Как изменить цвет фона событий с разными цветами в fullcalendar?
Я использую последнюю версию fullcalendar, Я посмотрел на документацию, как изменить событие цвета фона, но я не знаю, как сделать разные события.
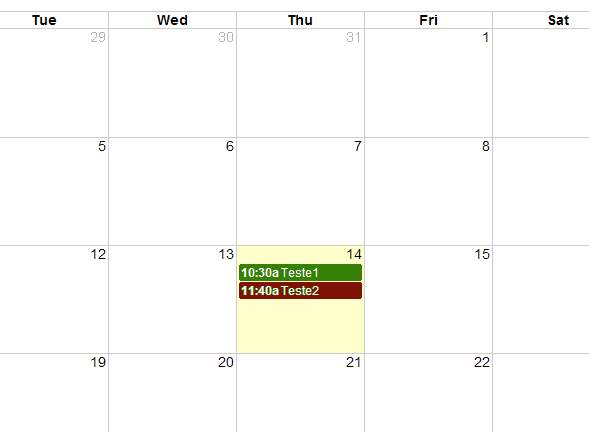
Мне нужен образец кода с событиями красным, синим, зеленым, как на картинке.

Я вижу этот код, на сайте документ, но я не могу применить 2 цвета:
$('#calendar').fullCalendar({
editable: true, events: [
{
title: 'Teste1',
start: new Date(y, m, d, 10, 30),
allDay: false,
editable: false
},
{
title: 'Teste2',
start: new Date(y, m, d, 11, 40),
allDay: false
} ], eventColor: '#378006' });
3 ответов
поскольку вы используете последнюю версию (1.5), вы можете установить backgroundColor собственность.
{
title: 'Teste1',
start: new Date(y, m, d, 10, 30),
allDay: false,
editable: false,
backgroundColor: '#SomeColor'
},
{
title: 'Teste2',
start: new Date(y, m, d, 11, 40),
allDay: false,
backgroundColor: '#SomeOtherColor'
}
вы также можете установить textColor свойство, если вам нужно изменить это.
используйте css и свойство className.
<style>
.event {
//shared event css
}
.greenEvent {
background-color:#00FF00;
}
.redEvent {
background-color:#FF0000;
}
</style>
<script>
$('#calendar').fullCalendar({
editable: true, events: [
{
title: 'Teste1',
start: new Date(y, m, d, 10, 30),
allDay: false,
editable: false,
className: ["event", "greenEvent"]
},
{
title: 'Teste2',
start: new Date(y, m, d, 11, 40),
allDay: false,
className: ["event", "redEvent"]
} ], eventColor: '#378006' });
</script>
я применил цветовой код, как это для каждого события, он работает для меня.
$.each(data, function(i, v){
var event =[];
var col = "";
if(v.Status == 1)
{
col = "#00c0ef";
}
else if(v.Status == 2){
col = "#dd4b39";
}
else if (v.Status === 3)
{
col = "#f39c12";
}
else {
col = "#00a65a";
}
event.push({
title: v.AssignedName + "\n Installation Date: \n" + da,
start: da,
backgroundColor: col,
textColor:'black'
})
});
