Как изменить цвет фона в меню панели действий в Android 4.2?
Я хотел бы изменить цвет фона меню опции (переполнения) в Android 4.2. Я пробовал все методы, но он по-прежнему показывает цвет по умолчанию задается тема. Я использовал следующие конфигурации code & XML.
MainActivity.java
public class MainActivity extends Activity {
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getActionBar().setIcon(R.drawable.ic_launcher);
getActionBar().setTitle("Sample Menu");
getActionBar().setBackgroundDrawable(new
ColorDrawable(Color.parseColor("#33B5E5")));
int titleId = Resources.getSystem().getIdentifier("action_bar_title", "id", "android");
TextView titleText = (TextView)findViewById(titleId);
titleText.setTextColor(Color.parseColor("#ffffff"));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
setMenuBackground();
return true;
}
protected void setMenuBackground(){
// Log.d(TAG, "Enterting setMenuBackGround");
getLayoutInflater().setFactory( new Factory() {
@Override
public View onCreateView(String name, Context context,
AttributeSet attrs) {
if ( name.equalsIgnoreCase( "com.android.internal.view.menu.IconMenuItemView" ) ) {
try { // Ask our inflater to create the view
LayoutInflater f = getLayoutInflater();
final View view = f.createView( name, null, attrs );
/* The background gets refreshed each time a new item is added the options menu.
* So each time Android applies the default background we need to set our own
* background. This is done using a thread giving the background change as runnable
* object */
new Handler().post( new Runnable() {
public void run () {
// sets the background color
view.setBackgroundResource( R.color.menubg);
// sets the text color
((TextView) view).setTextColor(Color.WHITE);
// sets the text size
((TextView) view).setTextSize(18);
}
} );
return view;
}
catch ( InflateException e ) {}
catch ( ClassNotFoundException e ) {}
}
return null;
}});
}
}
.в XML
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_settings"
android:icon="@drawable/menu"
android:showAsAction="always"
android:title="@string/action_settings">
<menu>
<item
android:id="@+id/item1"
android:showAsAction="always"
android:title="@string/item1" />
<item
android:id="@+id/item2"
android:showAsAction="always"
android:title="@string/item2" />
<item
android:id="@+id/item3"
android:showAsAction="always"
android:title="@string/item3" />
<item
android:id="@+id/item4"
android:showAsAction="always"
android:title="@string/item4" />
</menu>
</item>
</menu>
цвета.в XML
<color name="menubg">#33B5E5</color>
выше setMenuBackground не принимает никаких эффект:

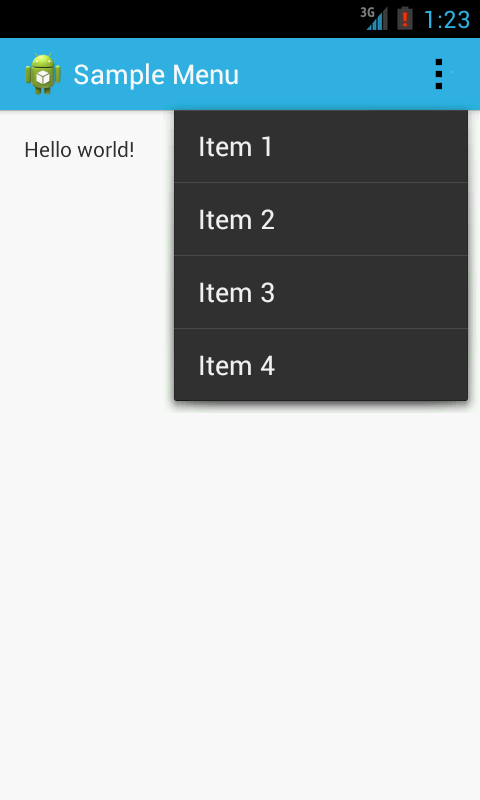
на картинке выше, Я хочу изменить фон в меню с черного на синий цвет в панели действий. Как я могу достичь этого, и что я сделал неправильно?
14 ответов
существует простой способ изменить цвета в Actionbar
Использовать Генератор ActionBar скопировать и вставить все файлы в папке res папка и изменить тему в Android.файл манифеста.
на Генератор Стиля Панели Действий, предложено Солнечный, очень полезно, но он генерирует много файлов, большинство из которых не имеют значения, если вы только хотите изменить цвет фона.
Итак, я копнул глубже в zip, который он генерирует, и попытался сузить, какие части имеют значение, чтобы я мог внести минимальное количество изменений в свое приложение. Ниже то, что я узнал.
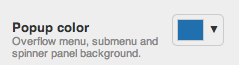
In генератор стилей, соответствующая настройка всплывающее цвет, который влияет на "переполнение меню, подменю и фон панели spinner".

продолжайте и генерируйте zip, но из всех сгенерированных файлов вам действительно нужно только одно изображение,menu_dropdown_panel_example.9.png, который выглядит примерно так:

Итак, добавьте различные версии разрешения в res/drawable-*. (И, возможно, переименовать их menu_dropdown_panel.9.png.)
тогда, в качестве примера, в res/values/themes.xml у вас будет следующее, С android:popupMenuStyle и android:popupBackground ключевое параметры.
<resources>
<style name="MyAppActionBarTheme" parent="android:Theme.Holo.Light">
<item name="android:popupMenuStyle">@style/MyApp.PopupMenu</item>
<item name="android:actionBarStyle">@style/MyApp.ActionBar</item>
</style>
<!-- The beef: background color for Action Bar overflow menu -->
<style name="MyApp.PopupMenu" parent="android:Widget.Holo.Light.ListPopupWindow">
<item name="android:popupBackground">@drawable/menu_dropdown_panel</item>
</style>
<!-- Bonus: if you want to style whole Action Bar, not just the menu -->
<style name="MyApp.ActionBar" parent="android:Widget.Holo.Light.ActionBar.Solid">
<!-- Blue background color & black bottom border -->
<item name="android:background">@drawable/blue_action_bar_background</item>
</style>
</resources>
и, конечно, в AndroidManifest.xml:
<application
android:theme="@style/MyAppActionBarTheme"
... >
что вы получаете с этой установкой:

обратите внимание, что я использую Theme.Holo.Light в качестве базовой темы. Если вы используете Theme.Holo (Holo Dark), есть дополнительный шаг необходимо как этот ответ описывает!
кроме того, если вы (как я) хотели стиль всей панели действий, а не только меню, поместите что-то вроде этого в res/drawable/blue_action_bar_background.xml:
<!-- Bonus: if you want to style whole Action Bar, not just the menu -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle">
<stroke android:width="2dp" android:color="#FF000000" />
<solid android:color="#FF2070B0" />
</shape>
</item>
<item android:bottom="2dp">
<shape android:shape="rectangle">
<stroke android:width="2dp" android:color="#FF2070B0" />
<solid android:color="#00000000" />
<padding android:bottom="2dp" />
</shape>
</item>
</layer-list>
отлично работает, по крайней мере, на Android 4.0+ (уровень API 14+).
если люди все еще посещают рабочее решение, вот что сработало для меня:-- это для библиотеки поддержки Appcompat. Это продолжение стиля ActionBar пояснил, что
Ниже приведены стили.XML-файл.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<!-- This is the styling for action bar -->
<item name="actionBarStyle">@style/MyActionBar</item>
<!--To change the text styling of options menu items</item>-->
<item name="android:itemTextAppearance">@style/MyActionBar.MenuTextStyle</item>
<!--To change the background of options menu-->
<item name="android:itemBackground">@color/skyBlue</item>
</style>
<style name="MyActionBar" parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="background">@color/red</item>
<item name="titleTextStyle">@style/MyActionBarTitle</item>
</style>
<style name="MyActionBarTitle" parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@color/white</item>
</style>
<style name="MyActionBar.MenuTextStyle"
parent="style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@color/red</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">25sp</item>
</style>
</resources>
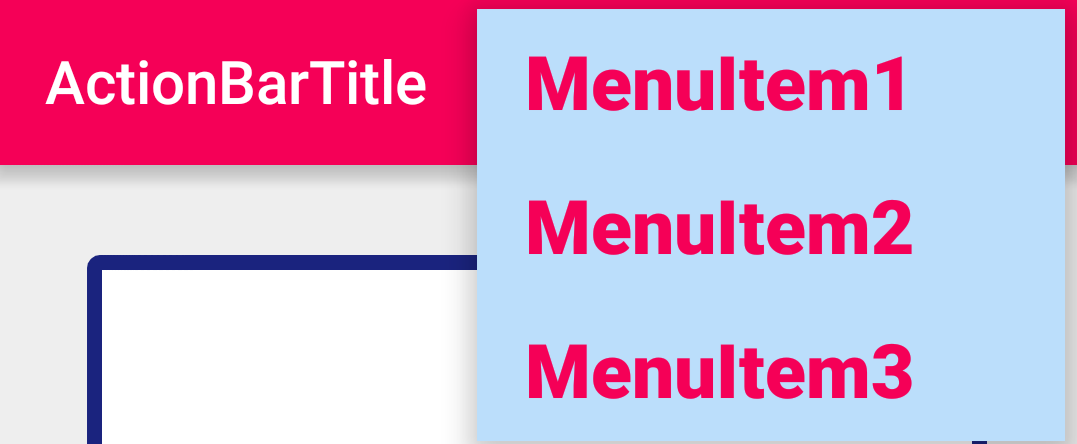
и вот как это выглядит--MenuItem цвет фона skyblue и MenuItem цвет текста розовый с textsize как 25sp:--
Если Вы читаете это, вероятно, потому, что все предыдущие ответы не работали для вашего Холо Темный тема.
Holo Dark использует дополнительную обертку для PopupMenus, поэтому после выполнения что Jonik предложил вы должны добавить следующий стиль в свой файл "xml":
<style name="PopupWrapper" parent="@android:style/Theme.Holo">
<item name="android:popupMenuStyle">@style/YourPopupMenu</item>
</style>
затем ссылайтесь на него в своем блоке темы:
<style name="Your.cool.Theme" parent="@android:style/Theme.Holo">
.
.
.
<item name="android:actionBarWidgetTheme">@style/PopupWrapper</item>
</style>
вот именно!
мой простой трюк, чтобы изменить цвет фона и цвет текста во всплывающем меню / меню опций
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo">
<item name="android:popupMenuStyle">@style/MyPopupMenu</item>
<item name="android:itemTextAppearance">@style/TextAppearance</item>
</style>
<!-- Popup Menu Background Color styles -->
<style name="MyPopupMenu"
parent="@android:style/Widget.Holo.ListPopupWindow">
<item name="android:popupBackground">@color/Your_color_for_background</item>
</style>
<!-- Popup Menu Text Color styles -->
<style name="TextAppearance">
<item name="android:textColor">@color/Your_color_for_text</item>
</style>
вы можете применить стили и темы В меню переполнения, как показано ниже. Меню переполнения-ListView, поэтому мы можем применить тему в соответствии с listview.
применить ниже код в стилях.в XML
<style name="AppTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:dropDownListViewStyle">@style/PopupMenuListView</item>
<item name="android:actionBarWidgetTheme">@style/PopupMenuTextView</item>
<item name="android:popupMenuStyle">@style/PopupMenu</item>
<item name="android:listPreferredItemHeightSmall">40dp</item>
</style>
<!-- Change Overflow Menu ListView Divider Property -->
<style name="PopupMenuListView" parent="@android:style/Widget.Holo.ListView.DropDown">
<item name="android:divider">@color/app_navigation_divider</item>
<item name="android:dividerHeight">1sp</item>
<item name="android:listSelector">@drawable/list_selector</item>
</style>
<!-- Change Overflow Menu ListView Text Size and Text Size -->
<style name="PopupMenuTextView" parent="@android:style/Widget.Holo.Light.TextView">
<item name="android:textColor">@color/app_white</item>
<item name="android:textStyle">normal</item>
<item name="android:textSize">18sp</item>
<item name="android:drawablePadding">25dp</item>
<item name="android:drawableRight">@drawable/navigation_arrow_selector</item>
</style>
<!-- Change Overflow Menu Background -->
<style name="PopupMenu" parent="android:Widget.Holo.Light.ListPopupWindow">
<item name="android:popupBackground">@drawable/menu_overflow_bg</item>
</style>
Если вы работаете в последней панели инструментов в Android studio, то вот самое маленькое решение Чтобы изменить цвет меню Параметры панели инструментов, добавьте его в элемент панели инструментов
app:popupTheme="@style/MyDarkToolbarStyle"
затем в ваших стилях.xml определяет стиль всплывающего меню
<style name="MyDarkToolbarStyle" parent="ThemeOverlay.AppCompat.Light">
<item name="android:colorBackground">@color/mtrl_white_100</item>
<item name="android:textColor">@color/mtrl_light_blue_900</item>
</style>
обратите внимание, что вам нужно использовать colorBackground не фон. Последнее будет применяться ко всему (само меню и каждый пункт меню), первое применяется только к всплывающему меню.
я смог изменить цвет переполнения действия, просто поместив шестнадцатеричное значение в:
<!-- The beef: background color for Action Bar overflow menu -->
<style name="MyApp.PopupMenu" parent="android:Widget.Holo.Light.ListPopupWindow">
<item name="android:popupBackground">HEX VALUE OF COLOR</item>
</style>
Я также поражен этой же проблемой, наконец, я получил простое решение. просто добавил одну строку в стиль панели действий.
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar">
<item name="android:textColorPrimary">@color/colorAccent</item>
<item name="android:colorBackground">@color/colorAppWhite</item>
</style>
"android: colorBackground" достаточно изменить фон меню опции
быстрый способ!
styles.xml
<style name="popupTheme" parent="Theme.AppCompat.Light">
<item name="android:background">@color/colorBackground</item>
<item name="android:textColor">@color/colorItem</item>
</style>
затем добавьте эти конкретные стили в свои стили AppTheme
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
...
<item name="popupTheme">@style/popupTheme</item>
</style>
готово!
попробуйте этот код. Добавьте этот фрагмент в res>значения>стили.в XML
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:actionBarWidgetTheme">@style/Theme.stylingactionbar.widget</item>
</style>
<style name="PopupMenu" parent="@android:style/Widget.Holo.ListPopupWindow">
<item name="android:popupBackground">@color/DarkSlateBlue</item>
<!-- for @color you have to create a color.xml in res > values -->
</style>
<style name="Theme.stylingactionbar.widget" parent="@android:style/Theme.Holo">
<item name="android:popupMenuStyle">@style/PopupMenu</item>
</style>
и в Манифесте.xml добавить ниже фрагмент под application
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
добавить следующий код Styles.xml
<style name="Custom_Theme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:itemBackground">@color/white</item>
<item name="android:textColor">@color/colorPrimaryDark</item>
</style>
изменить тему в activity_main.xml только.
android:theme="@style/Custom_Theme"
Ниже приведены изменения, необходимые в вашей теме для изменения цвета фона панели действий и меню переполнения. Вам нужно настроить "android: фон" actionBarStyle & popupMenuStyle
<application
android:name="...."
android:theme="@style/AppLightTheme">
<style name="AppLightTheme" parent="android:Theme.Holo.Light">
<item name="android:actionBarStyle">@style/ActionBarLight</item>
<item name="android:popupMenuStyle">@style/ListPopupWindowLight</item>
</style>
<style name="ActionBarLight" parent="android:style/Widget.Holo.Light.ActionBar">
<item name="android:background">@color/white</item>
</style>
<style name="ListPopupWindowLight"parent="@android:style/Widget.Holo.Light.ListPopupWindow">
<item name="android:background">@color/white</item>
</style>
<style name="customTheme" parent="any_parent_theme">
<item name="android:itemBackground">#424242</item>
<item name="android:itemTextAppearance">@style/TextAppearance</item>
</style>
<style name="TextAppearance">
<item name="android:textColor">#E9E2BF</item>
</style>