Как изменить цвет строки состояния в Android
во-первых, это не дубликат, как в Как изменить цвет фона строки состояния android
Как изменить цвет строки состояния, который должен быть таким же, как в панели навигации.
Я хочу, чтобы цвет строки состояния был таким же, как цвет панели навигации

13 ответов
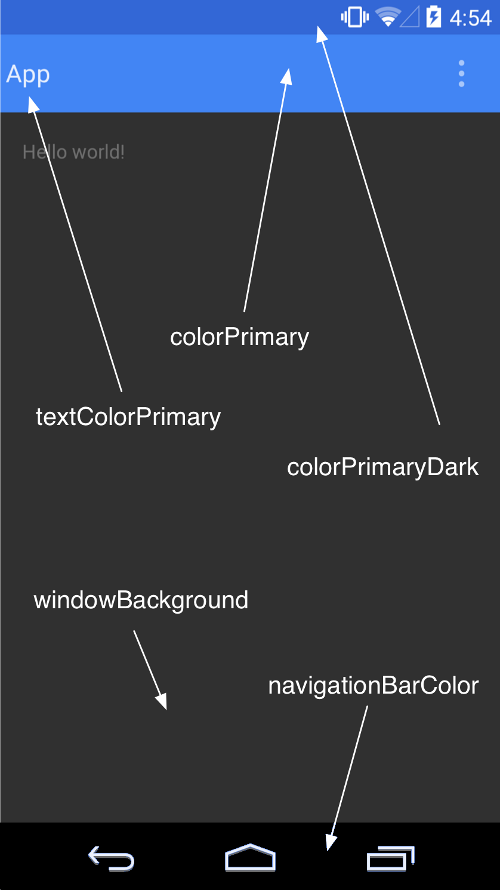
Android 5.0 Lollipop представила тему Material Design, которая автоматически окрашивает строку состояния на основе colorPrimaryDark значение темы.
это поддерживается на устройстве pre-lollipop благодаря поддержке библиотеки-v7-appcompat, начиная с версии 21. Blogpost о поддержке appcompat v21 от Chris Banes

подробнее о теме материал на официальном сайте разработчиков Android
обновление:
чупа-чупс:
public abstract void setStatusBarColor (int color)
добавлено в API уровня 21
Android Lollipop принес с собой возможность изменить цвет строки состояния в вашем приложении для более захватывающего пользовательского опыта и в гармонии с Google Material Design Guidelines.
вот как можно изменить цвет строки состояния, используя новый window.setStatusBarColor метод, введенный в API level 21.
изменить цвет строки состояния, также требует настройки два дополнительных флага на окне; вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS флаг и очистить FLAG_TRANSLUCENT_STATUS флаг.
Код:
Window window = activity.getWindow();
// clear FLAG_TRANSLUCENT_STATUS flag:
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// add FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS flag to the window
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
// finally change the color
window.setStatusBarColor(ContextCompat.getColor(activity,R.color.my_statusbar_color));
Offcial разработчик ссылка:setStatusBarColor (int)
пример :материал-дизайн-везде
Chris Banes Blog-appcompat v21: материал дизайн для устройств до леденец!

на transitionName для просмотра фон будет android:status:background.
место это ваши значения-v21 / стили.xml, чтобы включить это на Lollipop:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="colorPrimary">@color/color_primary</item>
<item name="colorPrimaryDark">@color/color_secondary</item>
<item name="colorAccent">@color/color_accent</item>
<item name="android:statusBarColor">@color/color_primary</item>
</style>
</resources>
это очень простой способ сделать это без каких-либо библиотек: если версия ОС не поддерживается-под kitkat-так ничего не происходит. я делаю следующие шаги:
- в моем xml я добавил наверх этот вид:
<View android:id="@+id/statusBarBackground" android:layout_width="match_parent" android:layout_height="wrap_content" />
затем я сделал этот метод:
public void setStatusBarColor(View statusBar,int color){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window w = getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//status bar height
int actionBarHeight = getActionBarHeight();
int statusBarHeight = getStatusBarHeight();
//action bar height
statusBar.getLayoutParams().height = actionBarHeight + statusBarHeight;
statusBar.setBackgroundColor(color);
}
}
также вам нужны эти оба метода, чтобы получить высоту панели действий и строки состояния:
public int getActionBarHeight() {
int actionBarHeight = 0;
TypedValue tv = new TypedValue();
if (getTheme().resolveAttribute(android.R.attr.actionBarSize, tv, true))
{
actionBarHeight = TypedValue.complexToDimensionPixelSize(tv.data,getResources().getDisplayMetrics());
}
return actionBarHeight;
}
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
тогда единственное, что вам нужно, это эта строка для установки строки состояния цвет:
setStatusBarColor(findViewById(R.id.statusBarBackground),getResources().getColor(android.R.color.white));
Ну, Ижар решение было в порядке, но, лично я пытаюсь избежать кода, который выглядит так:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//Do what you need for this SDK
};
кроме того, я тоже не люблю дублировать код. В вашем ответе я должен добавить такую строку кода во все действия:
setStatusBarColor(findViewById(R.id.statusBarBackground),getResources().getColor(android.R.color.white));
Итак, я взял решение Izhar и использовал XML, чтобы получить тот же результат: Создайте макет для строки состояния status_bar.в XML
<View xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/statusBarHeight"
android:background="@color/primaryColorDark"
android:elevation="@dimen/statusBarElevation">
обратите внимание на атрибуты высоты и высоты, они будут установлены в значениях значения-v19, значения-v21 далее вниз.
добавьте этот макет в макет действий с помощью include, main_activity.XML-код:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/Black" >
<include layout="@layout/status_bar"/>
<include android:id="@+id/app_bar" layout="@layout/app_bar"/>
//The rest of your layout
</RelativeLayout>
для панели инструментов добавьте атрибут верхнего поля:
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@color/primaryColor"
app:theme="@style/MyCustomToolBarTheme"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
android:elevation="@dimen/toolbarElevation"
android:layout_marginTop="@dimen/appBarTopMargin"
android:textDirection="ltr"
android:layoutDirection="ltr">
в вашем стиле appTheme-v19.xml и стили-v21.xml, добавьте windowTranslucent attr:
стили-v19.XML-файле, в21:
<resources>
<item name="android:windowTranslucentStatus">true</item>
</resources>
и, наконец, на ваших dimens, dimens-v19, dimens-v21 добавьте значения для панели инструментов topMargin, и высота statusBarHeight: дименс.xml для меньше, чем KitKat:
<resources>
<dimen name="toolbarElevation">4dp</dimen>
<dimen name="appBarTopMargin">0dp</dimen>
<dimen name="statusBarHeight">0dp</dimen>
</resources>
высота строки состояния всегда 24dp dimens-v19.xml для KitKat и выше:
<resources>
<dimen name="statusBarHeight">24dp</dimen>
<dimen name="appBarTopMargin">24dp</dimen>
</resources>
dimens-v21.xml для Lolipop, просто добавьте высоту, если это необходимо:
<resources>
<dimen name="statusBarElevation">4dp</dimen>
</resources>
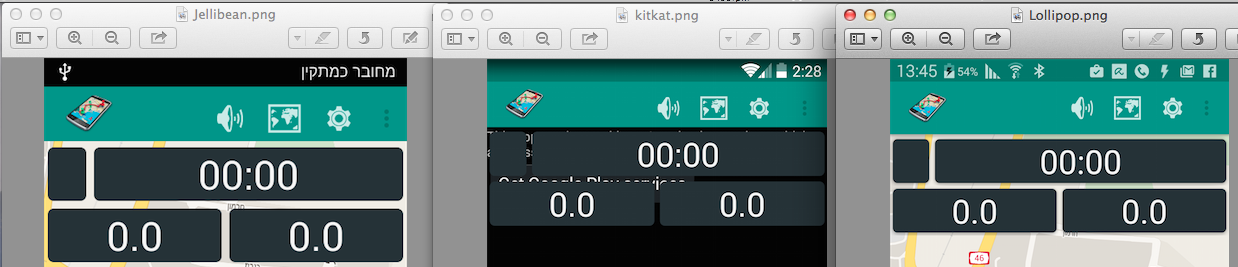
это результат для Jellybean KitKat и леденец:

просто создайте новую тему в res / значения / стили.в XML где вы меняете "colorPrimaryDark", который является цветом строки состояния:
<style name="AppTheme.GrayStatusBar" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimaryDark">@color/colorGray</item>
</style>
и изменить тему деятельности в AndroidManifest.в XML на тот, который вы хотите, на следующем действии вы можете изменить цвет обратно к исходному, выбрав исходную тему:
<activity
android:name=".LoginActivity"
android:theme="@style/AppTheme.GrayStatusBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
таким образом res / значения / цвета.в XML должен выглядеть так:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#c6d6f0</color>
<color name="colorGray">#757575</color>
</resources>
у меня было такое требование: изменение программно цвета строки состояния, сохраняя его прозрачным, чтобы позволить навигационному ящику рисовать себя, перекрывая строку состояния trasparent.
Я не могу сделать это с помощью API
getWindow().setStatusBarColor(ContextCompat.getColor(activity ,R.color.my_statusbar_color)
если вы проверяете здесь в Stack overflow everyone перед этой строкой кода, установите прозрачность строки состояния в solid с
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)
Я в состоянии управлять цвет и прозрачность статус бар такой:
-
Android 4: вы мало что можете сделать, потому что вы не можете управлять цветом строки состояния из API ... единственное, что вы можете сделать, это установить строку состояния как полупрозрачную и переместить цветной элемент вашего пользовательского интерфейса под строку состояния. Для этого вам нужно поиграть с
android:fitsSystemWindows="false"в основной макет. Это позволяет нарисовать макет в строке состояния. Затем вам нужно играть с некоторым дополнением с верхней частью вашего основного макет.
-
Android 5 и выше: вы должны определить стиль с
<item name="android:windowDrawsSystemBarBackgrounds">true</item> <item name="android:statusBarColor">@android:color/transparent</item>это позволяет навигационному ящику перекрывать строку состояния.
затем, чтобы изменить цвет, сохраняя строку состояния прозрачной, вы должны установить цвет строки состояния с
drawerLayout.setStatusBarBackgroundColor(ContextCompat.getColor(activity, R.color.my_statusbar_color))где drawerLayout определяется следующим образом
<android.support.v4.widget.DrawerLayout android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true">
как сказал @Niels, вы должны разместить в значениях-v21 / styles.XML-код:
<item name="android:statusBarColor">@color/black</item>
но добавить tools:targetApi="lollipop" Если вы хотите одного стиля.xml, например:
<item name="android:statusBarColor" tools:targetApi="lollipop">@color/black</item>
вы можете изменить цвет строки состояния с помощью этой функции. работает на android L означает API 21 и выше и нуждается в цветовой строке, такой как "#ffffff".
private void changeStatusBarColor(String color){
if (Build.VERSION.SDK_INT >= 21) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.parseColor(color));
}
}
Если вы хотите работать на Android 4.4 и выше, попробуйте это. Я имею в виду ответ Харприта и эту ссылку. Android и прозрачная строка состояния
сначала вызовите метод setStatusBarColored в методе onCreate Activity (я помещаю его в класс util). Я использую изображение здесь, вы можете изменить его, чтобы использовать цвет.
public static void setStatusBarColored(Activity context) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT)
{
Window w = context.getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
int statusBarHeight = getStatusBarHeight(context);
View view = new View(context);
view.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
view.getLayoutParams().height = statusBarHeight;
((ViewGroup) w.getDecorView()).addView(view);
view.setBackground(context.getResources().getDrawable(R.drawable.navibg));
}
}
public static int getStatusBarHeight(Activity context) {
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
цвет строки состояния был изменен, но панель navi отрезана, поэтому нам нужно установить маржу или смещение панели navi в методе onCreate.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, (int)(this.getResources().getDimension(R.dimen.navibar_height)));
layoutParams.setMargins(0, Utils.getStatusBarHeight(this), 0, 0);
this.findViewById(R.id.linear_navi).setLayoutParams(layoutParams);
}
затем в строке состояния будет выглядеть следующим образом.
Это то, что работало для меня в KitKat и с хорошими результатами.
public static void setTaskBarColored(Activity context) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT)
{
Window w = context.getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//status bar height
int statusBarHeight = Utilities.getStatusBarHeight(context);
View view = new View(context);
view.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
view.getLayoutParams().height = statusBarHeight;
((ViewGroup) w.getDecorView()).addView(view);
view.setBackgroundColor(context.getResources().getColor(R.color.colorPrimaryTaskBar));
}
}
еще одно решение:
final View decorView = w.getDecorView();
View view = new View(BaseControllerActivity.this);
final int statusBarHeight = UiUtil.getStatusBarHeight(ContextHolder.get());
view.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, statusBarHeight));
view.setBackgroundColor(colorValue);
((ViewGroup)decorView).addView(view);
отредактируйте colorPrimary в цветах.xml в значениях к цвету, который вы хотите, чтобы строка состояния была. Например:
<resources>
<color name="colorPrimary">#800000</color> // changes the status bar color to Burgundy
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="red">#FF0000</color>
<color name="white">#FFFFFF</color>
<color name="cream">#fffdd0</color>
<color name="burgundy">#800000</color>