Как добавить значки в React Native app
Я делаю родное приложение React. Я хотел бы настроить значок приложения (то есть значок, который вы нажимаете, чтобы запустить приложение). Я прогуглил это, но я продолжаю находить разные типы значков, которые относятся к разным вещам. Как добавить эти типы значков в приложение?
7 ответов
иконки iOS
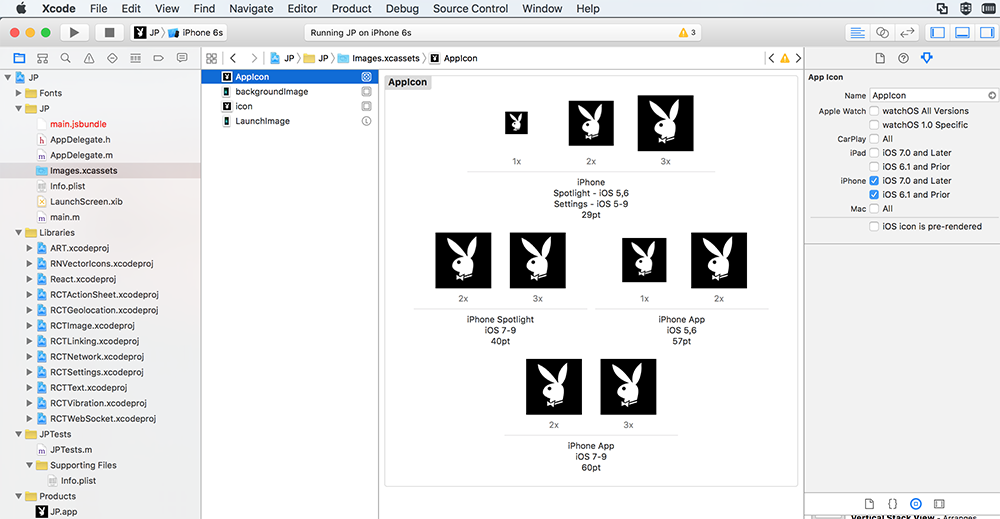
- Set
AppIconнаImages.xcassets. - добавить 9 различных значков размера:
29pt29pt*229pt*340pt*240pt*357pt57pt*260pt*2-
60pt*3.
Images.xcassets будет выглядеть это:
Android Иконки
- поставить
ic_launcher.pngв папке[PrjDir]/android/app/src/main/res/mipmap-*/.- 72*72
ic_launcher.pngнаmipmap-hdpi. - 48*48
ic_launcher.pngнаmipmap-mdpi. - 96*96
ic_launcher.pngнаmipmap-xhdpi. - 144*144
ic_launcher.pngнаmipmap-xxhdpi. - 192*192
ic_launcher.pngнаmipmap-xxxhdpi.
- 72*72
Я написал генератор для автоматического создания значков для вашего приложения react native из одного файла значков:https://blog.бам.tech / developper-news / Как-генерировать-свой-реагировать-родной-App-иконки-в-одной-командной строке.
он генерирует ваши активы, а также правильно добавляет их в ваш проект ios и android.
установки
вам нужно node 6 установлен и image-magick.
установите генератор с
npm install -g yo generator-rn-toolbox
использовать
имейте один файл значка наготове где-то. 200x200px достаточно.
затем в вашем родном проекте React запустите:
yo rn-toolbox:assets --icon <path to your icon>
# For instance
yo rn-toolbox:assets --icon ../icon.png
вам будет предложено имя вашего проекта react-native. Например, если вы создали свой проект с react-native init MyAwesomeProject ваше название проекта -MyAwesomeProject.
когда вас спрашивают,? Overwrite ios/MyAwesomeProject/Images.xcassets/AppIcon.appiconset/Contents.json?, ответить с Я.
и... Это это!
надеюсь, что это может быть полезно для других:)
Я бы использовал сервис для правильного масштабирования значка. http://makeappicon.com/ кажется хорошим. Используйте изображение большего размера, так как масштабирование меньшего изображения может привести к пикселизации больших значков. Этот сайт даст вам размеры как для iOS, так и для Android.
оттуда его просто вопрос установки значка, как вы бы обычный родной приложение.
я смог добавить значок приложения к моему проекту react-native android, следуя совет этого парня и с помощью Android Asset Studio
вот он, расшифрованный на случай, если ссылка умрет:
как загрузить значок приложения в React-Native Android
1) загрузите изображение в Android Asset Studio. Выберите любые эффекты, которые вы хотите применить. Программа создает zip-файл, для вас. Щелчок Скачать.Застежка-молния.
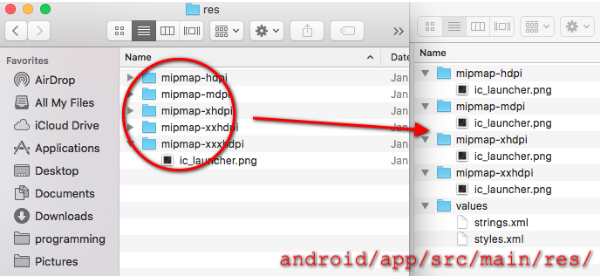
2) распакуйте архив на вашем компьютере. Затем перетащите изображения, которые вы хотите, чтобы ваш . Обязательно поместите каждое изображение в правую подпапку mipmap-{hdpi, mdpi, xhdpi, xxhdpi, xxxhdpi}.
3) не (как я изначально) наивно перетаскивать всю папку поверх папки res. Как вы можете удалить свой /res/values/{strings,styles}.xml файлы в целом.
кто-то сделал очень простой в использовании инструмент для этой задачи: https://www.npmjs.com/package/react-native-icon
этот простой инструмент позволяет создать один значок в вашем проекте react-native, а затем создавать из него значки всех необходимых размеров. В настоящее время он работает для iOS и Android.
Я использовал его. Сделал 512x512 png, а затем запустил этот инструмент и бум, сделано. Супер-легкий.
вам понадобятся значки разного размера для iOS и Android, как сказал Rockvic. Кроме того, я рекомендую этот сайт для создания иконок разного размера, если кто-то заинтересован. Вам не нужно ничего загружать, и он отлично работает.
надеюсь, что это помогает.
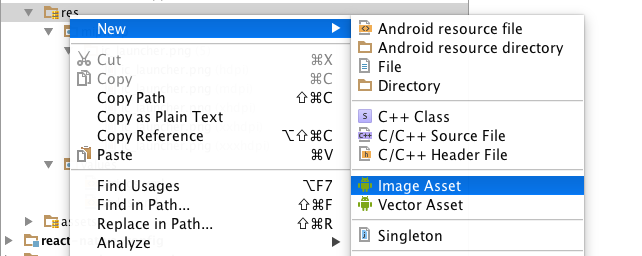
приходит немного поздно здесь, но Android Studio имеет очень удобный мастер значок активов. Его очень понятно, но имеет несколько удобных эффектов и его встроенный прямо в: