Как добавить определенный класс в элемент Select2 drop?
у меня есть select2, настроенный через css с его общими классами и идентификаторами.
теперь я пытаюсь настроить конкретный класс, который будет предоставлен для select2, а затем применить к нему css.
моя проблема: это не выбор, но падение его (div с классом select2-drop), который добавляется к телу, как я могу получить доступ к этому?
Я уже пробовал:
$(".element").select2(
{
minimumResultsForSearch: -1,
containerCssClass : "error"
}
);
но класс error is не унаследовано от этого div.
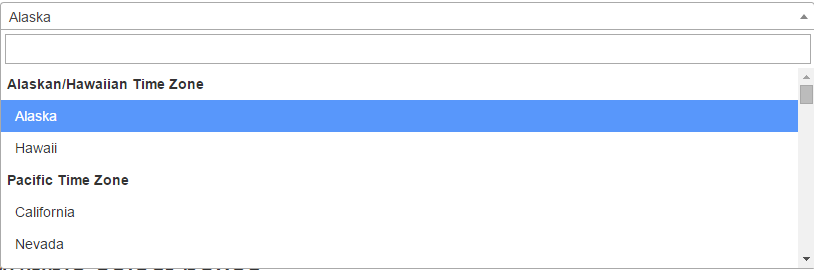
обновление: Это графический элемент, о котором я говорю ( область параметров):
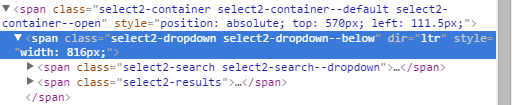
и это код в проверенном, где я хочу добавить этот конкретный класс, поэтому я могу играть с ним в CSS:
обновление: jsfiddle
4 ответов
можно использовать dropdownCssClass добавить класс select2-drop. Я прочитал весь плагин, чтобы понять, что происходит. Наконец, я нашел этот вариант.
$(".jSelectbox").select2({
containerCssClass: "error",
dropdownCssClass: "test"
});
$(".jSelectbox").select2({
containerCssClass: "error",
dropdownCssClass: "test"
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/3.5.2/select2.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/3.5.2/select2.js"></script>
<select class="jSelectbox">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC" selected="">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TX">Texas</option>
<option value="TN">Tennessee</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>Это будет зависеть от версии select2, который вы используете. Структура html изменилась в одной из версий.
вот пример скрипку: https://jsfiddle.net/LpjcqbLu/
Я просто поставил класс "ошибка" в поле выбора.
.error + .select2-container,
.error + .select2-container + .select2-container .select2-dropdown {
border: 3px solid red !important;
}
в более ранних версиях раскрывающийся список не был близок к окну выбора (в dom), поэтому вам нужно было бы сделать решение javascript для прямого применения класса ошибок.
это можно сделать по-другому-через data - * of select2 - (если не хотите добавлять select2.full.js). Используйте как это:
var select2 = $(".element").select2({/* Select2 Opts */});
Ok. Теперь нажмите ВАР select2 в консоли ( для понимания), как:
console.log($(select2).data('select2'));
вы увидите что-то вроде этого:
e {$element: init(1), id: "select2-....", options: e, listeners: Object, dataAdapter: d…}
$container: init(1)
$dropdown: init(1) <-- what you need!
$element: init(1)
$results: init(1)
....
Ok, теперь просто добавьте указанный класс (- es) в select2's dropdown таким же образом:
select2.data('select2').$dropdown.addClass("...");
кроме того, через $(select2).data('select2') у вас есть доступ к другим элементам select2 (контейнер и т. д.).