Как использовать chrome Web inspector для просмотра кода наведения
использование chromes Web inspector для просмотра кода очень полезно. Но как вы просматриваете, например, код наведения для кнопки? Вам придется навести курсор мыши на кнопку и, таким образом, не может использовать его (мышь) в инспекторе. Есть ли какие-либо ярлыки или другие способы сделать это в инспекторе?
6 ответов
теперь вы можете видеть как правила стиля псевдо-класса, так и заставить их на элементах.
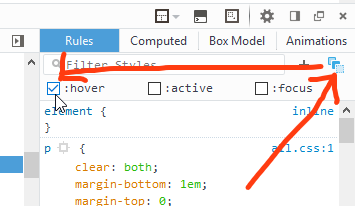
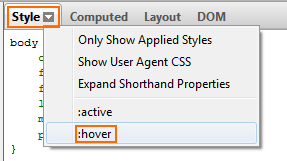
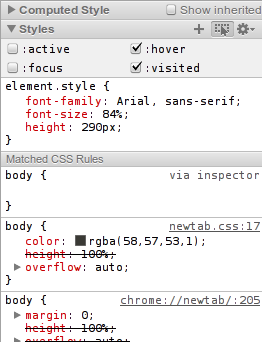
посмотреть правила :hover на панели стили нажмите маленькую кнопку пунктирного поля в правом верхнем углу.

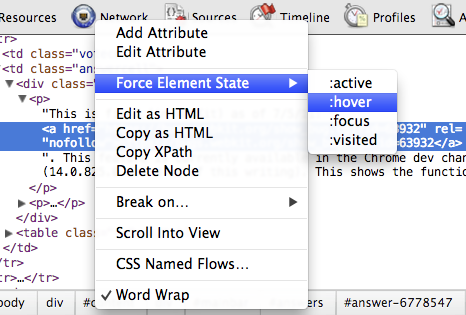
чтобы заставить элемент в :hover состояние, щелкните правой кнопкой мыши.

кроме того, можно использовать боковую панель "точки останова прослушивателя событий" на панели "сценарии" и выбрать паузу в обработчиках наведения мыши.
кроме того, вы можете использовать боковую панель "точки останова прослушивателя событий" на панели "скрипты" и выбрать паузу в обработчиках мыши.
Это немного раздражает, но вам нужно щелкнуть правой кнопкой мыши по элементу, а затем, удерживая мышь над ссылкой, с помощью клавиатуры выберите ссылку "проверить элемент" и нажмите enter. Это должно показать вам css для псевдо-класса наведения для выбранного элемента.
здесь надеются, что они сделают это немного проще в будущих сборках.
Я не уверен, что правильно понимаю ваш вопрос, но если вы хотите увидеть код обработчика событий, вы можете просто проверить элемент и посмотреть на боковой панели прослушивателей событий панели элементов. Другой способ-просто нажать кнопку паузы на панели скриптов и просто навести элемент. Отладчик остановится при первой инструкции первого обработчика событий.