Как импортировать веб-шрифт Google в файл CSS?
Я работаю с CMS, у меня есть доступ только к файлу CSS. Поэтому я не могу ничего включить в начало документа. Мне было интересно, есть ли способ импортировать веб-шрифт из файла CSS?
11 ответов
используйте метод импорта:
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
очевидно, что" Open Sans " - это импортируемый шрифт. Но ты можешь заменить его своим. Если это один шрифт слова, просто включите имя шрифта после family=... если это два слова, сделайте так, как я сделал, и добавьте + знак между каждым словом.
Примечание: место @import на очень первая строка файла CSS. (спасибо @Ronny за указание на это).
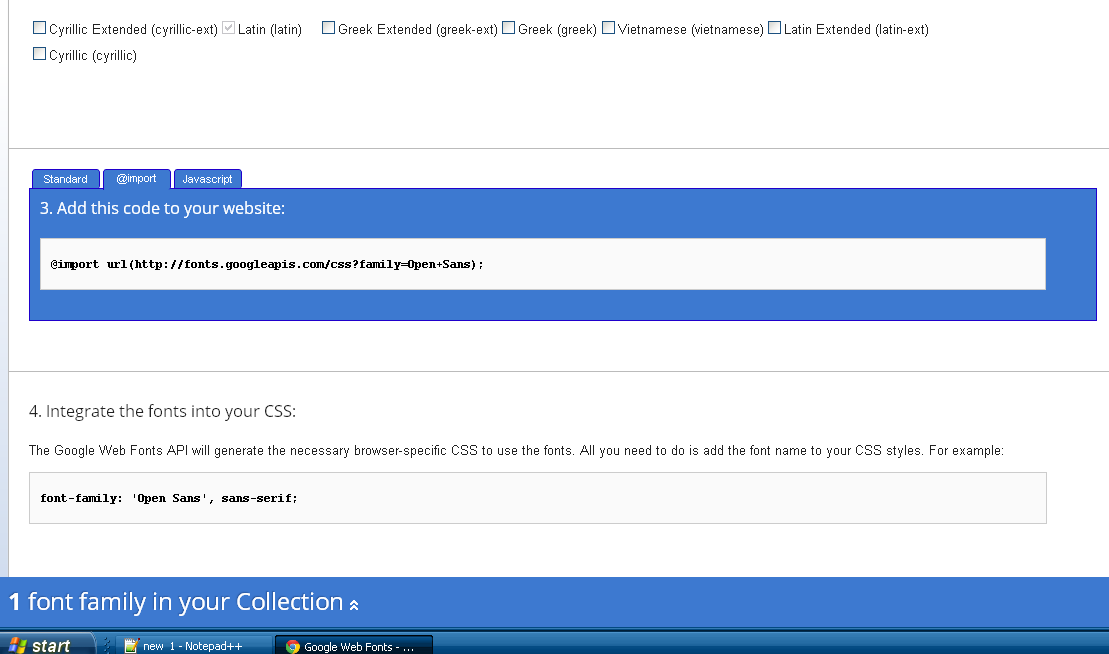
в Библиотека Google Webfont, когда вы решаете, какие шрифты вы хотите использовать, она дает вам поле с тремя вкладками. Каждая вкладка представляет собой метод инъекции, HTML, CSS или JavaScript. The @import tab должен дать вам код, необходимый для css-файлов. См. изображение:
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Open+Sans:300,400,600,700&lang=en" />
лучше не использовать @import. Просто использовать элемент Link, как показано выше, в голове вашего макета.
добавьте приведенный ниже код в файл CSS для импорта веб-шрифтов Google.
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
заменить Открыть+Sans значение параметра с именем шрифта.
ваш файл CSS должен выглядеть так:
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
body{
font-family: 'Open Sans',serif;
}
есть еще 2 способа импорт веб-шрифтов Google на ваш сайт. Надеюсь, это поможет.
загрузите шрифт ttf / другие файлы формата, а затем просто добавьте этот пример кода CSS:
@font-face { font-family: roboto-regular;
src: url('../font/Roboto-Regular.ttf'); }
h2{
font-family: roboto-regular;
}- просто перейдите в https://fonts.google.com/
- добавить шрифт, нажав кнопку +
- перейдите к выбранному шрифту > Embed > @IMPORT > copy url и вставьте в свой .файл css над тегом body.
- это делается.
вы также можете использовать @font-face для ссылки на URL-адреса. http://www.css3.info/preview/web-fonts-with-font-face/
поддерживает ли CMS iframes? Возможно, вы также сможете бросить iframe в верхнюю часть своего контента. Это, вероятно, будет медленнее - лучше включить его в свой CSS.
наряду с приведенными выше ответами, также рассмотрите этот сайт; https://google-webfonts-helper.herokuapp.com/fonts
преимущество:
позволяет самостоятельно размещать эти шрифты google для лучшего времени отклика
выбрать шрифт(с)
- выбрать свой набор символов
- выберите стили шрифтов / вес
- выберите целевой браузер
- и вы получите CSS фрагменты (добавьте в таблицу стилей css) плюс zip файлы шрифтов для включения в проект
Е. Г your_theme.в CSS
@font-face { font-family: 'Open Sans'; font-style: normal; font-weight: 400;
src: local('Open Sans Regular'), local('OpenSans-Regular'),
url('css_fonts/open-sans-v15-latin-regular.woff2') format('woff2'),
url('css_fonts/open-sans-v15-latin-regular.woff') format('woff');
}
body { font-family: 'Open Sans',sans-serif;}
Jus перейти по ссылке
https://developers.google.com/fonts/docs/getting_started
для импорта в таблицу стилей используйте
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
мы можем легко сделать это в CSS3. Мы должны просто использовать оператор @import. В следующем видео легко описывается, как это сделать. так что давай, будь осторожен.
<link href="https://fonts.googleapis.com/css?family=(any font of your
choice)" rel="stylesheet" type="text/css">
чтобы выбрать шрифт, вы можете перейти по ссылке : https://fonts.google.com
напишите название шрифта на сайте за исключением скобок.
вы выбрали Омара в качестве шрифта по вашему выбору, то,
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"
type="text/css">
затем вы можете использовать этот шрифт в файл HTML и CSS.
для пример
<h2 style="Lobster">Please Like This Answer</h2>