Как форматировать поля формы для комментариев django?
Я использую форму, которая генерируется для меня django. Я использую это как форму комментария после публикации в своем блоге.
В настоящее время он отображается нормально, но он не выровнен.
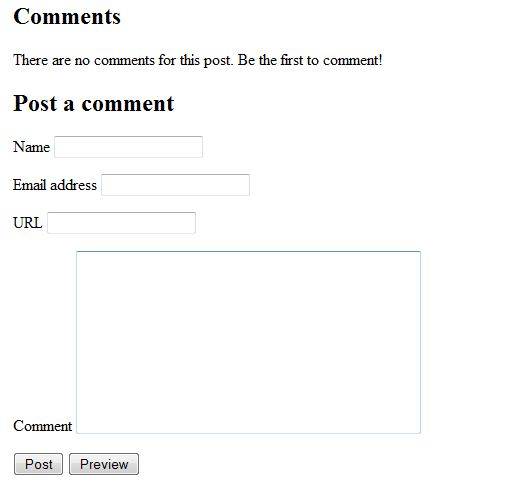
Вот что у меня есть.  Вот чего бы мне хотелось.
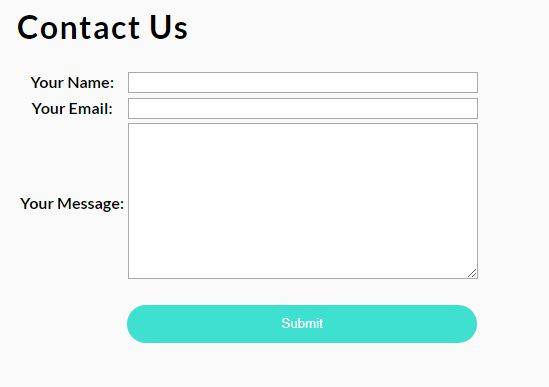
Вот чего бы мне хотелось. 
спасибо
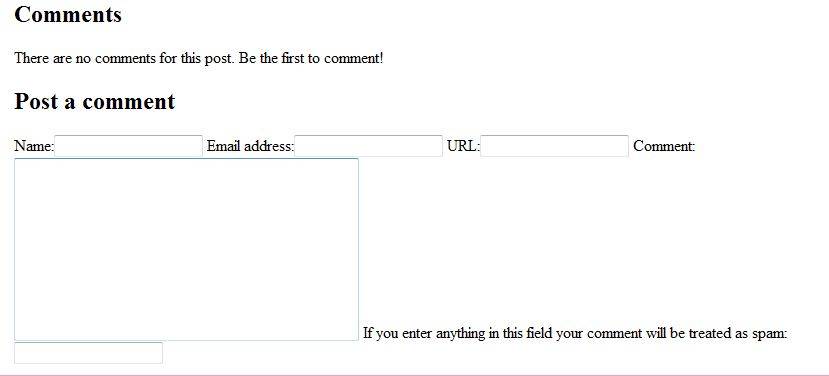
edit: это результат, когда я пользователь {{ форма.as_table }}

5 ответов
Я знаю, что это немного поздно, но для всех остальных вы можете попробовать это
<table>
{{ form.as_table }}
</table>
Он исправляет раздражающую проблему форматирования и выглядит прилично.
публикация моего решения, надеясь, что это поможет кому-то еще oneday. Я знал, что вы будете стилизовать поля с помощью css, но не был уверен, как назначить классы каждому элементу. Но если вы посмотрите на шаблон по умолчанию, вы заметите, что класс ошибок назначается полю с помощью оператора if в цикле foreach, который автоматически генерирует каждое поле в вашей форме. то есть
{% for field in form %}
< p{% if field.errors %}
class="error"
{% endif %}
{{ field.label_tag }}<'/' p>
{% endfor %}
поэтому я добавил эту функциональность.
< p{% if field.errors %}
class="error"
{% endif %}
{% ifequal field.name "honeypot" %}
id="hide"
{% else %}
id="left"
{% endifequal %}>
{{ field.label_tag }}<'/' p>
мой css быть
#hide{
display:none;
}
#left{
width: 200px;
text-align: left;
}
#right{
width: 300px;
text-align: left;
}
теперь, когда вы можете установить свои классы, вы можете легко настроить свои классы или id в своем файле css. Это для комментариев. Если вы используете {{ form.as_p }} или {{ form.as_table }} чтобы создать свою форму, вы просто установите общий класс формы в своем css для его стиля. то есть
form {
width: 350px;
padding: 20px;
border: 1px solid #270644;
}
посмотреть настройка шаблона формы. Это одно из возможных решений.
возможно, вы можете просто использовать CSS для стиля вашей формы и отобразить форму Как вам нравится. (я.е as_table ()).
использовать по умолчанию {% render_comment_form for app.model %} будет генерировать:
<p>
<label for="id_name">Name</label>
<input id="id_name" type="text" name="name" maxlength="50">
</p>
<p>
<label for="id_email">Email address</label>
<input type="text" name="email" id="id_email">
</p>
... etc
таким образом, вы можете target label в таблице стилей CSS с помощью:
label {
width: 15%;
}
существует несколько подходов, как подробно описано в этот пост, однако, я обнаружил, что иногда атрибуты виджета могут работать не так, как вы хотели.
тем не менее, лучший и простой способ-использовать CSS:
визуализируйте свою страницу, содержащую поля формы ,и выполните некоторую проверку (например, щелкните правой кнопкой мыши>проверить или F12 в Chrome), чтобы узнать, какие теги html генерирует ваша форма при визуализации. Тогда вы можете легко написать свой CSS.
вы есть input и textarea поля в вашей форме, поэтому ваш CSS будет:
input, textarea{
width:350px;
}
Не забудьте вызвать файл CSS в верхней части шаблона html:
<link rel="stylesheet" type="text/css" href="{% static 'styles/form.css' %}">
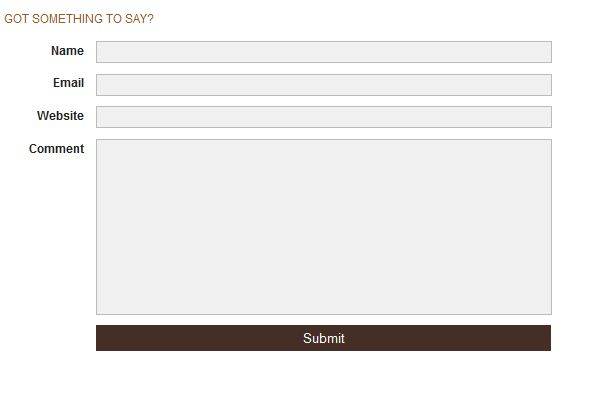
вот снимок того, что у меня есть для моей собственной формы: