Как использовать tabHost для Android
Я смотрел сообщения о переполнении стека и учебники на других веб-сайтах, и я не могу понять, как использовать TabHost. Может кто-нибудь объяснить мне это и, возможно, отправить мне ссылку на учебник?
2 ответов


-
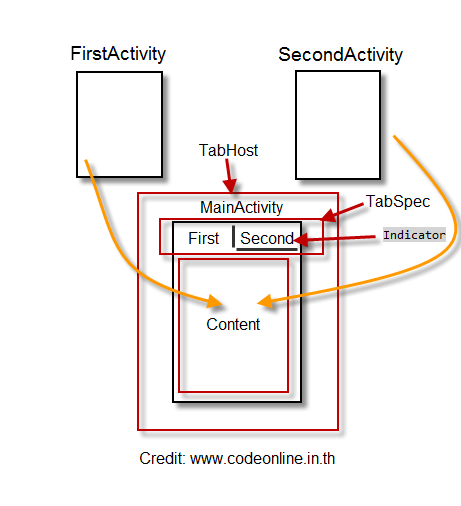
В ManiActivity расширяет TabActivity
public class MainActivity extends TabActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); TabHost mTabHost = getTabHost(); mTabHost.addTab(mTabHost.newTabSpec("first").setIndicator("First").setContent(new Intent(this ,FirstActivity.class ))); mTabHost.addTab(mTabHost.newTabSpec("second").setIndicator("Second").setContent(new Intent(this , SecondActivity.class ))); mTabHost.setCurrentTab(0); } }
в этом действии не используйте макет " activity_main.XML. "
Tabhost mTabHost = getTabHost (); является создание главной вкладки.
mTabHost.newTabSpec ("first") - создать идентификатор tabspec"first".
setIndicator("первый") создайте текст "First" на вкладке заголовка.
setContent(новое намерение(это ,FirstActivity.class )) использует контент из FirstActivity.класс ( FirstActivity.java)
mTabHost.addTab(....) добавить spectab в главную вкладку
mTabHost.setCurrentTab (0) является вкладкой defult при запуске страницы.
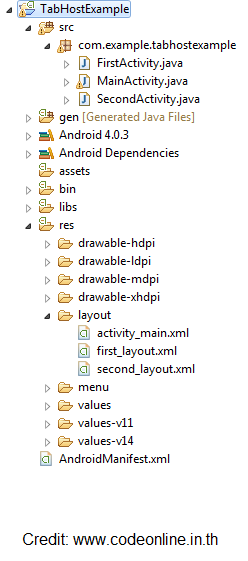
FirstActivity.java
public class FirstActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView( R.layout.first_layout );
}
}
SecondActivity.java
public class SecondActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView( R.layout.second_layout );
}
}
"R. макет.first_layout " - это контент из first_layout.в XML
"R. макет.second_layout " - это контент из second_layout.в XML
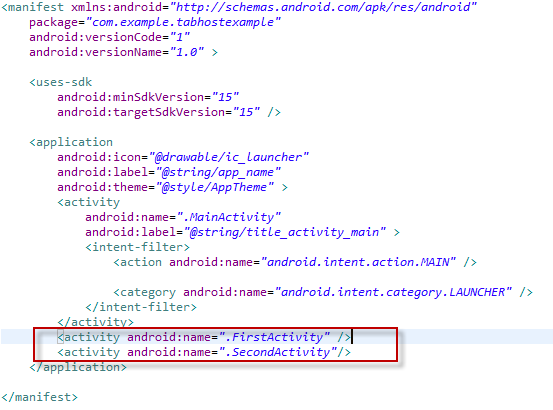
В AndroidManifest.xml добавить имя действия ".FirstActivity" и ".SecondActivity" в Примере XML.

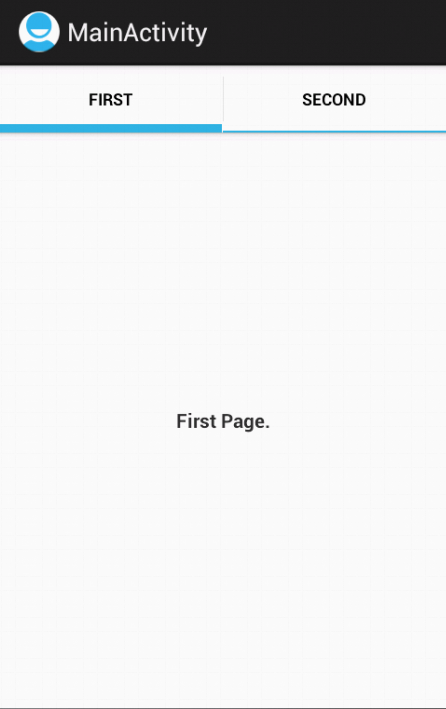
готово!!!!!

прежде всего пока TabHost не устаревшие, TabActivity С другой стороны, устарел из-за Fragment API-интерфейс.
существует два способа использования TabHost; использование фрагмента через FragmentTabHost и с помощью TabHost.TabContentFactory.
1. Использование фрагмента через FragmentTabHost
этот пример кода показывает, как использовать TabHost в Activity.
FragmentTabHostActivity.java
public class FragmentTabHostActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_tab_host_activity);
FragmentTabHost fragmentTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
fragmentTabHost.setup(this, getSupportFragmentManager(), android.R.id.tabcontent);
fragmentTabHost.addTab(getTabSpec1(fragmentTabHost), Tab1Fragment.class, null);
fragmentTabHost.addTab(getTabSpec2(fragmentTabHost), Tab2Fragment.class, null);
}
private TabHost.TabSpec getTabSpec1(FragmentTabHost tabHost) {
return tabHost.newTabSpec("First Tab")
.setIndicator("Tab1");
}
private TabHost.TabSpec getTabSpec2(FragmentTabHost tabHost) {
return tabHost.newTabSpec("Second Tab")
.setIndicator("Tab 2");
}
}
fragment_tab_host_activity.в XML
<android.support.v4.app.FragmentTabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</android.support.v4.app.FragmentTabHost>
на самом деле, используя фрагмент, вы можете использовать вкладку внутри фрагмента (Android docs).
2. Используя TabHost.ContentFactory
TabHostActivity.java
public class TabHostActivity extends AppCompatActivity implements TabHost.TabContentFactory {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabHost tabHost = (TabHost) findViewById(android.R.id.tabhost);
tabHost.setup();
tabHost.addTab(getTabSpec1(tabHost));
tabHost.addTab(getTabSpec2(tabHost));
}
private TabHost.TabSpec getTabSpec1(TabHost tabHost) {
return tabHost.newTabSpec("First Tab")
.setIndicator("Tab1")
.setContent(this);
}
private TabHost.TabSpec getTabSpec2(TabHost tabHost) {
return tabHost.newTabSpec("Second Tab")
.setIndicator("Tab 2")
.setContent(this);
}
@Override
public View createTabContent(String tag) {
return LayoutInflater.from(this).inflate(R.layout.activity_tab_1, null);
}
}
activity_main.в XML
<?xml version="1.0" encoding="utf-8"?>
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</TabHost>
TabLayout класс.