Как эффективно отлаживать минифицированные файлы JS?
У меня проблема с отладкой minified JS на производственном сервере. Хотя вы не можете поймать некоторые ошибки на своем компьютере при тестировании серверов dev/prod, есть возможность отправить некоторые ошибки интерфейса и исключения от пользователя в специальный журнал. Когда JS-файлы минимизируются, отладка этого кода становится адом. Каковы наилучшие методы выполнения такой работы?
5 ответов
Итак, через некоторое время мы продолжили пытаться решить проклятые проблемы, и мы наткнулись на эту библиотеку, которая позволяет сопоставить ваш стек с неминифицированной версией сборки.
https://github.com/mozilla/source-map
нам нужно было это встроить в нашу внутреннюю систему, которая собирает отчеты об ошибках. Есть также готовые решения через интернет, если не нужны ваши собственные, как мы do:
то, что большинство людей обычно делают, это у них есть javascript.минута.js и javascript.js. Если у вас есть файл, который свернут, вы можете использовать онлайн-инструмент, такой как:http://unminify.com/ для того чтобы un-minify оно. Таким образом, вы можете отладить его проще.
один подход, который вы можете попробовать, - это обратный прокси.
функция Chrome prettify в порядке, но я нашел прокси-подход более стабильным (вам не нужно продолжать нажимать эту надоедливую кнопку {}), и он будет работать в каждом браузере (например, у тех, у кого нет функции Chrome prettify).
прокси-сервер находится между вашим браузером и веб-сервером (который может работать на удаленном сервере или локальном компьютере). Все веб-запросы проходят через прокси, кроме тех, которые вы настройка для обслуживания из другого места. В этом случае вам нужно будет служить ООН-минимизированная версия файла JavaScript в местном месте, а не удаленная версия сокращен. Я использовал обратный прокси-сервер nginx для этого (в Windows), но ожидаю, что другие могут использоваться аналогичным образом (например, прокси-сервер HA).
пример шагов и конфигурации ниже:
настройте свой nginx\conf\nginx.conf файл что-то вроде этого, важными частями являются псевдоним местоположения (для перехвата запрос файла JavaScript) и местоположение proxy_pass (для пересылки всех других запросов на вышестоящий сервер):
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8081;
server_name localhost;
# the unminified version of the JavaScript file you want to debug
location /context/js/compressed.js {
alias "C:/dev/nginx-1.10.2/html/uncompressed.js";
}
# your remote web server
location / {
proxy_pass http://1.2.3.4:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
запустите nginx
open a command window (run cmd.exe)
cd\
cd C:\dev\nginx-1.10.2
start nginx
открыть браузер, например,http://localhost:8081/context/index.HTML-код
прокси извлекает все ресурсы с удаленного сервера, кроме файла, запрошенного из http://localhost:8081/context/js/compressed.js который прокси теперь служит из локально кэшированного (unminified) файла (т. е. файл распакован.в JS).
Если у вас его нет, вы можете создать свой несжатый.js легко с un-minifier / beautifier (хотя исходный предварительно сжатый файл будет besst, поскольку он будет иметь все значимые имена). Важно то, что он функционально эквивалентен уменьшенному файлу.
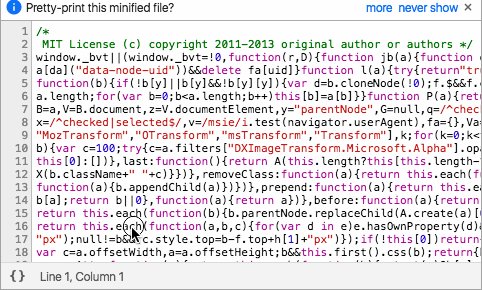
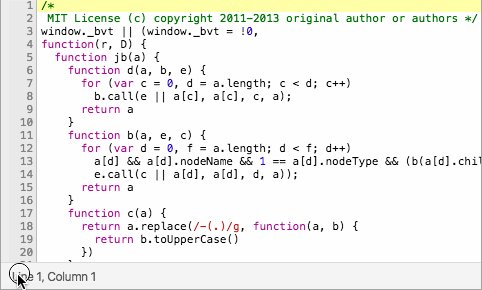
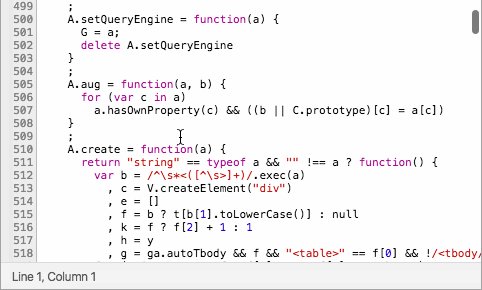
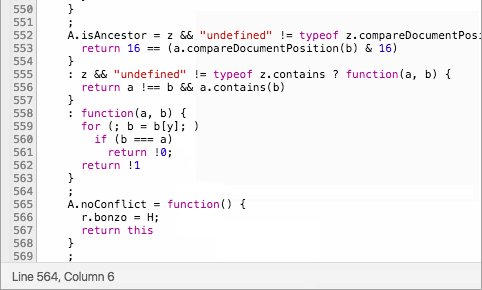
вы не можете полностью "un-minify" его, но вы можете "украсить" его, что не восстановит исходные имена переменных, но, по крайней мере, сделает код легче следовать. Вот!--1-->хорошее объяснение, как это можно сделать в браузере. И вот сайт, где вы можете скопировать и вставить код, чтобы украсить его. Есть также плагины для почти каждого текстового редактора и IDE, которые будут выполнять те же результаты.
надеюсь, это поможет. Счастливый кодирование!