как использовать шрифт awesome в проекте fxml (javafx)
Я хочу использовать шрифт шрифта awesome в моем проекте, но я понятия не имею, как использовать шрифт awesome в моем проекте.
Я нашел пример, но они не могут быть использованы в fxml.
Мне нужна помощь, как использовать его в моем проекте с помощью fxml
спасибо...
4 ответов
Я думаю, что это то, что вам нужно ControlFX, которые включают поддержку шрифта awesome. см. javadoc для получения дополнительной информации (но я тестировал его однажды, и он отлично работает)
я достиг с помощью иконок ОС путем адаптации подход Йенса Детерса.
его подпрограммы нацелены на динамическую композицию gui, противоположную декларативному способу fxml. Тем не менее, его AwesomeIcon перечисление (который отображает понятные имена FA с символами Юникода) идеально подходит для моих намерений.
он должен начинаться со статической загрузки шрифта в main / app class:
public class App extends Application {
static {
Font.loadFont(App.class.getResource("/font/fontawesome-webfont.ttf").toExternalForm(), 10);
}
@Override
public void start(final Stage primaryStage) throws Exception {
URL resource = getClass().getResource("/fxml/app.fxml");
primaryStage.setScene(new Scene((Parent) FXMLLoader.load(resource), 500, 500));
primaryStage.setTitle("FontAwesomeFX demo");
primaryStage.show();
}
public static void main(String... args){
launch(args);
}
}
нельзя использовать символы юникода в fxml (при необходимости укажите значки ОС), но может динамический набор атрибутов с такими значениями. Следовательно, имея вышеупомянутое перечисление (AwesomeIcon), работа была выполнена:
-
импорт:
<?import de.jensd.fx.fontawesome.AwesomeIcon?> -
узел:
<Label styleClass="awesome" style="-fx-font-family: FontAwesome; -fx-font-size: 16.0;"> <text><AwesomeIcon fx:constant="FILE"/></text> </Label>
Я в конечном итоге реализую значок виджета / управления / компонента для возобновления объема кода с двумя свойствами:
- значение: значок Альфа Имя;
-
размер: styleable атрибут для стиля
-fx-font-sizeна этикетке.
новый код (тот же эффект):
<Icon value="FILE" size="16"/>
код для этого элемента управления можно найти здесь. Вы также можете найти рабочий пример, поскольку он включает шрифт и код тестирования.
я портировал библиотеку Android-Iconics, разработанную Майком Пенцем, на FX. Обновления последуют в ближайшее время (документы, а также)..
витрина.jar даст вам обзор иконок.
использование (требуется Java 1.8):
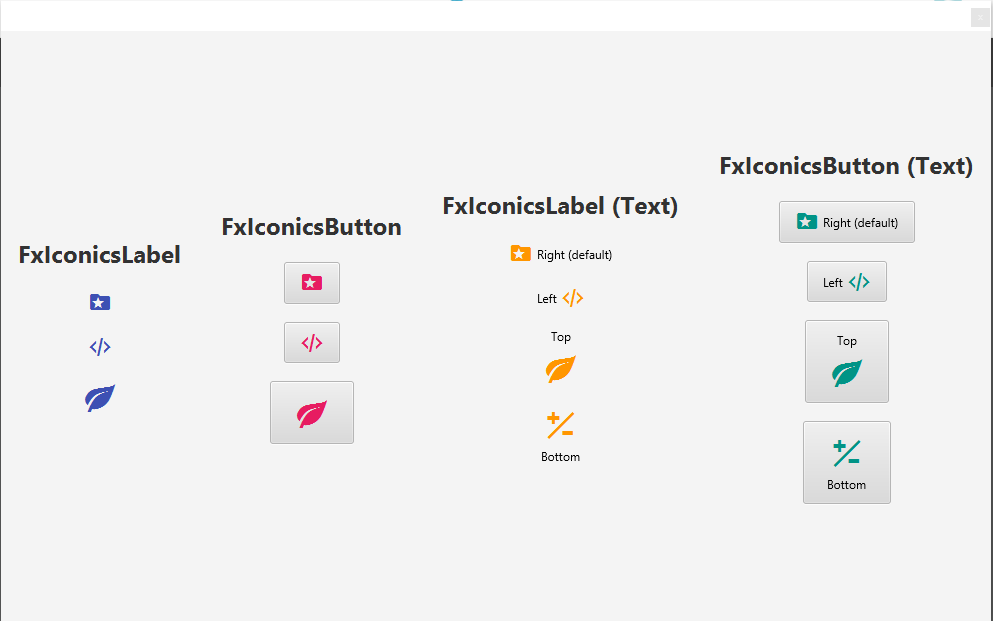
FxIconicsLabel labelTextDefault =
(FxIconicsLabel) new FxIconicsLabel.Builder(FxFontGoogleMaterial.Icons.gmd_folder_special)
.size(24)
.text("Right (default)")
.color(MaterialColor.ORANGE_500)
.build();
(или см. DialogPlayGround.java)
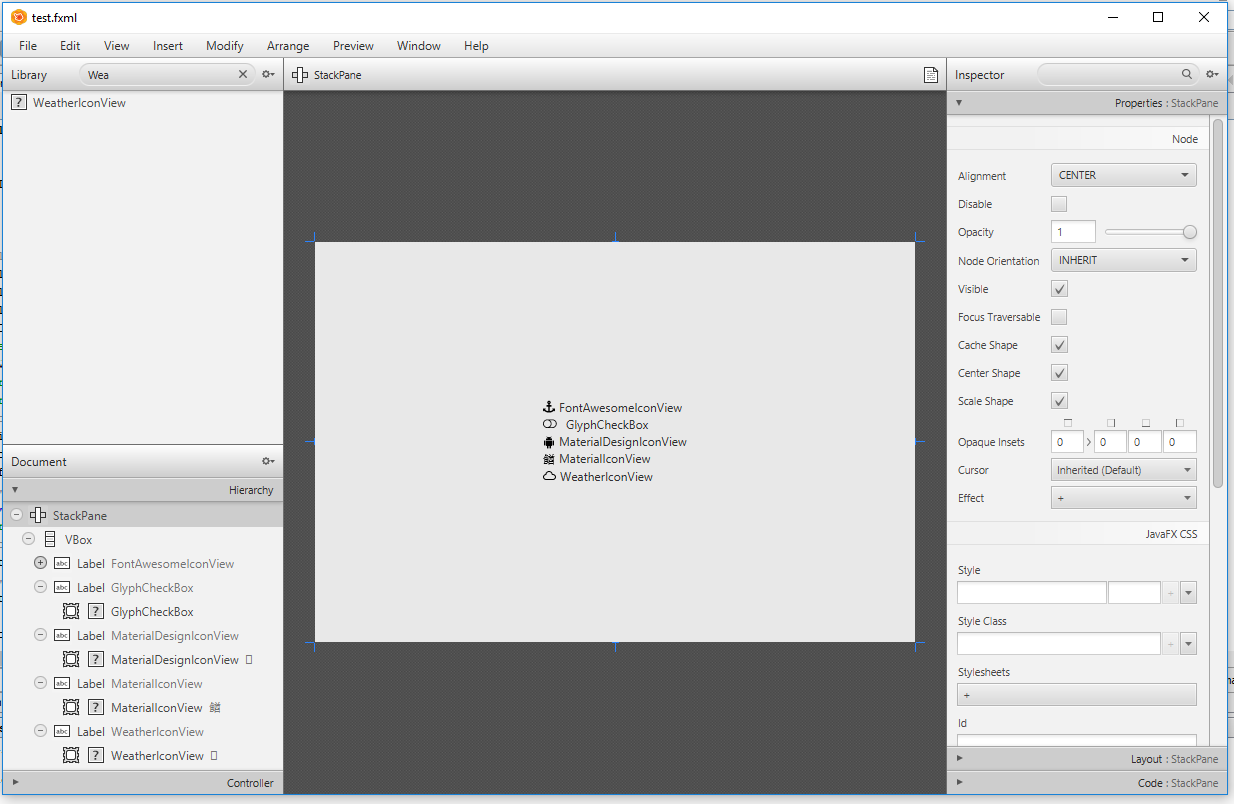
если вы используете SceneBuilder попробуйте это.
- во-первых, скачать 'fontawesomefx'.
- во-вторых, импортировать банку в
SceneBuilderС помощьюSceneBuilderменеджер Jar/FXML. - в-третьих, поиск библиотека
FontAwesomeIconView,GlyphCheckBox,MaterialDesignIconView,MaterialIconViewилиWeatherIconView
образец FXML-файл:
<?xml version="1.0" encoding="UTF-8"?>
<?import de.jensd.fx.glyphs.control.GlyphCheckBox?>
<?import de.jensd.fx.glyphs.fontawesome.FontAwesomeIconView?>
<?import de.jensd.fx.glyphs.materialdesignicons.MaterialDesignIconView?>
<?import de.jensd.fx.glyphs.materialicons.MaterialIconView?>
<?import de.jensd.fx.glyphs.weathericons.WeatherIconView?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.StackPane?>
<?import javafx.scene.layout.VBox?>
<StackPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8.0.141" xmlns:fx="http://javafx.com/fxml/1">
<children>
<VBox maxHeight="-Infinity" maxWidth="-Infinity">
<children>
<Label text="FontAwesomeIconView">
<graphic>
<FontAwesomeIconView />
</graphic>
</Label>
<Label text="GlyphCheckBox">
<graphic>
<GlyphCheckBox />
</graphic>
</Label>
<Label text="MaterialDesignIconView">
<graphic>
<MaterialDesignIconView />
</graphic>
</Label>
<Label text="MaterialIconView">
<graphic>
<MaterialIconView />
</graphic>
</Label>
<Label text="WeatherIconView">
<graphic>
<WeatherIconView />
</graphic>
</Label>
</children>
</VBox>
</children>
</StackPane>
не забудьте добавить эти банки в свой проект классов!