Как добиться последовательного выделения элементов QListWidget в состояниях виджета?
Я использую PyQT 4.8.3 для создания диалога с двумя QListWidgets, позволяющими множественный выбор.
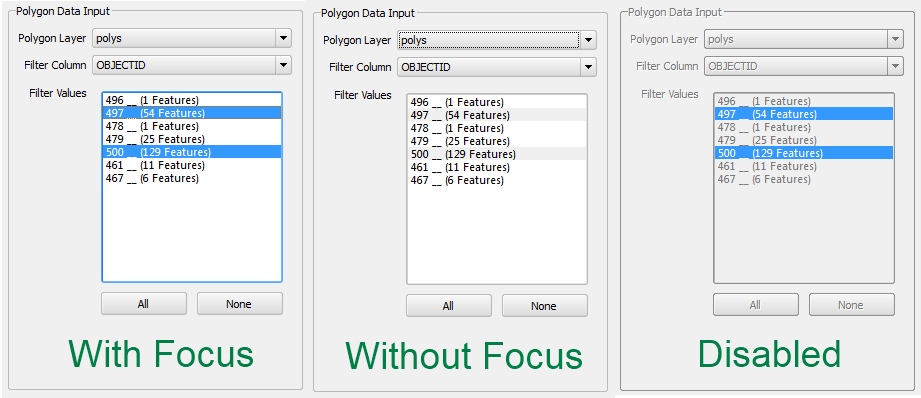
Я считаю, что если эти QListWidgets включены, выбранные элементы выделяются синим цветом только тогда, когда QListWidget имеет фокус, без фокуса подсветка светло-серая.
Я также считаю, что если QListWidgets отключены, некоторые элементы выделены синим цветом, несмотря на отсутствие фокусировать.

Как пользователи переходят из одного списка в другой они найдут это очень путаешь.
как разработчик я считаю, что светло-серый / расфокусированный, синий / отключенное поведение нежелательно. Я бы признателен за любые советы по их модификации.
Я просмотрел документы для QListWidget, QListView и QAbstractView не найдя ничего применимого, я также просмотрел таблицы стилей документация без везения.
3 ответов
Я бы использовал таблицы стилей здесь. В этом примере выбранные элементы в this QListWidget он будет выделен синим цветом, а когда QListWidget отключен или без фокуса они станут серыми:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from PyQt4 import QtCore, QtGui
class myWindow(QtGui.QWidget):
def __init__(self, parent=None):
super(myWindow, self).__init__(parent)
self.setStyleSheet( """ QListWidget:item:selected:active {
background: blue;
}
QListWidget:item:selected:!active {
background: gray;
}
QListWidget:item:selected:disabled {
background: gray;
}
QListWidget:item:selected:!disabled {
background: blue;
}
"""
)
self.listWidget = QtGui.QListWidget(self)
self.listWidget.setSelectionMode(QtGui.QAbstractItemView.MultiSelection)
self.button = QtGui.QPushButton(self)
self.button.setText("Disable the list!")
self.button.clicked.connect(self.on_button_clicked)
self.layout = QtGui.QVBoxLayout(self)
self.layout.addWidget(self.button)
self.layout.addWidget(self.listWidget)
for itemNumber in range(5):
item = QtGui.QListWidgetItem(self.listWidget)
item.setText("Item {0}".format(itemNumber))
self.listWidget.addItem(item)
@QtCore.pyqtSlot()
def on_button_clicked(self):
enable = False if self.listWidget.isEnabled() else True
self.listWidget.setEnabled(enable)
if __name__ == "__main__":
import sys
app = QtGui.QApplication(sys.argv)
app.setApplicationName('myWindow')
main = myWindow()
main.show()
sys.exit(app.exec_())
самый простой подход-alter QPalette (если таблица стилей не работает для вас).
Просто установите палитру для QListView со значениями, которые вы хотите изменить (только).
сделать что-то вроде этого:
QPalette customPalette;
QPalette orginalPallete = listView->palette();
customPalette->setBrush(QPalette::Disabled, QPalette::Highlight,
orginalPallete.brush(QPalette::Active, QPalette::Highlight));
listView->setPalette(customPalette);
Я рекомендую прочитать, как работает свойство palette (оно объединяет значения от родителей и QApplication, поэтому вам нужно установить только то, что вы хотите изменить).
Вы также можете изменить эти цвета глобально, изменив палитру для QApplication.
QItemDelegate может использоваться для предоставления пользовательских функций отображения. Надеюсь, это вам поможет. Вы можете переопределить
virtual void paint( QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index ) const
