Как изменить цвет кнопки в Андроид студии
Я новичок в программировании на android. Как изменить цвет кнопки?
<Button
android:id="@+id/btn"
android:layout_width="55dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:text="Button Text"
android:paddingBottom="20dp"/>
4 ответов
вы можете изменить цвет двумя способами: через XML или через кодирования. Я бы рекомендовал XML, так как это легче следовать для начинающих.
XML-код:
<Button
android:background="@android:color/white"
android:textColor="@android:color/black"
/>
вы также можете использовать шестнадцатеричные значения напр.
android:background="@android:color/white"
кодировка:
//btn represents your button object
btn.setBackgroundColor(Color.WHITE);
btn.setTextColor(Color.BLACK);
на цвет текста добавить:
android:textColor="<hex color>"
на цвет фона добавить:
android:background="<hex color>"
С API-интерфейс 21 вы можете использовать:
android:backgroundTint="<hex color>"
android:backgroundTintMode="<mode>"
Примечание: если вы собираетесь работать с android / java, вы действительно должны научиться google;)
как настроить различные кнопки в Android
вот мой код, чтобы сделать разные цвета на кнопке, и линейный, ограничение и прокрутки макета
во-первых, вам нужно сделать custom_button.xml на вашем drawable
- перейти к res
- разверните его, щелкните правой кнопкой мыши на объекте
- New - > Drawable Файл Ресурсов
- имя файла: custom_button, нажмите OK
Custom_Button.код xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/red"/> <!-- pressed -->
<item android:state_focused="true" android:drawable="@color/blue"/> <!-- focused -->
<item android:drawable="@color/black"/> <!-- default -->
</selector>
во-вторых, идти в res
- расширить значения
- дважды щелкните по цветам.в XML
- скопировать код ниже
цвета.код xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="black">#000</color>
<color name="violet">#9400D3</color>
<color name="indigo">#4B0082</color>
<color name="blue">#0000FF</color>
<color name="green">#00FF00</color>
<color name="yellow">#FFFF00</color>
<color name="orange">#FF7F00</color>
<color name="red">#FF0000</color>
</resources>
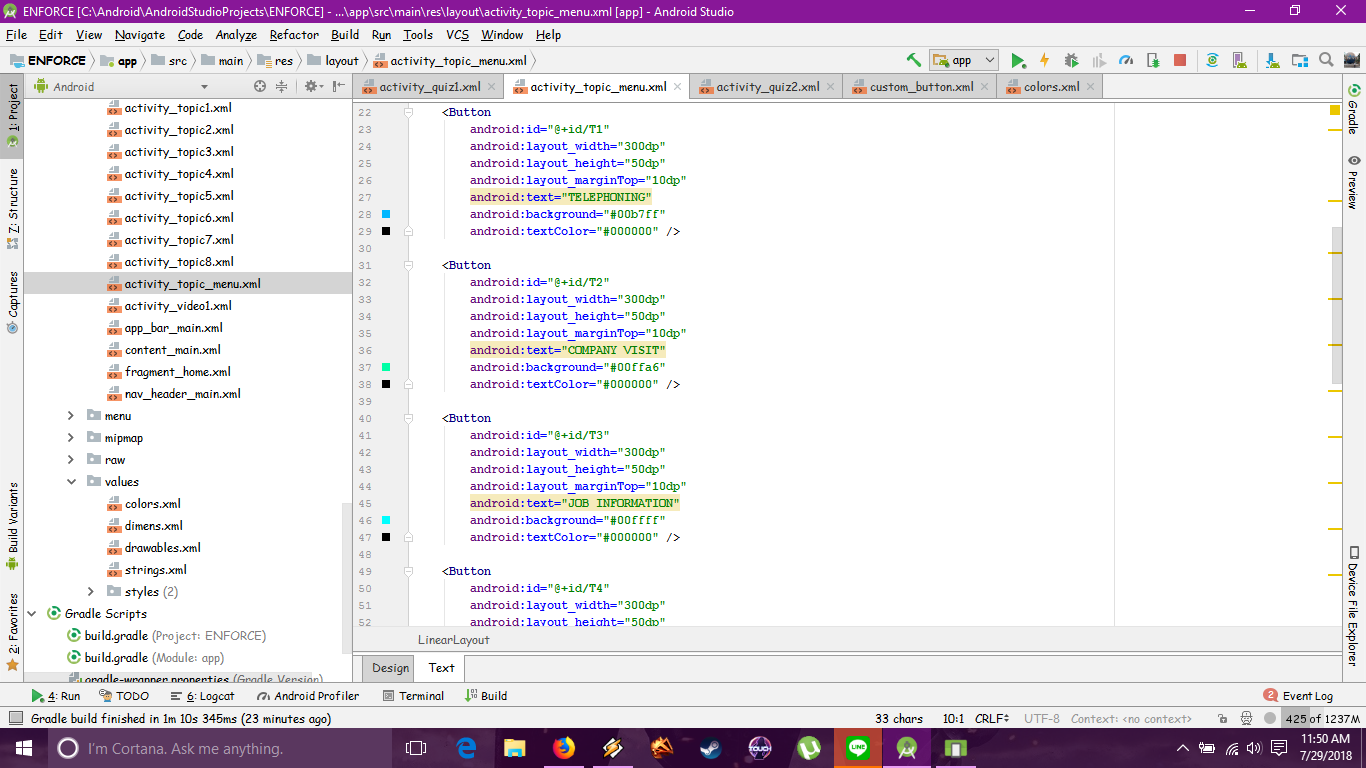
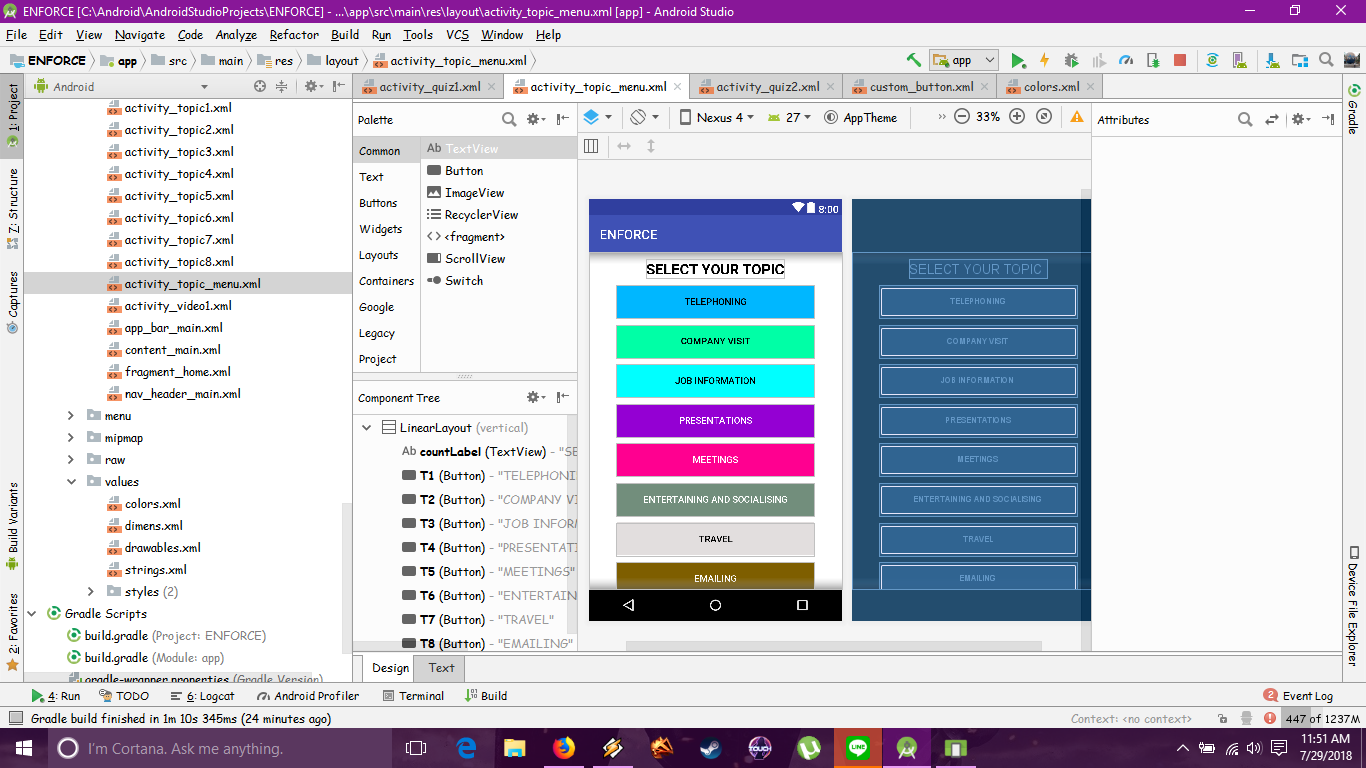
скриншоты
изменить цвет кнопки программно
вот это :
Button b1;
//colorAccent is the resource made in the color.xml file , you can change it.
b1.setBackgroundResource(R.color.colorAccent);