Как избежать Hapi.JS отправка ошибки 400 при проверке запроса с помощью Joi
Хапи.проверка js с помощью Joi+failAction вопрос.
ситуация
мы хотим построить "традиционный" на стороне сервера -только визуализация приложения с помощью Хапи.
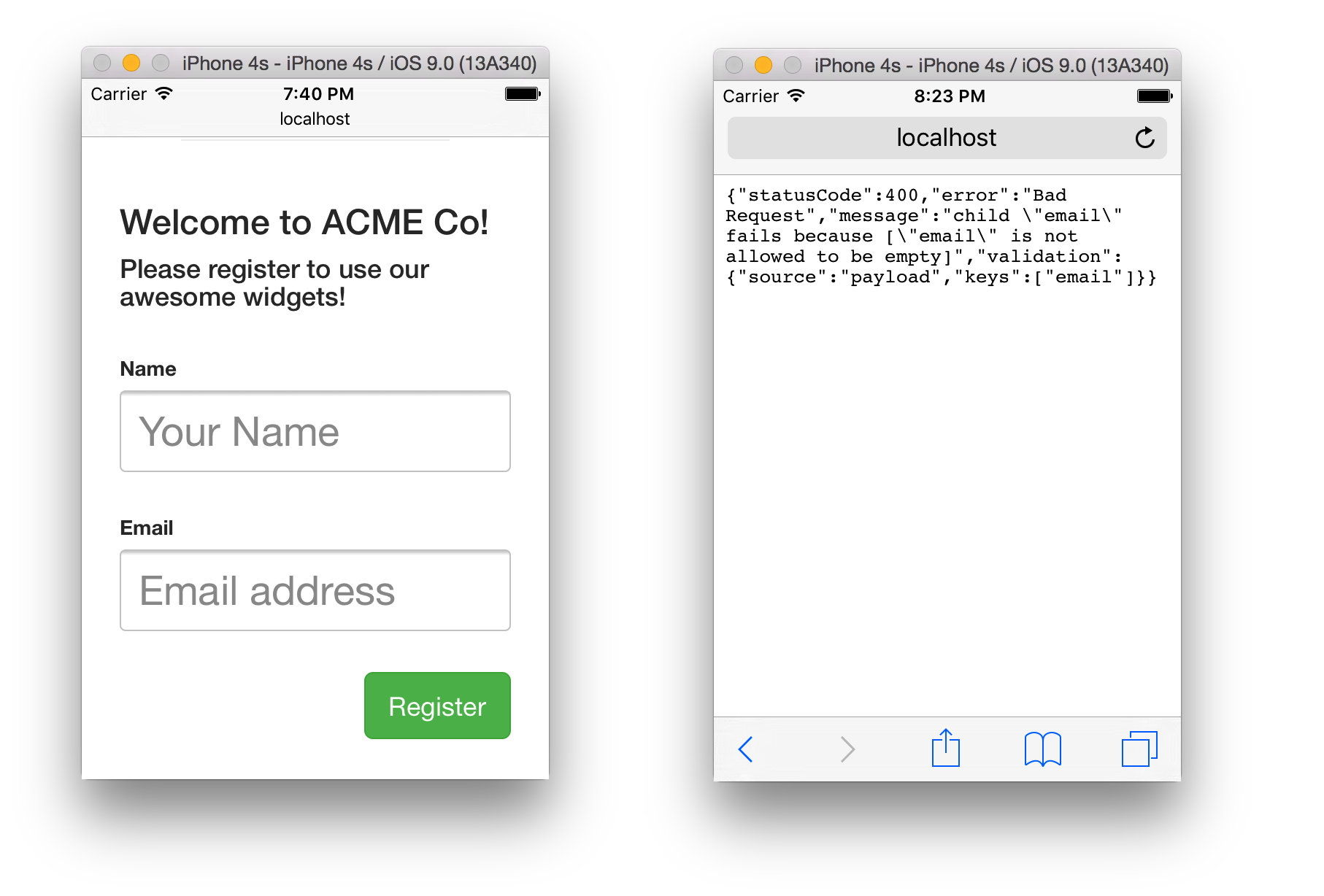
я пытаюсь понять как избежать возвращения "raw" 400
ошибка клиента, когда Joi проверка не:

мы хотим перехватить этот "электронная почта не может быть пустой" ошибка проверки и отобразить его в шаблоне html обратно клиенту,
вместо 400 ошибка.
@AdriVanHoudt посоветовал нам:
" посмотрите на failAction под http://hapijs.com/api#route-options "
поэтому мы добавили failAction: 'log' до /register обработчик маршрута:
{
method: '*',
path: '/register',
config: {
validate: {
payload : register_fields,
failAction: 'log'
}
},
handler: register_handler
}
посмотреть код в: сервер.js
the register_handler - это:
function register_handler(request, reply, source, error) {
console.log(request.payload);
console.log(' - - - - - - - - - - - - - - - - - - - - -');
console.log(source)
console.log(' - - - - - - - - - - - - - - - - - - - - -');
console.log(error)
return reply('welcome!');
}
я ожидаю увидеть ошибку в терминале / консоли
но когда я пытаюсь console.log на handler :
- - - - - - - - - - - - - - - - - - - - -
undefined
- - - - - - - - - - - - - - - - - - - - -
undefined
я задал вопрос на GitHub: https://github.com/hapijs/joi/issues/725 но еще не получили ответа с помощью хороший пример. Полный код если у вас есть время, чтобы помочь: https://github.com/nelsonic/hapi-validation-question
2 ответов
здесь два Простые Решения:
1. Использовать server.ext('onPreResponse' ...
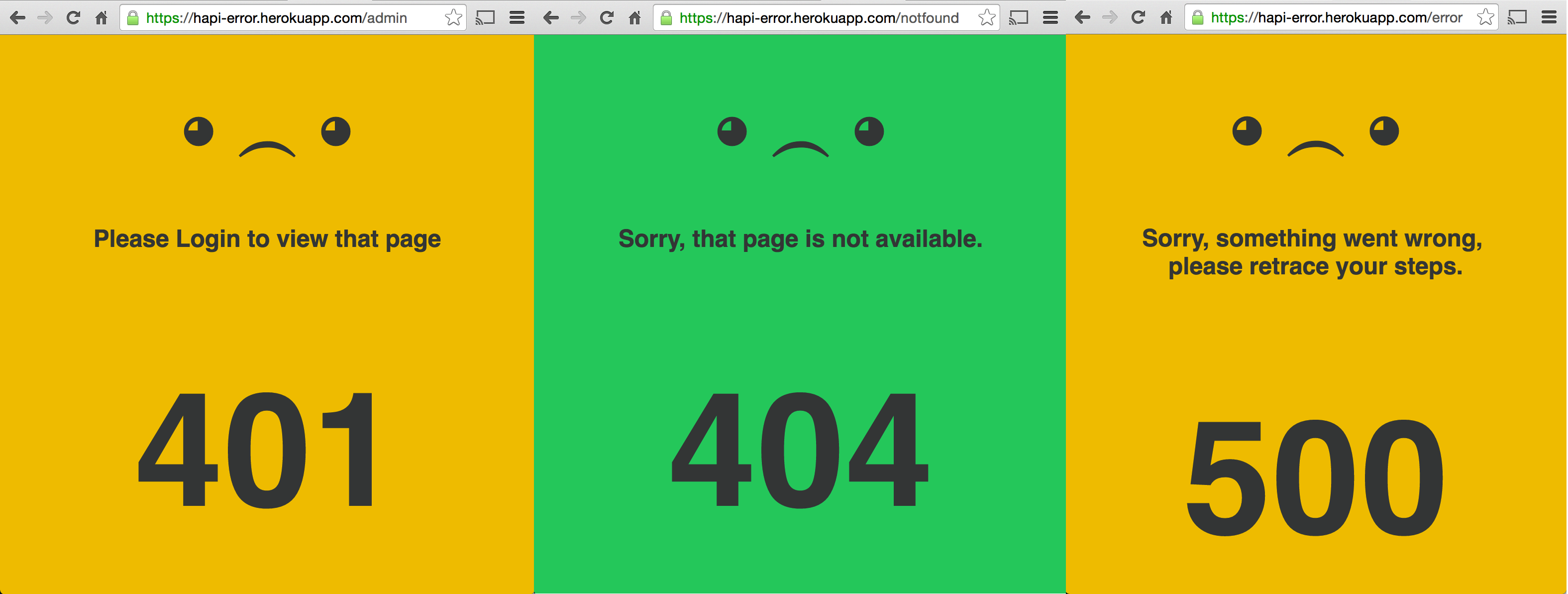
как отметил @Clarkie a generic способ ловли все ошибки в вашем приложении Hapi использовать 'onPreResponse'.
мы написали плагин Hapi, который делает именно это:https://www.npmjs.com/package/hapi-error
как обычно имеет:
и позволяет определить свои собственные страницы ошибок в 3 простых шага.
1. Установите плагин от НПМ:
npm install hapi-error --save
2. Включите плагин в свой проект Hapi
включите плагин, когда вы register ваш сервер:
посмотреть: / example / server_example.js для простой пример
3. Убедитесь, что у вас есть представление error_template
Примечание:
hapi-errorплагин ждет вы используетеVision(стандартная библиотека визуализации вида для приложений Hapi) что позволяет использовать руль, нефрит, реагировать и т. д. для ваших шаблонов.
код error_template.html (или error_template.ext error_template.jsx) следует использовать 3 переменные, которые будут переданы:
-
errorTitle- плитка ошибок, сгенерированная Hapi -
statusCode- *http statusCode отправляется клиенту Эл.г:404(не нашел) -
errorMessage- the человеческое сообщение об ошибке
пример см.:
/example/error_template.html
вот это!

2. Использовать failAction
добавлено failAction, который повторно использует the register_handler
так что registration-form.html отображается с любым сообщением об ошибке проверки ввода (пока это отправлено с действительными данными)
{
method: '*',
path: '/register',
config: {
validate: {
payload : register_fields,
failAction: register_handler // register_handler is dual-purpose (see below!)
}
},
handler: register_handler
}
the register_handler - это:
function register_handler(request, reply, source, error) {
// show the registration form until its submitted correctly
if(!request.payload || request.payload && error) {
var errors, values; // return empty if not set.
if(error && error.data) { // means the handler is dual-purpose
errors = extract_validation_error(error); // the error field + message
values = return_form_input_values(error); // avoid wiping form data
}
return reply.view('registration-form', {
title : 'Please Register ' + request.server.version,
error : errors, // error object used in html template
values : values // (escaped) values displayed in form inputs
}).code(error ? 400 : 200); // HTTP status code depending on error
}
else { // once successful, show welcome message!
return reply.view('welcome-message', {
name : validator.escape(request.payload.name),
email : validator.escape(request.payload.email)
})
}
}
посмотреть: сервер.js:57 для полного файла.
здесь extract_validation_error(error) и return_form_input_values(error)
определены ли вспомогательные функции в server.js (но будет разделен на повторно используемых помощников просмотра) которые держат нашу функцию обработчика постной.
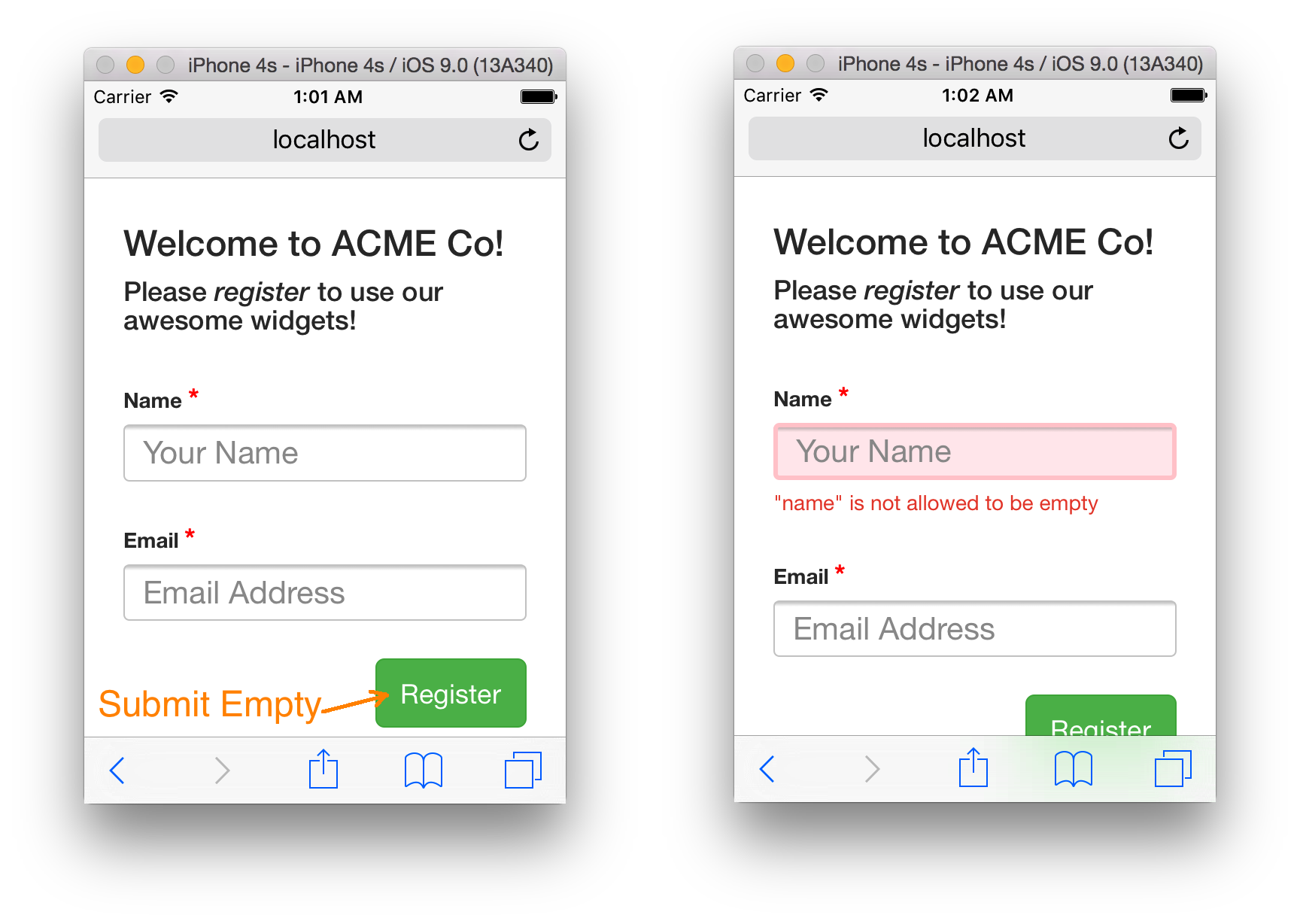
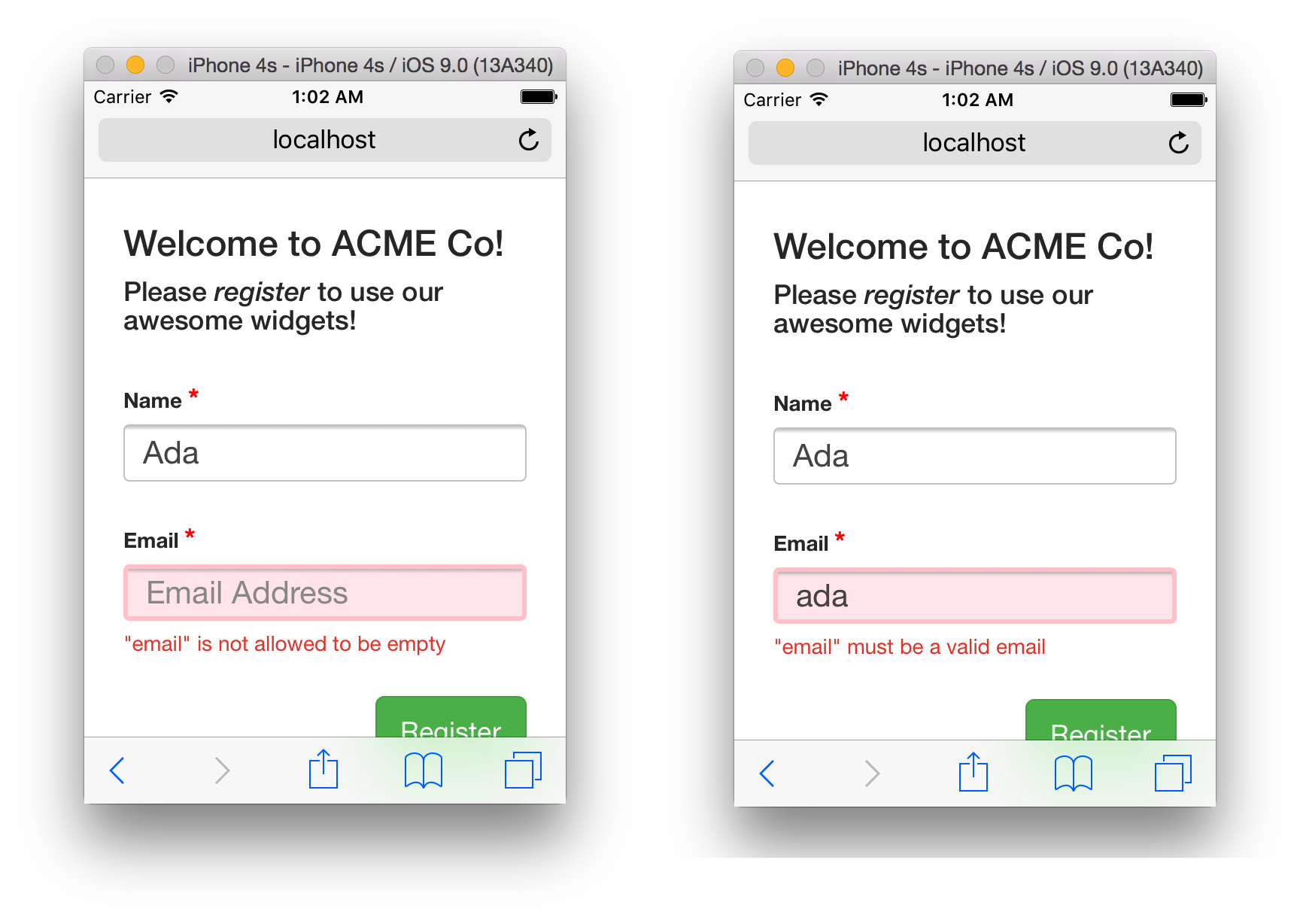
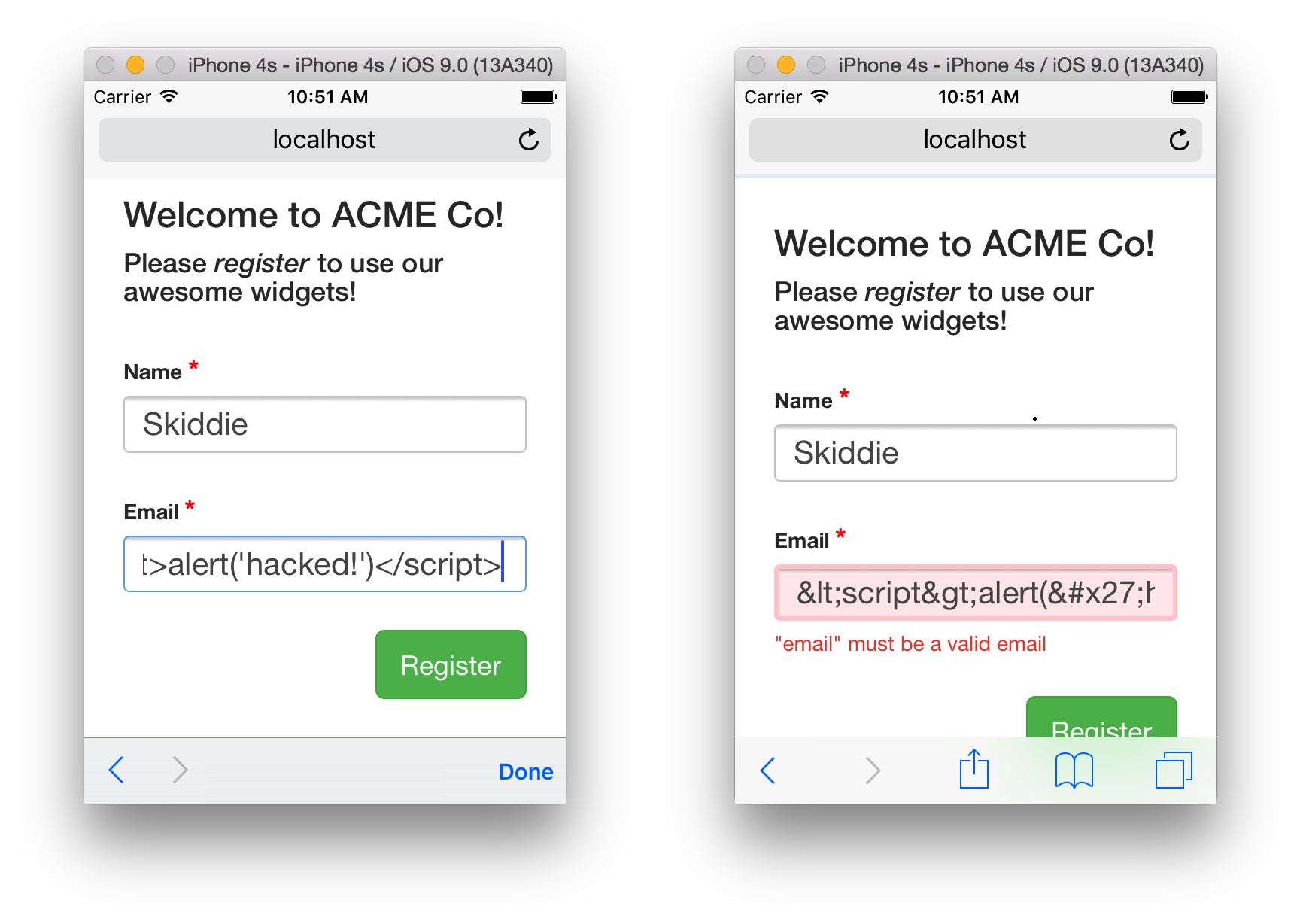
когда мы отправляем форму без каких-либо обязательных полей, мы см.:


мы также используем https://github.com/chriso/validator.js чтобы смягчить Межсайтовые Скрипты уязвимость:

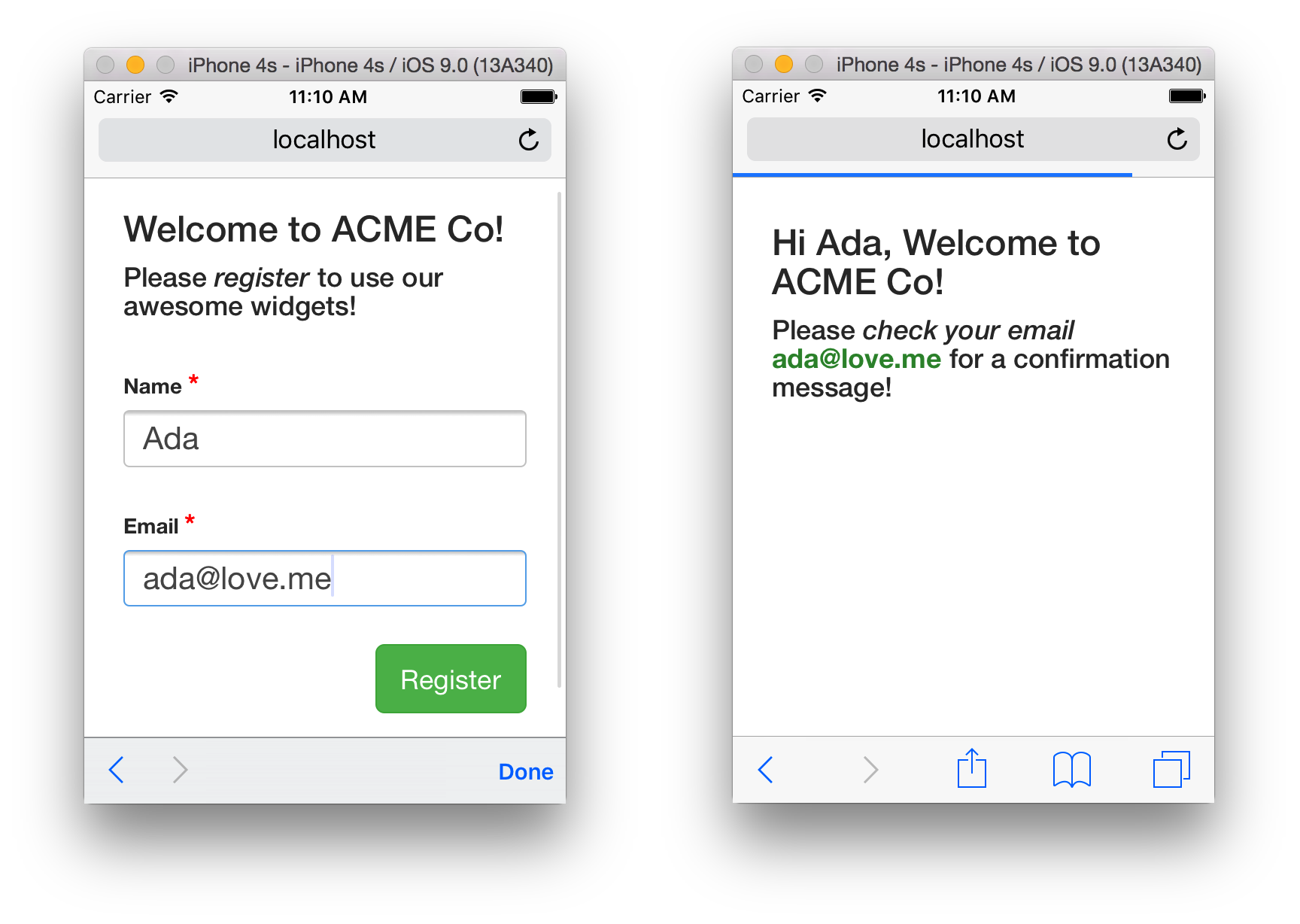
и отображать приветственное сообщение об успешной регистрации:

вывод
мы считаем, что повторное использование обработчика функции failAction
сохраняет код, связанный с этим маршрутом / действием в одно место
тогда как server.ext('onPreResponse' ... (пока соотвествующий на первоначальном осмотре) представит "крючки"
который можете быть источником путаницы (после того как приложение имеет много таких крючков...)
#YMMV
вы должны посмотреть на реализацию обработчика ошибок в onPreResponse расширение точки.
ответ содержится в запросе.ответ может быть изменен (но не присвоено новое значение). Чтобы вернуть другой тип ответа(например, заменить ошибку ответом HTML), верните новый ответ через ответ (response). Обратите внимание, что любые ошибки, сгенерированные после вызова ответа (response), не будут возвращены в
onPreResponseметод расширения, чтобы предотвратить бесконечный цикл.
простой пример:
server.ext('onPreResponse', function (request, reply) {
if (request.response.statusCode === 400 ){
return reply('summat else');
}
return reply.continue();
});











