Как добавить подпанели к инструменту UITableViewCell и изменить его в режиме редактирования?
Edit: я начинаю щедрость на этом, так как я ищу "более чистое" решение с UITableViewCell подкласс, а не возиться с UITableView делегат и источник данных. В идеале, я хотел бы посмотреть, как я могу также справиться с UISlider событий. Спасибо!
Я использую группу в стиле UITableView и у меня есть несколько клеток, которые выглядят так:

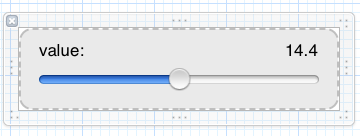
сейчас, пока я в режиме редактирования, Я хочу UISlider что задает значение правой UILabel, так что результат будет выглядеть следующим образом:

может ли кто-нибудь указать мне правильное направление? Я даже не уверен, должен ли я сделать это путем подкласса UITableViewCell или в IB. Фрагменты кода будут высоко оценены :)
5 ответов
прежде всего, создайте новый проект на основе навигации, а затем создайте новый файл класса с именем CustomCell.h и CustomCell.m, соответственно.
скопируйте и вставьте этот код в код RootViewController.м:
#import "RootViewController.h"
#import "CustomCell.h"
@implementation RootViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.navigationItem.rightBarButtonItem=self.editButtonItem;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 2;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 1;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
CustomCell *cell = (CustomCell*)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[CustomCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:CellIdentifier] autorelease];
}
cell.mainLabel.text=@"ValueName";
return cell;
}
- (void)setEditing:(BOOL)editing animated:(BOOL)animated
{
[super setEditing:editing animated:animated];
[self.tableView beginUpdates];
[self.tableView endUpdates];
}
- (float)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if(tableView.editing){
return 70;
}
return 44;
}
- (BOOL)tableView:(UITableView *)tableView shouldIndentWhileEditingRowAtIndexPath:(NSIndexPath *)indexPath
{
return NO;
}
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return UITableViewCellEditingStyleNone;
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
return;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
- (void)viewDidUnload
{
[super viewDidUnload];
}
- (void)dealloc
{
[super dealloc];
}
@end
CustomCell.h:
#import <UIKit/UIKit.h>
@interface CustomCell : UITableViewCell {
}
@property (nonatomic, retain) UILabel *mainLabel;
@property (nonatomic, retain) UILabel *detailLabel;
@property (nonatomic, retain) UISlider *slider;
@end
CustomCell.м:
#import "CustomCell.h"
@implementation CustomCell
@synthesize mainLabel, detailLabel, slider;
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
slider = [[UISlider alloc] initWithFrame:CGRectMake(10, 12, 280, 0)];
slider.alpha = 0;
slider.maximumValue = 30;
slider.autoresizingMask = UIViewAutoresizingFlexibleTopMargin;
[self.contentView addSubview:slider];
[slider addTarget:self action:@selector(sliderChanged:) forControlEvents:UIControlEventTouchDragInside];
[slider release];
mainLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 12, 150, 20)];
mainLabel.highlightedTextColor = [UIColor whiteColor];
mainLabel.backgroundColor = [UIColor clearColor];
[self.contentView addSubview:mainLabel];
[mainLabel release];
detailLabel = [[UILabel alloc] initWithFrame:CGRectMake(self.bounds.size.width-180, 12, 150, 20)];
detailLabel.textAlignment=UITextAlignmentRight;
detailLabel.text = [NSString stringWithFormat:@"%i", lroundf(slider.value)];
detailLabel.highlightedTextColor = [UIColor whiteColor];
detailLabel.backgroundColor = [UIColor clearColor];
[self.contentView addSubview:detailLabel];
[detailLabel release];
}
return self;
}
- (void)setEditing:(BOOL)editing animated:(BOOL)animated
{
[super setEditing:editing animated:animated];
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:0.3];
[UIView setAnimationDelegate:self];
[UIView setAnimationBeginsFromCurrentState:YES];
if(editing){
slider.alpha = 1;
slider.userInteractionEnabled=YES;
}else{
slider.alpha = 0;
slider.userInteractionEnabled=NO;
}
[UIView commitAnimations];
}
-(IBAction) sliderChanged:(id) sender{
detailLabel.text=[NSString stringWithFormat:@"%i", lroundf(slider.value)];
}
- (void)dealloc
{
[super dealloc];
}
@end
компилировать и запускать, и у вас есть прекрасная версия элементов управления, которые вы хотели. Я даже реализовал анимацию, гладкую, как масло. Иметь весело!
изменить: Если вы хотите использовать элементы управления редактирования, вы не должны реализовывать следующий метод и должны настроить рамку меток и ползунок.
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return UITableViewCellEditingStyleNone;
}
вы создадите пользовательский класс ячеек. Как я читал из вашего поста, у вас нет проблем с этим, и я считаю, что это действительно единственный способ.
в заголовочном файле:
@interface TableCellSlider : UITableViewCell {
UISlider *cellSlider;
}
в главном файле:
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
cellSlider = [[UISlider alloc] initWithFrame:CGRectMake(200, 10, 100, 20)];
[self addSubview:cellSlider];
cellSlider.hidden = YES;
}
return self;
}
- (void)didTransitionToState:(UITableViewCellStateMask)state
{
if (self.editing) {
cellSlider.hidden = NO;
} else {
cellSlider.hidden = YES;
}
}
- (float)getValue {
return cellSlider.value;
}
Что касается таблицы и высоты ячейки, добавьте это в сценарий таблицы:
- (void)setEditing:(BOOL)editing animated:(BOOL)animated
{
[self.tableView beginUpdates];
[super setEditing:editing animated:YES];
[self.tableView endUpdates];
//[self.tableView reloadData];
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (self.editing) {
return 50;
} else {
return 30;
}
}
Это должно сделать трюк. Вы можете использовать getValue для ячеек, поэтому вам не нужно синтезировать ползунки, и они будут скрываться/появляться по любой причине, по которой ячейки становятся редактируемыми.
удачи с вашим проектом :]
вам нужно перенастроить свою ячейку в методе delgate с именем
- (void)tableView:(UITableView *)tableView willBeginEditingRowAtIndexPath:(NSIndexPath *)indexPath
этот метод вызывается, когда пользователь меняет местами ячейку для удаления
где вы можете найти ячейку методом UITableView
- (UITableViewCell *)cellForRowAtIndexPath:(NSIndexPath *)indexPath
а затем перенастроить его
для получения дополнительной информации обратитесь к документации разработчика
насколько мне известно, вы можете добавить свой слайдер, когда начнется редактирование. Я имею в виду следующий способ.
- (void)tableView:(UITableView*)tableView willBeginEditingRowAtIndexPath:(NSIndexPath*)indexPath
{
/* Add your slider. */
}
спасибо.
Я просто слепо стреляю, так как я не реализовал его самостоятельно, но перезагрузка таблицы с новым размером может помочь, вы можете перезаписать, следуя методу, находясь в режиме редактирования..
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return (int)yourHeight;
}
