как использовать enum в с атрибут descriptionattribute в asp.net в MVC
Я новичок в asp.net MVC. Я пытаюсь использовать раскрывающийся элемент управления на моей странице просмотра, которая заполняется из перечисления. Я также хочу добавить пользовательские описания в раскрывающиеся значения. Я искал так много примеров, но никто не опубликовал, как заполнить описание на странице просмотра. Вот мой код:
ViewModel:
public enum SearchBy
{
[Description("SID/PID")]
SID = 1,
[Description("Name")]
Name,
[Description("Birth Date")]
DOB,
[Description("Cause#")]
Cause
}
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group form-inline">
@Html.LabelFor(model => model.searchBy, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EnumDropDownListFor(model => model.searchBy, "Search By", htmlAttributes: new { @class = "form-control" })
@Html.TextBox("searchByVal", null, htmlAttributes: new { @placeholder = "SID / PID ", @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @placeholder = "First Name", @class = "form-control" } })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @placeholder = "Last Name", @class = "form-control" } })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DOB, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.DOB, new { htmlAttributes = new { @placeholder = "Birth Date", @class = "form-control" } })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CauseNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.CauseNumber, new { htmlAttributes = new { @placeholder = "Cause#", @class = "form-control" } })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Search" class="btn btn-block btn-primary" />
</div>
</div>
</div>
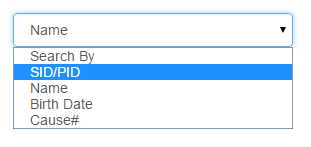
он не заполняет поля описания, как указано в моем перечислении SearchBy. смотрите изображение здесь. http://postimg.org/image/phdxgocj7/ Пожалуйста, помогите мне, где я совершаю ошибку. Спасибо
обновление: Я получил решение от Нико. И я немного исследовал это. Я обновляю этот пост с помощью решения, потому что это может быть полезно другим, кто новичок в MVC http://weblogs.asp.net/jongalloway//looking-at-asp-net-mvc-5-1-and-web-api-2-1-part-1-overview-and-enums
спасибо всем. Наслаждайтесь кодированием..
3 ответов
HTML helper EnumDropDownListFor или EnumDropDownList не принимает во внимание Description атрибут украшения на enum членов. Однако, просмотрев исходный код:
Перечислить Выпадающий Список Helper: https://aspnetwebstack.codeplex.com/SourceControl/latest#src/System.Web.Mvc/Html/SelectExtensions.cs
Вспомогательные Классы Перечисления: https://aspnetwebstack.codeplex.com/SourceControl/latest#src/System.Web.Mvc/Html/EnumHelper.cs
вспомогательные классы перечисления выше используются для преобразования Enum до List<SelectListItem>. Из кода ниже:
// Return non-empty name specified in a [Display] attribute for the given field, if any; field's name otherwise
private static string GetDisplayName(FieldInfo field)
{
DisplayAttribute display = field.GetCustomAttribute<DisplayAttribute>(inherit: false);
if (display != null)
{
string name = display.GetName();
if (!String.IsNullOrEmpty(name))
{
return name;
}
}
return field.Name;
}
вы можете видеть это в методе GetDisplayName он проверяет наличие DisplayAttribute на enum член. Если атрибут display существует, то имя устанавливается в результат DisplayAttribute.GetName() метод.
вместе мы можем изменить enum использовать DisplayAttribute вместо DescriptionAttribute и параметр Name свойство для значения, которое вы хотите отобразить.
public enum SearchBy
{
[Display(Name = "SID/PID")]
SID = 1,
[Display(Name = "Name")]
Name,
[Display(Name = "Birth Date")]
DOB,
[Display(Name = "Cause#")]
Cause
}
это дает вам результат, который вы хотите.

надеюсь, что это помогает.
дано :
public enum MyEnum
{
[Description("This is the description if my member A")]
A,
[Description("This is the description if my member B")]
B
}
Я лично использую этот метод расширения, чтобы получить описание от моего перечисления:
public static string GetDescription(this Enum value)
{
FieldInfo fi = value.GetType().GetField(value.ToString());
DescriptionAttribute[] attributes = (DescriptionAttribute[])fi.GetCustomAttributes(typeof(DescriptionAttribute), false);
if (attributes != null && attributes.Length > 0)
{
return attributes[0].Description;
}
else
{
return value.ToString();
}
}
использовать:
MyEnum.A.GetDescription();
надеюсь, что это поможет.
Я создал вспомогательный класс, который пробует различные типы атрибутов. Мне это было нужно, потому что я использовал bootstrap с https://github.com/civicsource/enums и https://silviomoreto.github.io/bootstrap-select/
public static class EnumHelper<T>
{
static EnumHelper()
{
var enumType = typeof(T);
if (!enumType.IsEnum) { throw new ArgumentException("Type '" + enumType.Name + "' is not an enum"); }
}
public static string GetEnumDescription(T value)
{
var fi = typeof(T).GetField(value.ToString());
var attributes = (DescriptionAttribute[]) fi.GetCustomAttributes(typeof(DescriptionAttribute), false);
return attributes.Length > 0 ? attributes[0].Description : value.ToString();
}
public static IEnumerable<SelectListItem> GetSelectList()
{
var groupDictionary = new Dictionary<string, SelectListGroup>();
var enumType = typeof(T);
var fields = from field in enumType.GetFields()
where field.IsLiteral
select field;
foreach (var field in fields)
{
var display = field.GetCustomAttribute<DisplayAttribute>(false);
var description = field.GetCustomAttribute<DescriptionAttribute>(false);
var group = field.GetCustomAttribute<CategoryAttribute>(false);
var text = display?.GetName() ?? display?.GetShortName() ?? display?.GetDescription() ?? display?.GetPrompt() ?? description?.Description ?? field.Name;
var value = field.Name;
var groupName = display?.GetGroupName() ?? group?.Category ?? string.Empty;
if (!groupDictionary.ContainsKey(groupName)) { groupDictionary.Add(groupName, new SelectListGroup { Name = groupName }); }
yield return new SelectListItem
{
Text = text,
Value = value,
Group = groupDictionary[groupName],
};
}
}
}
и вы называете это так:
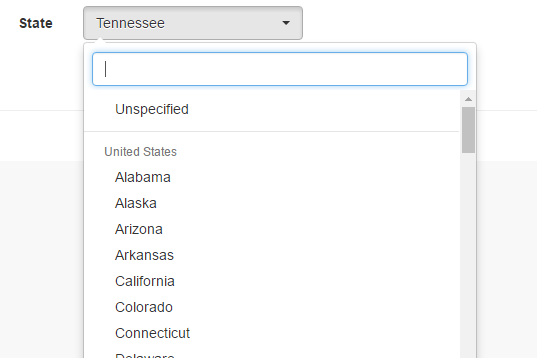
<div class="form-group">
@Html.LabelFor(model => model.Address.State, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-sm-4">
@Html.DropDownListFor(model => model.Address.State, EnumHelper<StateProvince>.GetSelectList(), new { @class = "selectpicker show-menu-arrow", data_live_search = "true" })
@Html.ValidationMessageFor(model => model.Address.State, "", new { @class = "text-danger" })
</div>
</div>