Как добавить процент и итог в легенду круговых диаграмм Google
У меня есть страница, которая отображает данные в виде круговой диаграммы. Для этого я использую Google Charts. Вот код:
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Goal Name', 'No. of times Requested'],
['Frank.net Life Cover', 226],
['Frank.net Hospital Cash Back', 147],
['Frank.net Salary Protection', 228],
['King Price Car Insurance', 328],
['Momentum Medical Aid', 493],
['Oplan Health Cover', 185],
['Youi Quote', 33],
]);
var options = {
title: 'Most Requested Sponsors'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart2'));
chart.draw(data, options);
}
</script>
<div id="piechart2" style="width: 700px; height: 400px; position: relative;"></div>
и вот рабочая скрипка JS:
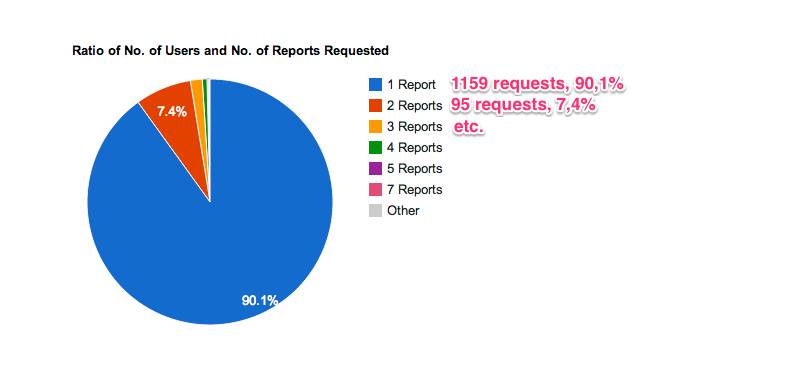
теперь мне нужна помощь по отображению процента и итога рядом с каждым именем спонсора в легенде. Я понятия не имею, как этого добиться. Я хочу, чтобы это выглядело так:

4 ответов
вы можете сделать это, создав столбец для всплывающей подсказки и использовать свой первый столбец в качестве легенды. проверьте эту скрипку
var dataArray = [
['Frank.net Life Cover', 226],
['Frank.net Hospital Cash Back', 147],
['Frank.net Salary Protection', 228],
['King Price Car Insurance', 328],
['Momentum Medical Aid', 493],
['Oplan Health Cover', 185,],
['Youi Quote', 33],
];
var total = getTotal(dataArray);
// Adding tooltip column
for (var i = 0; i < dataArray.length; i++) {
dataArray[i].push(customTooltip(dataArray[i][0], dataArray[i][1], total));
}
// Changing legend
for (var i = 0; i < dataArray.length; i++) {
dataArray[i][0] = dataArray[i][0] + " " +
dataArray[i][1] + " requests, " + ((dataArray[i][1] / total) * 100).toFixed(1) + "%";
}
// Column names
dataArray.unshift(['Goal Name', 'No. of times Requested', 'Tooltip']);
var data = google.visualization.arrayToDataTable(dataArray);
используя arrayToDataTable, вам нужно установить подсказку роли в столбце "подсказка":
data.setColumnProperty(2, 'role', 'tooltip');
data.setColumnProperty(2, 'html', true);
Примечание: Если вы создаете dataTable динамически просто позвонить addColumn С такой подписью:
data.addColumn({'type': 'string', 'role': 'tooltip', 'p': {'html': true}});
и в опции добавить tooltip: { isHtml: true }:
var options = {
title: 'Most Requested Sponsors',
width: 900,
height: 400,
tooltip: { isHtml: true }
};
проверить это пример скрипку. Это ваш код с прикрепленной легендой (идея из первого комментария, общий расчет и некоторые незначительные ошибки исправлены).
основная идея состоит в том, чтобы установить диаграммы none и чем вы должны построить свою собственную легенду.
Если вы загрузите этот код в браузер, легенда будет расположена справа, но вам нужно установить правильные правила CSS, чтобы все было правильно (я не так хорошо знаком с CSS). Но у вас есть основные идея, как это сделать.
и для различных наборов цветов легенды вы можете проверить цвета Пивовар
есть способ сделать это, используя встроенную легенду. По сути, вы можете использовать тот факт, что диаграмма отображается в SVG, и вы можете выбирать и изменять элементы в SVG так же, как вы выбираете обычные HTML-элементы. Основная идея:
- выберите метки в легенде диаграммы и выполните итерацию по коллекции. Это текстовые теги, и вы можете выяснить селектор с помощью Firebug или инструментов разработчика Chrome.
- используйте индекс элемент для выбора общей суммы связанной строки в DataTable диаграммы (или вставьте свою логику здесь для вычисления любого значения, которое вы хотите отобразить).
- измените текст элемента label, чтобы добавить вычисленное значение.
см. мой Codepen для рабочего примера:http://codepen.io/breich/pen/mVPJwo
/**
* Selector for chart element.
*/
var chartSelector = '#chart';
/**
* Selector used to get label elements inside the rendered chart.
* Your mileage may vary if you configure your chart different than
* me. Use Firebug or Developer Tools to step through the SVG and
* determine your label selector.
*/
var labelSelector = '> g:eq(1) g text';
/**
* This is our data. For simplicity sake, doing inline and not AJAX.
*/
var data = [
[ 'Apples', 10],
[ 'Oranges', 20 ],
[ 'Peaches', 30 ],
[ 'Pears', 40 ],
[ 'Bananas', 50 ]
];
// Load Google Charts
google.load('visualization', '1.1', { packages: ['corechart', 'line'] });
// Callback when API is ready
google.setOnLoadCallback(function() {
/*
* Setup the data table with your data.
*/
var table = new google.visualization.DataTable({
cols : [
{ id : 'name', label : 'Name', type : 'string' },
{ id : 'value', label : 'Value', type : 'number' }
]
});
// Add data to the table
table.addRows( data );
// Google Charts needs a raw element. I'm using jQuery to get the chart
// Container, then indexing into it to get the raw element.
var chartContainer = $(chartSelector)[0];
// Create the Google Pie Chart
var chart = new google.visualization.PieChart(chartContainer);
// Draw the chart.
chart.draw(table, { title : 'Classifications' });
/*
* This is the meat and potatoes of the operation. We really require
* two things: #1) A selector that will get us a list of labels in the
* legend, and #2) The DataTable powering the chart. We'll cycle
* through the labels, and use their index to lookup their value.
* If you have some higher-level math you need to do to display a
* different value, you can just replace my logic to get the count
* with your's.
*/
// The <svg/> element rendered by Google Charts
var svg = $('svg', chartContainer );
/*
* Step through all the labels in the legend.
*/
$(labelSelector, svg).each(function (i, v) {
/*
* I'm retrieving the value of the second column in my data table,
* which contains the number that I want to display. If your logic
* is more complicated, change this line to calculate a new total.
*/
var total = table.getValue(i, 1);
// The new label text.
var newLabel = $(this).text() + '(' + total + ')';
// Update the label text.
$(this).text( newLabel );
});
});
function drawChart() {
var dataArray = [['Yes', <?php echo $member_yes_vote;?>],
['No', <?php echo $member_no_vote;?>],
['Total', 0],];
var total = getTotal(dataArray);
for (var i = 0; i < dataArray.length; i++)
{ dataArray[i].push(customTooltip(dataArray[i][0], dataArray[i][1], total));
}
for (var i = 0; i < dataArray.length; i++)
{
if(dataArray[i][0] == "Total")
{
dataArray[i][0] = dataArray[i][0] + " " + total + " Votes, " + ((total/total) * 100).toFixed(1) + "%";
}
else
{
dataArray[i][0] = dataArray[i][0] + " " + dataArray[i][1]+ " Votes, " + ((dataArray[i][1] / total) * 100).toFixed(1) + "%";
}
}
dataArray.unshift(['Vote Type', 'Number of Vote', 'Tooltip']);
var data = google.visualization.arrayToDataTable(dataArray);
data.setColumnProperty(2, 'role', 'tooltip');
data.setColumnProperty(2, 'html', true);
var options = {
chartArea:
{
left:40,top:20,width:'90%',height:'90%'
},
is3D: true,
slices: {0: {color: '#1a8ec5'}, 1:{color: '#da4638'}},
pieSliceText: 'value-and-percentage',
sliceVisibilityThreshold:0,
tooltip: { isHtml: true }
};
var chart = new google.visualization.PieChart(document.getElementById('Question_count_graph'));
chart.draw(data, options);
}
function customTooltip(name, value, total)
{
if(name == "Total")
{
return name + '<br/><b>' + total + ' (' + ((total/total) * 100).toFixed(1) + '%)</b>';
}
else
{
return name + '<br/><b>' + value + ' (' + ((value/total) * 100).toFixed(1) + '%)</b>';
}
}
function getTotal(dataArray)
{
var total = 0;
for (var i = 0; i < dataArray.length; i++)
{
if(dataArray[i][0] == "Total")
{}
else
{
total += dataArray[i][1];
}
}
return total;
}
google.load('visualization', '1', {packages:['corechart'], callback: drawChart});
вот код, который я использовал, чтобы показать значение легенды с процентом и общим полем
