как изменить цвет метки TextinputLayout и подчеркнуть edittext android
Я использую библиотеку дизайна android TextinputLayout. Но не удалось настроить цвет подсказки, цвет метки и цвет подчеркивания EditText внутри TextinputLayout. Пожалуйста помочь.
7 ответов
чтобы изменить цвет нижней строки, вы можете использовать это в своей теме приложения:
<item name="colorControlNormal">#c5c5c5</item>
<item name="colorControlActivated">@color/accent</item>
<item name="colorControlHighlight">@color/accent</item>
для получения дополнительной информации, проверить ЭТА НИТЬ.
чтобы изменить цвет плавающей метки
<style name="TextAppearance.App.TextInputLayout" parent="@android:style/TextAppearance">
<item name="android:textColor">@color/main_color</item>
и использовать его как:
<android.support.design.widget.TextInputLayout
...
app:hintTextAppearance="@style/TextAppearance.App.TextInputLayout" >
обновление:
И используйте его, как показано ниже, если вы хотите изменить цвет подсказки, когда это не плавающая метка:
<android.support.design.widget.TextInputLayout
...
app:hintTextAppearance="@style/TextAppearance.App.TextInputLayout"
android:textColorHint="#c1c2c4">
спасибо @AlbAtNf
на основе Федор Казаков и другие ответы, я создал конфигурацию по умолчанию.
стили.в XML
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="Widget.Design.TextInputLayout" parent="AppTheme">
<item name="hintTextAppearance">@style/AppTheme.TextFloatLabelAppearance</item>
<item name="errorTextAppearance">@style/AppTheme.TextErrorAppearance</item>
<item name="counterTextAppearance">@style/TextAppearance.Design.Counter</item>
<item name="counterOverflowTextAppearance">@style/TextAppearance.Design.Counter.Overflow</item>
</style>
<style name="AppTheme.TextFloatLabelAppearance" parent="TextAppearance.Design.Hint">
<!-- Floating label appearance here -->
<item name="android:textColor">@color/colorAccent</item>
<item name="android:textSize">20sp</item>
</style>
<style name="AppTheme.TextErrorAppearance" parent="TextAppearance.Design.Error">
<!-- Error message appearance here -->
<item name="android:textColor">#ff0000</item>
<item name="android:textSize">20sp</item>
</style>
</resources>
activity_layout.в XML
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Text hint here"
android:text="5,2" />
</android.support.design.widget.TextInputLayout>
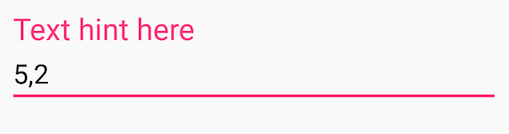
особенности:
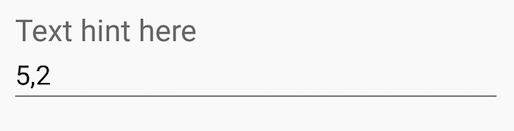
Внимание:
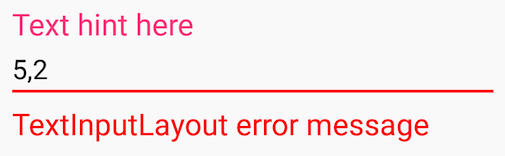
сообщение об ошибке:
этой Блоге описывает различные аспекты стиля EditText и AutoCompleteTextView обернутый TextInputLayout.
на EditText и AppCompat lib 22.1.0+ вы можете установить атрибут темы с некоторыми настройками, связанными с темой:
<style name="StyledTilEditTextTheme">
<item name="android:imeOptions">actionNext</item>
<item name="android:singleLine">true</item>
<item name="colorControlNormal">@color/greyLight</item>
<item name="colorControlActivated">@color/blue</item>
<item name="android:textColorPrimary">@color/blue</item>
<item name="android:textSize">@dimen/styledtil_edit_text_size</item>
</style>
<style name="StyledTilEditText">
<item name="android:theme">@style/StyledTilEditTextTheme</item>
<item name="android:paddingTop">4dp</item>
</style>
и применить их на EditText:
<EditText
android:id="@+id/etEditText"
style="@style/StyledTilEditText"
на AutoCompleteTextView вещи сложнее, потому что обертывание его в TextInputLayout и применение этой темы нарушает поведение плавающей метки.
Вам нужно исправить это в коде:
private void setStyleForTextForAutoComplete(int color) {
Drawable wrappedDrawable = DrawableCompat.wrap(autoCompleteTextView.getBackground());
DrawableCompat.setTint(wrappedDrawable, color);
autoCompleteTextView.setBackgroundDrawable(wrappedDrawable);
}
и Activity.onCreate:
setStyleForTextForAutoComplete(getResources().getColor(R.color.greyLight));
autoCompleteTextView.setOnFocusChangeListener((v, hasFocus) -> {
if(hasFocus) {
setStyleForTextForAutoComplete(getResources().getColor(R.color.blue));
} else {
if(autoCompleteTextView.getText().length() == 0) {
setStyleForTextForAutoComplete(getResources().getColor(R.color.greyLight));
}
}
});
<style name="Widget.Design.TextInputLayout" parent="android:Widget">
<item name="hintTextAppearance">@style/TextAppearance.Design.Hint</item>
<item name="errorTextAppearance">@style/TextAppearance.Design.Error</item>
</style>
вы можете переопределить этот стиль для layout
а также вы можете изменить внутренний стиль EditText-item.
если вы хотите изменить бар / цвет линии и цвет текста подсказки на TextInputLayout (какой цвет акцента обычно), затем просто создайте этот стиль:
<style name="MyStyle">
<item name="colorAccent">@color/your_color</item>
</style>
затем примените его к своему TextInputLayout как тема:
<android.support.design.widget.TextInputLayout
...
app:theme="@style/MyStyle" />
это в основном задает тема (не стиль) для одного представления (в отличие от всего действия).
<style name="EditScreenTextInputLayoutStyle" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorControlNormal">@color/actionBar_background</item>
<item name="colorControlActivated">@color/actionBar_background</item>
<item name="colorControlHighlight">@color/actionBar_background</item>
<item name="colorAccent">@color/actionBar_background</item>
<item name="android:textColorHint">@color/actionBar_background</item>
</style>
применить этот стиль к TextInputLayout