Как избавиться от смещения элемента с помощью CSS?
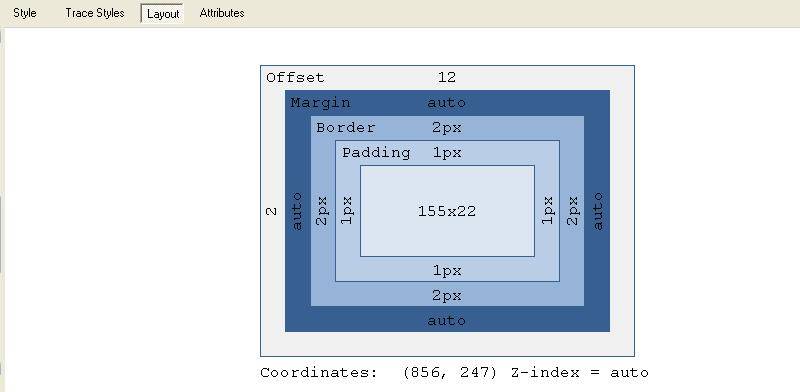
у меня есть проблема позиционирования с некоторыми элементами, при проверке его IE8 Developer tools он показывает мне это:

теперь я уверен, что моя проблема в том, что смещение 12, но как удалить его? Я не могу найти никакого упоминания о свойстве смещения CSS. Нужен ли нам зачет в дополнение к марже?
вот код, который производит это:
<div id="wahoo" style="border: solid 1px black; height:100px;">
<asp:TextBox ID="inputBox" runat="server" />
<input id="btnDropDown" type="button" style="width:26px; height:26px; background-position: center center; border-left-color: buttonface; background-image: url(Images/WebResource.gif); border-bottom-color: buttonface; border-top-color: buttonface; background-repeat: no-repeat; border-right-color: buttonface;" tabindex="99" />
<div id="ListboxWrapper" style="display:none; position:absolute; onfocusout="this.style.display = 'none'"">
<asp:ListBox ID="lstBoxCompany" runat="server" AutoPostBack="True" OnSelectedIndexChanged="lstBoxCompany_SelectedIndexChanged" style="z-index: 100;" Width="300px" />
</div>
</div>
элемент со смещением-это inputBox
12 ответов
это смещение в основном является позицией x,y, которую браузер рассчитал для элемента на основе его атрибута CSS позиции. Поэтому, если вы поставите <br> перед ним или любым другим элементом он изменит смещение. Например, вы можете установить его в 0, на:
#inputBox{position:absolute;top:0px;left:0px;}
или
#inputBox{position:relative;top:-12px;left:-2px;}
поэтому, независимо от проблемы позиционирования у вас есть, не обязательно проблема со смещением,хотя вы всегда можете исправить это,играя с верхним, левым, правым и нижним атрибутами.
ваша проблема несовместимость браузера?
для меня это было вертикальное выравнивание: baseline vs vertical-align: top, который вызывал смещение вершины.
быстро исправить:
position: relative;
top: -12px;
left: -2px;
это должно сбалансировать эти смещения, но, возможно, вам следует взглянуть на весь ваш макет и посмотреть, как эта коробка взаимодействует с другими коробками.
Что касается терминологии, left, right, top и bottom являются CSS смещение свойства. Они используются для позиционирования элементов в определенном месте (при использовании с absolute или fixed позиционирование), или переместить их относительно их местоположения по умолчанию (при использовании с relative позиционирование). Поля, с другой стороны, указывают промежутки между полями, и они иногда сворачиваются, поэтому их нельзя надежно использовать в качестве смещений.
но обратите внимание, что в вашем случае это смещение не может быть вычислен (исключительно) из смещений CSS.
параметры Top и Left свойства отрицательных значений не может быть хорошим решением, если ваша проблема заключается в том, что вы находитесь в режиме совместимости. Это может произойти, если на странице отсутствует <!DOCTYPE> объявление, в результате чего оно будет отображаться в режиме причуд в IE8. В инструментах разработчика IE8 убедитесь, что" режим причуд "не выбран в разделе"Режим документа". Если он выбран, вам может потребоваться добавить соответствующий <!DOCTYPE> декларации.
Если вы используете инструменты разработчика IE, убедитесь, что вы случайно не оставили их в более старой настройке. Я сходил с ума от этой же проблемы, пока не увидел, что она установлена на стандарты Internet Explorer 7. Изменил его на стандарты Internet Explorer 9, и все встало на свои места.
moving element top: - 12px или позиционирование его абсолютно не решает проблему, а только маскирует ее
У меня была та же проблема - проверьте, есть ли у вас в одном оберточном элементе смешанные: плавающие элементы с неплавающими-мой неплавающий элемент вызвал это странное смещение к плавающему
определить margin и padding для элемента сталкивается с проблемой:
#element_id {margin: 0; padding: 0}
и посмотреть, существует ли проблема. IE отображает страницу с более нежелательным наследованием. вы должны остановить это.
Это кажется странным, но вы можете попробовать параметр vertical-align: top на CSS для входов. Это исправляет его в IE8, по крайней мере.
У меня была такая же проблема на нашем веб-сайте .NET, работающем на DotNetNuke (DNN), и то, что решило ее для меня, было в основном простым сбросом поля тега формы. Веб-сайты на основе .NET часто завернуты в форму, и без сброса поля вы можете увидеть странное смещение, появляющееся иногда, в основном, когда есть некоторые включенные скрипты.
поэтому, если вы пытаетесь исправить эту проблему на своем сайте, попробуйте ввести это в свой файл CSS:
form {
margin: 0;
}
вы можете применить сброс css, чтобы избавиться от этих "по умолчанию". Вот пример сброса css http://meyerweb.com/eric/tools/css/reset/ . Просто примените стили reset перед вашими собственными стилями.
У меня была та же проблема. Смещение появилось после обновления UpdatePanel. Решение состояло в том, чтобы добавить пустой тег перед UpdatePanel следующим образом:
<div></div>
...
