Как использовать TabLayout с панелью инструментов внутри CollapsingToolbarLayout?
Я смотрю на chrisbanes / cheesesquare и я пытаюсь поместить TabLayout с панелью инструментов внутри CollapsingToolbarLayout, и вот мой код
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_backdrop_height"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/primary_dark"
android:minHeight="150dip"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginBottom="60dp"
app:expandedTitleMarginEnd="64dp">
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="110dip"
android:layout_gravity="top"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
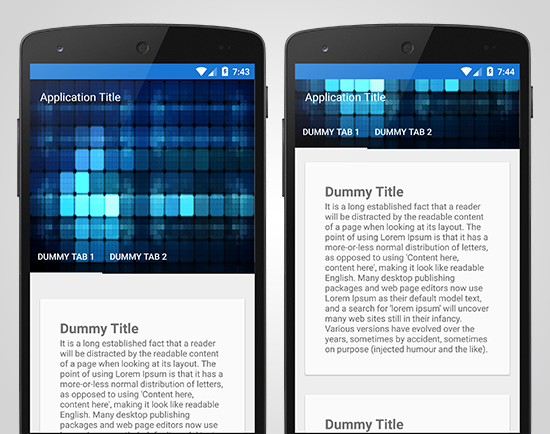
Это ставит что-то вроде этого, когда открывается CollapsingToolbar, который именно то, что я ищу:

но когда я сверну его (потянув изображение вверх), я получу что-то вроде этого

и это связано с причина, по которой я установил панель инструментов на высоту 110dip, если я оставлю настройки по умолчанию, вкладки и заголовок панели инструментов перекрываются. Поэтому я ищу правильный способ сделать это, чтобы заголовок панели инструментов получил правильное место на панели приложений, а tablayout находится под ним. Есть ли способ достичь этого ?
18 ответов
вот как мне удалось это сделать, я не думаю, что это лучшее решение, хотя если кто-то найдет лучший способ, пожалуйста, не стесняйтесь отправлять ответ.
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_backdrop_height"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="206dip"
android:background="@color/primary_dark"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginBottom="20dp"
app:expandedTitleMarginEnd="64dp">
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="50dip"
app:tabGravity="center"
app:tabMode="scrollable"
android:gravity="bottom"/>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
после 2 целых дней попыток найти чистое решение для Android вот мое решение.
Target: вкладки под панелью инструментов с фоном изображения за обоими видами
(TL;DR: см. прилагаемый XML)
поведение, которого я хочу достичь, - это иметь CollapsingToolbarLayout и TabLayout поверх изображения и когда" заголовок " прокручивается вверх (из экрана), чтобы показать ActionBar (панель инструментов) с TabLayout под него.
Проблема:
С CollapsingToolbarLayout скроет все представления детей при сворачивании, кроме панели инструментов смотреть тут TabLayout должен быть размещен вне CollapsingToolbarLayout, а внутри AppBarLayout так что он "закреплен" в верхней части экрана и под панели инструментов. Проблема теперь в том, что ImageView разместить внутри CollapsingToolbarLayout не будет под TabLayout но над ним вертикально.
Решение:
чтобы решить эту проблему, нам нужно сделать ImageView выше, чтобы, если мы должны были разместить TabLayout внутри CollapsingToolbarLayout это покроет его. Но ведь мы разместил TabLayout за пределами CollapsingToolbarLayout мы должны убедиться, что ImageView обращается, даже если его Родительский вид (CollapsingToolbarLayout) короче. clipChildren= "false" НА ПОМОЩЬ! clipChildren говорит ViewGroup чтобы не обрезать его вид детей, если они больше, чем его размер, поэтому по существу теперь мы можем сделать ImageView выше, и он все равно будет быть нарисованным под TabLayout. Таким образом, мы можем иметь как CollapsingToolbarLayout и TabLayout над хорошим изображением!
мой макет xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false" /////IMPORTANT!!!!!!
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="200dp"
android:clipChildren="false" /////IMPORTANT!!!!!!
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@drawable/poster"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/main_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
оказывается, что так как AppBarLayout расширяет LinearLayout, вы можете иметь два CollapsingToolBarLayouts (расширяет FrameLayout) в нем. То, что я сделал, было у первого CollapsingToolBarLayout дома содержимое, которое я хотел исчезнуть, и дал ему флаг AppBarLayout:
app:layout_scrollFlags="scroll|exitUntilCollapsed"
для второго CollapsingToolbarLayout, у которого на самом деле были вкладки, я установил флаги прокрутки кому:
app:layout_scrollFlags= "прокрутка / enterAlways"
окончательный XML выглядит так, и это дает мне то, что я хочу.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="@dimen/quadruple_margin"
app:layout_collapseParallaxMultiplier="0.7"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<RelativeLayout
android:id="@+id/header_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:animateLayoutChanges="true"
android:background="@color/black_40">
<!-- YOUR CONTENT HERE -->
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/action_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/abc_action_bar_default_height_material"
app:contentInsetLeft="@dimen/triple_margin"
app:contentInsetStart="@dimen/triple_margin"
app:layout_collapseMode="pin"
app:popupTheme="@style/Theme.AppCompat.NoActionBar"
app:theme="@style/Theme.AppCompat.NoActionBar" />
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlways">
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_gravity="bottom"
android:layout_marginTop="@dimen/half_margin"
app:layout_scrollFlags="enterAlways"
app:tabBackground="@color/transparent"
app:tabGravity="center"
app:tabMode="scrollable"
app:tabSelectedTextColor="@color/white"
app:tabTextColor="@color/grey_400" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
Я создал этот пример проект, где я использую TabLayout внутри CollapsingToolbarLayout
протестировано на API 14-23. Работает без проблем.
Я нашел простое решение, чтобы он работал с прозрачным TabLayout справочная информация:
- использовать
expandedTitleMarginBottomнаCollapsingToolbarLayoutчтобы избежать перекрытия расширенного заголовкаTabLayout - set
layout_heighttoTabLayoutкак постоянное значение - добавить
layout_marginBottomtoToolbarС тем же значением, что иTabLayoutlayout_height
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:expandedTitleMarginBottom="70dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<YourMagicViewWithBackgroundImageTextAndOtherStuff
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"
app:layout_collapseMode="pin" />
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="bottom" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
сворачивание панели инструментов с вкладками с помощью нового примера библиотеки поддержки material design с исходным кодом
Я использовал официальную функцию сворачивания панели инструментов новой библиотеки поддержки дизайна материалов.
рухнул высота вид 256dp и вкладки высота 56dpЯ сделал следующий путь, я разрезал изображение на две части один для свернутого вида и один для вкладок.
Я вырезал изображения в соответствии с dp в пиксель размеров с высоким разрешением drawable xxxhdpi и положить в папку drawable, так что он будет регулируемым для всех размеров экрана
У меня есть изображение 2000x1246
верхнее изображение 256dp= 2000x1024 пикселей
нижняя вкладка изображение 56dp= 2000x224 пикселей
вот полный пример с исходный код
используйте этот код XML
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapse_toolbar"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
app:contentScrim="@color/PrimaryColor"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background_material"
android:fitsSystemWindows="true"
android:scaleType="fitXY"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="top"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleMarginTop="15dp"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabsInLogin"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
app:tabIndicatorHeight="2dp"
app:tabIndicatorColor="@android:color/white" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpagerDetail"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
Java-код
collapsingToolbarLayout = (CollapsingToolbarLayout)findViewById(R.id.collapse_toolbar);
collapsingToolbarLayout.setTitleEnabled(false);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setTitle(cheeseName);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
вот моя идея сделать это.
I место вкладке "макет" вне AppBar и заверните в вертикальный линейный макет и установите положение такой
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tabDetail"
android:layout_width="match_parent"
android:layout_height="40dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|exitUntilCollapsed"/>
</LinearLayout>
Если вы не оберните TabLayout с другим макетом в два раза высотой. Когда вы устанавливаете layout_anchor в AppBar, только половина TabLayout будет в AppBar.
вот весь мой XML-файл.
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.v4.view.ViewPager
android:id="@+id/viewpagerDetail"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_backdrop_height"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginBottom="54dp">
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="100dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tabDetail"
android:layout_width="match_parent"
android:layout_height="40dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|exitUntilCollapsed"/>
</LinearLayout>
Я не уверен, что этот набор значений dp будет соответствовать вашему размеру экрана, но это так с моими. Если у кого-то есть лучший ответ, пожалуйста, поделитесь.
Извините, если я ошибаюсь в своем коде или моем английском языке.Спасибо!!
у меня была аналогичная проблема, и мое решение было смехотворно простым. Все, что мне нужно было сделать, это установить панель инструментов в качестве панели действий поддержки (я использую Theme.NoActionBar базовый стиль)
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
приведенный ниже код реализует действие развернуть / свернуть панель инструментов.
в основном у нас будетCoordinatorLayout (FrameLayout)AppBarLayout (вертикальный LinearLayout, который реализует многие функции дизайна вещей),CollapsingToolbarLayout (является оболочкой для панели инструментов)
ImageView и панель инструментов
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/logo"
android:minHeight="300dp"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="50dip"
app:tabGravity="center"
app:tabMode="scrollable"
android:gravity="bottom"/>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/fr_container_home"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</android.support.design.widget.CoordinatorLayout>
Observation
- FrameLayout is necessary app: layout_behavior = "@string/appbar_scrolling_view_behavior"
-TOOLBAR Not need backgroud, insert the color in the attribute app:contentScrim = "?Attr/ColorPrimary" from our CollapsingToolbarLayout
в свой класс
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
mCollapsingToolbarLayout = (CollapsingToolbarLayout)findViewById(R.id.collapsing_toolbar);
mCollapsingToolbarLayout.setTitle("YourTitle");
setSupportActionBar(toolbar);
Я поместил TabLayout вне AppBarLayout и обернул ViewPager и TabLayout вместе внутри LinearLayout.
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="210dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:background="@color/profile_header_bg_color"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
android:background="@color/profile_header_bg_color">
<ImageView
android:layout_width="match_parent"
android:paddingTop="60dp"
android:layout_height="210dp"
android:background="@color/profile_header_bg_color"
android:id="@+id/user_details"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Light"
android:background="@color/profile_header_bg_color"
app:layout_collapseMode="pin"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior" >
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="fill_parent" />
</LinearLayout>
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" >
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize" >
<include layout="@layout/YOUR-CONTENT-LAYOUT" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:layout_scrollFlags="scroll|enterAlways"
android:fitsSystemWindows="false"
app:contentScrim="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:orientation="vertical" >
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="48dp"
app:layout_scrollFlags="scroll"
android:background="@color/primary_color" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<ui.screen.ProfileView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/profile_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:id="@+id/profile_appbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
app:elevation="2dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:expandedTitleTextAppearance="@android:color/transparent"
app:elevation="2dp">
<LinearLayout
android:id="@+id/profile_user_layout"
android:layout_width="match_parent"
android:layout_height="192dp"
android:background="?attr/colorPrimary"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical"
android:paddingBottom="24dp"
android:paddingLeft="24dp"
android:paddingRight="24dp"
android:paddingTop="64dp"
app:layout_collapseMode="parallax">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:orientation="horizontal">
<FrameLayout
android:layout_width="96dp"
android:layout_height="96dp"
android:clipChildren="false">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/profile_user_photo"
android:layout_width="86dp"
android:layout_height="86dp"
android:src="@mipmap/ic_launcher"
app:border_width="1dp"
app:border_color="@color/white" />
<View
android:id="@+id/profile_user_medal"
android:layout_width="24dp"
android:layout_height="24dp"
android:background="@drawable/medal"
android:layout_marginRight="6dp"
android:layout_marginTop="2dp"
android:layout_gravity="top|right" />
</FrameLayout>
<LinearLayout
android:id="@+id/profile_user_details"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:layout_marginLeft="16dp">
<TextView
android:id="@+id/profile_user_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="KateÅ™ina BÃla"
android:textColor="@color/white"
android:textSize="24sp" />
<TextView
android:id="@+id/profile_user_completed_activities"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Dokoncene 4 z 5"
android:textColor="@color/white"
android:textSize="16sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/profile_user_progress_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="@color/white"
android:text="50%" />
<com.rey.material.widget.ProgressView
android:id="@+id/profile_user_progress_bar"
android:layout_width="match_parent"
android:layout_height="6dp"
android:visibility="visible"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:paddingRight="16dp"
app:pv_progressMode="determinate"
app:pv_circular="false"
app:pv_autostart="true"
app:lpd_strokeSize="3dp"
app:lpd_strokeColor="@color/red"
app:lpd_strokeSecondaryColor="@color/white"
app:lpd_maxLineWidth="62dp"
app:lpd_minLineWidth="31dp"
app:pv_progressStyle="@style/ProfileTotalProgressBar"
app:pv_progress="0.5" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<include layout="@layout/toolbar" />
</android.support.design.widget.CollapsingToolbarLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="48dp"
app:elevation="2dp">
<android.support.design.widget.TabLayout
android:id="@+id/profile_tab_layout"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_gravity="top"
android:background="?attr/colorPrimary"
app:tabTextColor="@color/white_87"
app:tabGravity="fill"
app:tabIndicatorColor="@color/white"
app:tabIndicatorHeight="4dp"
app:tabMode="fixed"
app:tabSelectedTextColor="@color/white"
app:tabTextAppearance="@style/TabTextAppearance"
app:elevation="2dp" />
</FrameLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
</ui.screen.ProfileView>
это работает для меня, но только на устройствах с API 19+
Как кто-то отметил раньше, похоже, это потому, что (из документов):
кнопка навигации выровнена по вертикали в пределах панели инструментов минимальная высота, если установлено.
поэтому, исходя из начального макета вы можете сделать что-то вроде этого:
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/primary_dark"
android:minHeight="150dip"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginBottom="60dp"
app:expandedTitleMarginEnd="64dp">
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_height="?actionBarSize"
android:layout_gravity="bottom"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="110dip"
android:layout_gravity="top"
app:titleMarginTop="13dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
Where app:titleMarginTop-это интервал, необходимый для получения размера панели инструментов минус размер таблицы минус размер текста, и он должен хорошо выравниваться.
все вышеуказанные коды сворачиваются только компоненты" CollapsingtoolbarLayout". Это означает, что если мы прокручиваем страницу содержимого "ViewPager", она не работает.
я заменяю "ViewPager" на "FrameLayout" теперь он работает, что мы ожидаем.
Я ожидаю, что если прокрутить страницу Viewpager, то" CollapsingToolbarLayout " должен быть прослушан. для этого я использовал "NestedScrollView". Но проблема "ViewPager" не работает в "NestedScrollView".
Так наконец я достиг с так.
но проблема в " tabLayout.setOnTabSelectedListener (новый TabLayout.OnTabSelectedListener () {"является depricated
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />-->
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
>
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:visibility="gone"
android:src="@drawable/srl_mallikaarjuna_lrg"
app:layout_collapseMode="parallax"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal|center_vertical"
android:text="Calendar"/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
>
</android.support.design.widget.TabLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fefefe"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/frame_container">
</FrameLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
создание Tablayout с помощью ViewPager: http://www.theappguruz.com/blog/easy-way-to-create-tab-layout-in-android-without-viewpager
панель инструментов> установить маржу снизу на 48dp и layout_height ?attr / actionBarSize
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_backdrop_height"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/primary_dark"
android:minHeight="150dip"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginBottom="60dp"
app:expandedTitleMarginEnd="64dp">
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="top"
android:layout_marginBottom="38dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
я смог заставить это работать, разместив TabLayout через секунду CollapsingToolbarLayout С флагом прокрутки всегда введите рухнул.
<android.support.design.widget.AppBarLayout
android:id="@+id/event_guide_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/event_guide_collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="80dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/event_guide_banner_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/darkened_placeholder"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/event_guide_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed">
<android.support.design.widget.TabLayout
android:id="@+id/event_guide_tabbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/BaseTheme"
app:layout_scrollFlags="scroll|exitUntilCollapsed" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/event_guide_swipe_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/light_gray"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.meetball.activity.EventGuideActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/event_guide_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.v4.widget.SwipeRefreshLayout>
попробуйте поставить Toolbar внутри CollapsingToolbar С app:layout_collapseMode="pin" и TabLayout снаружи app:layout_scrollFlags="enterAlways"