Facebook share на свой сайт, которая должна просто размещать контент моего сайта на стене. кто хочет поделиться.
Я много исследовал, но ничего не получил. Помогите мне в этом.
спасибо заранее.
6 ответов
вам не нужен весь код. Все, что вам нужно, это следующие строки:
<a href="https://www.facebook.com/sharer/sharer.php?u=example.org" target="_blank">
Share on Facebook
</a>
документацию можно найти по адресуhttps://developers.facebook.com/docs/reference/plugins/share-links/
вы можете сделать это с помощью асинхронного JavaScript SDK, предоставленного facebook
посмотрите на следующий код
инициализация FB Javascript SDK
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'YOUR APP ID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
Примечание: не забудьте заменить идентификатор приложения на Facebook AppId. Если у вас нет приложения facebook и вы не знаете как создать пожалуйста проверить это
добавить библиотеку JQuery, я бы предпочел Google Библиотека
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
добавить диалоговое окно "поделиться" (вы можете настроить это диалоговое окно, настроив параметры
<script type="text/javascript">
$(document).ready(function(){
$('#share_button').click(function(e){
e.preventDefault();
FB.ui(
{
method: 'feed',
name: 'This is the content of the "name" field.',
link: 'http://www.groupstudy.in/articlePost.php?id=A_111213073144',
picture: 'http://www.groupstudy.in/img/logo3.jpeg',
caption: 'Top 3 reasons why you should care about your finance',
description: "What happens when you don't take care of your finances? Just look at our country -- you spend irresponsibly, get in debt up to your eyeballs, and stress about how you're going to make ends meet. The difference is that you don't have a glut of taxpayers…",
message: ""
});
});
});
</script>
теперь, наконец, добавить кнопку изображения
<img src = "share_button.png" id = "share_button">
для получения более подробной информации. пожалуйста!--29-->нажмите здесь
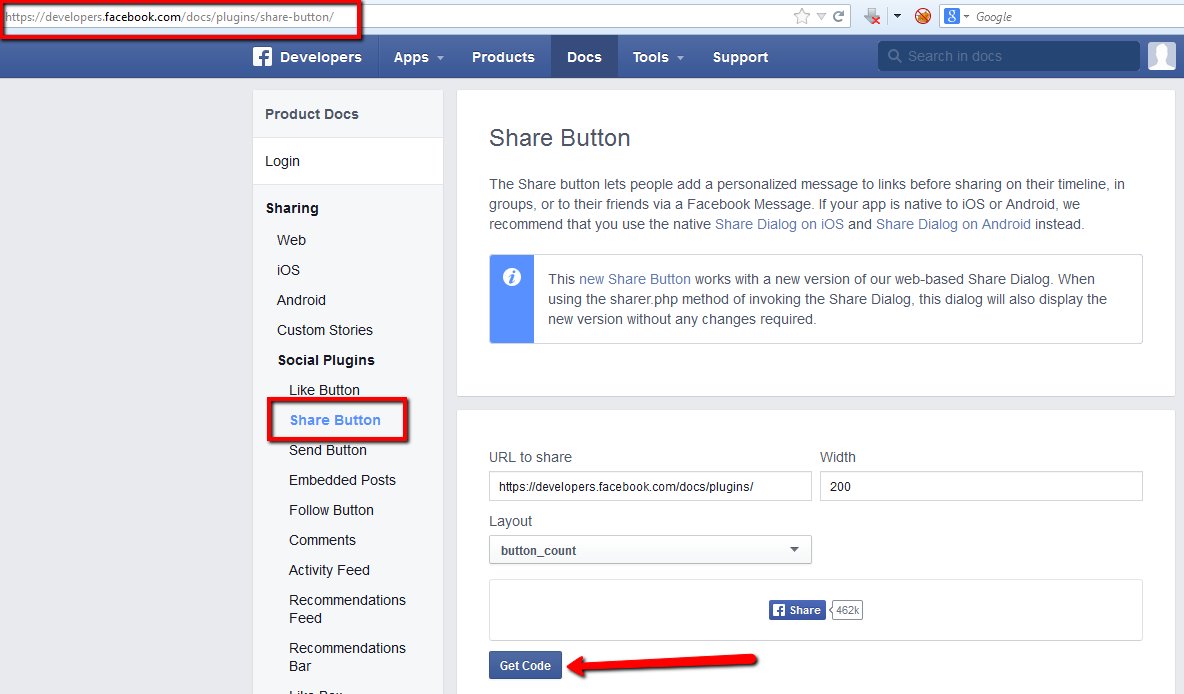
вы можете узнать больше о кнопке share здесь разработчики Facebook Сайт
работающего JSFIDDLE
также взгляните на пользовательскую кнопку Facebook Share JSFIDDLE
включить Facebook JavaScript SDK код сразу после открытия <body> tag
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
и поместите ниже кода, где вы хотите показать Facebook Share кнопка
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-width="200" data-type="button_count"></div>

проверить, работает JSFIDDLE
Поделиться без необходимости входа в Facebook
вы можете запустить диалог общего доступа с помощью FB.функция ui с параметром share method для совместного использования ссылки. Это диалоговое окно доступно в SDKs Facebook для JavaScript, iOS и Android, выполнив полное перенаправление на URL-адрес.
вы можете вызвать этот вызов:
FB.ui({
method: 'share',
href: 'https://developers.facebook.com/docs/', // Link to share
}, function(response){});
вы также можете включить открытые метатеги graph на странице по этому URL-адресу, чтобы настроить историю, которая совместно используется Фейсбук.
обратите внимание на этот ответ.error_message появится только в том случае, если кто-то, использующий ваше приложение, аутентифицировал ваше приложение с помощью входа в Facebook.
также вы можете напрямую обмениваться ссылкой с вызовом, имея JavaScript Facebook SDK.
https://www.facebook.com/dialog/share&app_id=145634995501895&display=popup&href=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2F&redirect_uri=https%3A%2F%2Fdevelopers.facebook.com%2Ftools%2Fexplorer
https://www.facebook.com/dialog/share&app_id={APP_ID}&display=popup&href={LINK_TO_SHARE}&redirect_uri={REDIRECT_AFTER_SHARE}
app_id => уникальный идентификатор вашего приложения. (Требовать.)
redirect_uri => URL для перенаправления после того, как человек нажимает кнопку в диалоговом окне. Требуется при использовании URL переадресация.
display => определяет способ отображения диалогового окна.
если вы используете реализацию диалога перенаправления URL, то это будет полный дисплей страницы, показанный внутри Facebook.com - ... Этот тип отображения называется page. Если вы используете один из наших SDK iOS или Android для вызова диалога, это автоматически указывается и выбирает соответствующий тип отображения для устройства. Если вы используете Facebook SDK для JavaScript, по умолчанию используется модальный тип iframe для людей, вошедших в приложение, или async при использовании в игре Facebook.com, и всплывающее окно для всех остальных. Вы также можете принудительно использовать всплывающие окна или типы страниц при использовании Facebook SDK для JavaScript, если это необходимо. Мобильные веб-приложения всегда будут по умолчанию использовать Тип сенсорного дисплея. параметры доли
- href => ссылка, прикрепленная к этому сообщению. Необходим при использовании метода. Включить мета-теги open graph на страницу по этому URL настройка общей истории.
для вашего собственного конкретного сервера или другой кнопки pages & image вы можете использовать что-то вроде этого (только PHP)
<a href="http://www.facebook.com/sharer/sharer.php?u=http://'.$_SERVER['SERVER_NAME'].'" target="_blank"><img src="http://i.stack.imgur.com/rffGp.png" /></a>
Я не могу поделиться фрагментом с этим, но вы получите идею...
для Facebook share с изображением без API и с помощью # для глубокой ссылки на подстраницу трюк состоял в том, чтобы поделиться изображением как picture=
Переменная mainUrl будет http://yoururl.com/
var d1 = $('.targ .t1').text();
var d2 = $('.targ .t2').text();
var d3 = $('.targ .t3').text();
var d4 = $('.targ .t4').text();
var descript_ = d1 + ' ' + d2 + ' ' + d3 + ' ' + d4;
var descript = encodeURIComponent(descript_);
var imgUrl_ = 'path/to/mypic_'+id+'.jpg';
var imgUrl = mainUrl + encodeURIComponent(imgUrl_);
var shareLink = mainUrl + encodeURIComponent('mypage.html#' + id);
var fbShareLink = shareLink + '&picture=' + imgUrl + '&description=' + descript;
var twShareLink = 'text=' + descript + '&url=' + shareLink;
// facebook
$(".my-btn .facebook").off("tap click").on("tap click",function(){
var fbpopup = window.open("https://www.facebook.com/sharer/sharer.php?u=" + fbShareLink, "pop", "width=600, height=400, scrollbars=no");
return false;
});
// twitter
$(".my-btn .twitter").off("tap click").on("tap click",function(){
var twpopup = window.open("http://twitter.com/intent/tweet?" + twShareLink , "pop", "width=600, height=400, scrollbars=no");
return false;
});
