Как добавить подсказку к элементу span?
в следующем коде я хочу, чтобы подсказка появилась, когда пользователь наводит диапазон, как это сделать? Я не хочу использовать ссылки.
<span> text </span>
5 ответов
вот простой, встроенный способ:
<span title="My tip">text</span>
это дает вам текстовые подсказки. Если вы хотите богатые всплывающие подсказки с форматированным HTML в них, вам нужно будет использовать библиотеку для этого. К счастью!--4-->есть множество таких.
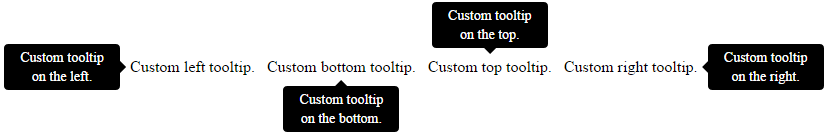
пользовательские подсказки с чистым CSS-не требуется JavaScript:
пример (с кодом) / полноэкранный пример
в качестве альтернативы по умолчанию title подсказки атрибутов, вы можете сделать свои собственные подсказки CSS с помощью :before/:after псевдо элементами и HTML5 data-* атрибуты.
используя предоставленный CSS, вы можете добавить подсказку к элементу с помощью data-tooltip атрибут.
вы также можете управлять положением пользовательской подсказки с помощью (допустимые значения: top/right/bottom/left).
например, следующее добавит tooltop, расположенный в нижней части элемента span.
<span data-tooltip="Custom tooltip text." data-tooltip-position="bottom">Custom bottom tooltip.</span>

как это работает?
вы можете отображать пользовательские подсказки с псевдоэлементами, извлекая значения пользовательских атрибутов с помощью attr()
в большинстве браузеров атрибут title будет отображаться как подсказка и, как правило, является гибким в отношении того, с какими элементами он будет работать.
<span title="This will show as a tooltip">Mouse over for a tooltip!</span>
<a href="http://www.stackoverflow.com" title="Link to stackoverflow.com">stackoverflow.com</a>
<img src="something.png" alt="Something" title="Something">
все они будут отображать подсказки в большинстве браузеров.
на "title" атрибут будет использоваться в качестве текста для всплывающей подсказки браузером, если вы хотите применить к нему стиль, рассмотрите возможность использования некоторых Плагины
для основной подсказки вы хотите:
<span title="This is my tooltip"> Hover on me to see tooltip! </span>