Как изменить цвет заголовка uitableviewrowaction?
Я использую UITableViewRowAction в методе" editActionsForRowAtIndexPath". Я могу изменить backgroundcolor UITableViewRowAction, но не могу изменить цвет заголовка. Но я хотел бы изменить цвет UITableViewRowAction. Любой вклад в этом отношении будет заметен.
8 ответов
Я боюсь, что нет никакого способа изменить цвет заголовка UITableViewRowAction.
единственное, что вы можете изменить в действии:
- backgroundColor
- style (destructive (red backgroundcolor, ...)
- заголовок
для получения дополнительной информации, пожалуйста, обратитесь к Apple Doc UITableViewRowAction
есть один способ, который может достичь того, чего вы ищете. Но это немного сложно.
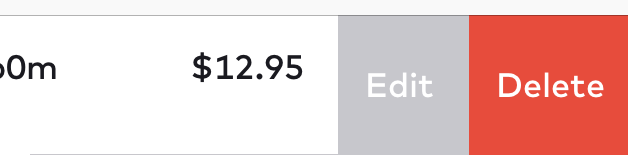
пример:

идея этого трюка заключается в том, что вы действительно можете изменить цвет фона. Это означает, что вы можете установить UIColor +colorWithPatternImage: и установить растровое изображение, которое соответствует желаемому стилю. Это может быть достигнуто либо путем создания изображения с помощью графического редактора, либо путем его рендеринга с использованием, например, Core Graphics. Единственный проблема с этим решением заключается в том, что вы должны имитировать исходную длину заголовка с конкретными атрибутами текста, чтобы он работал правильно, а также вы должны установить заголовок для действия строки представления таблицы как строку пробелов, чтобы ячейка представления таблицы подготовила достаточно места для вас "кнопка пользовательского действия". Создание статических png-ресурсов в photoshop может быть неуместным, если вы используете переменные строки ячеек.
это категория для NSString, которая создает строку пустых пространств, которые будут создавать пространство для вашей пользовательской кнопки и второй будет генерировать растровое изображение,которое будет размещено в качестве фонового рисунка. Для параметров вы должны установить текстовые атрибуты для исходного заголовка, то есть в основном @{NSFontAttributeName: [UIFont systemFontOfSize:18]}, чем ваши нужные атрибуты текста. Возможно, есть лучший способ достичь этого:)
@implementation NSString (WhiteSpace)
- (NSString *)whitespaceReplacementWithSystemAttributes:(NSDictionary *)systemAttributes newAttributes:(NSDictionary *)newAttributes
{
NSString *stringTitle = self;
NSMutableString *stringTitleWS = [[NSMutableString alloc] initWithString:@""];
CGFloat diff = 0;
CGSize stringTitleSize = [stringTitle sizeWithAttributes:newAttributes];
CGSize stringTitleWSSize;
NSDictionary *originalAttributes = systemAttributes;
do {
[stringTitleWS appendString:@" "];
stringTitleWSSize = [stringTitleWS sizeWithAttributes:originalAttributes];
diff = (stringTitleSize.width - stringTitleWSSize.width);
if (diff <= 1.5) {
break;
}
}
while (diff > 0);
return [stringTitleWS copy];
}
@end
вторая важная часть-это код, который отображает растровое изображение, которое можно использовать в качестве изображения шаблона для backgroundColor UITableViewRowAction.
- (UIImage *)imageForTableViewRowActionWithTitle:(NSString *)title textAttributes:(NSDictionary *)attributes backgroundColor:(UIColor *)color cellHeight:(CGFloat)cellHeight
{
NSString *titleString = title;
NSDictionary *originalAttributes = @{NSFontAttributeName: [UIFont systemFontOfSize:18]};
CGSize originalSize = [titleString sizeWithAttributes:originalAttributes];
CGSize newSize = CGSizeMake(originalSize.width + kSystemTextPadding + kSystemTextPadding, originalSize.height);
CGRect drawingRect = CGRectIntegral(CGRectMake(0, 0, newSize.width, cellHeight));
UIGraphicsBeginImageContextWithOptions(drawingRect.size, YES, [UIScreen mainScreen].nativeScale);
CGContextRef contextRef = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(contextRef, color.CGColor);
CGContextFillRect(contextRef, drawingRect);
UILabel *label = [[UILabel alloc] initWithFrame:drawingRect];
label.textAlignment = NSTextAlignmentCenter;
label.attributedText = [[NSAttributedString alloc] initWithString:title attributes:attributes];
[label drawTextInRect:drawingRect];
//This is other way how to render string
// CGSize size = [titleString sizeWithAttributes:attributes];
// CGFloat x = (drawingRect.size.width - size.width)/2;
// CGFloat y = (drawingRect.size.height - size.height)/2;
// drawingRect.origin = CGPointMake(x, y);
// [titleString drawInRect:drawingRect withAttributes:attributes];
UIImage *returningImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return returningImage;
}
и затем, когда вы создаете ваших действий подряд вы можете сделать что-то вроде этого:
NSDictionary *systemAttributes = @{ NSFontAttributeName: [UIFont systemFontOfSize:18] };
NSDictionary *newAttributes = @{NSFontAttributeName: [UIFont fontWithName:@"Any font" size:15]};
NSString *actionTitle = @"Delete";
NSString *titleWhiteSpaced = [actionTitle whitespaceReplacementWithSystemAttributes:systemTextFontAttributes newAttributes:newAttributes];
UITableViewRowAction *rowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:titleWhiteSpaced handle:NULL];
UIImage *patternImage = [self imageForTableViewRowActionWithTitle:actionTitle textAttributes:newAttributes backgroundColor:[UIColor redColor] cellHeight:50];
rowAction.backgroundColor = [UIColor colorWithPatternImage:patternImage];
это решение, очевидно, хакерский, но вы можете достичь желаемых результатов без использования частных API и в будущем, если что-то ломается, это не сломает ваше приложение. Только кнопка будет выглядеть неуместно.
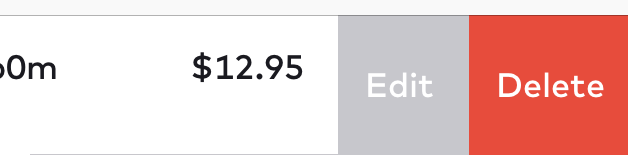
пример:

этот код имеет, конечно, много места для улучшений, любые предложения приветствуются.
Swift
нет необходимости возиться с UIButton.внешний вид...
поместите это в класс вашей ячейки и измените UITableViewCellActionButton в соответствии с вашими потребностями.
override func layoutSubviews() {
super.layoutSubviews()
for subview in self.subviews {
for subview2 in subview.subviews {
if (String(subview2).rangeOfString("UITableViewCellActionButton") != nil) {
for view in subview2.subviews {
if (String(view).rangeOfString("UIButtonLabel") != nil) {
if let label = view as? UILabel {
label.textColor = YOUR COLOUR
}
}
}
}
}
}
}
ответ Ли Эндрю на Swift 3 / Swift 4:
class MyCell: UITableViewCell {
override func layoutSubviews() {
super.layoutSubviews()
for subview in self.subviews {
for sub in subview.subviews {
if String(describing: sub).range(of: "UITableViewCellActionButton") != nil {
for view in sub.subviews {
if String(describing: view).range(of: "UIButtonLabel") != nil {
if let label = view as? UILabel {
label.textColor = UIColor.black
}
}
}
}
}
}
}
}
действительно есть способ изменить цвет заголовка UITableViewRowAction. Это пуговица. Вы можете использовать UIButton внешний вид прокси:
[[UIButton appearance] setTitleColor:[UIColor orangeColor] forState:UIControlStateNormal];

вы можете добавить эти две функции UITableViewCell подкласс и называют setActionButtonsTitleColor функция для установки цвета заголовка кнопок действий.
func setActionButtonsTitleColor(color: UIColor) {
let actionButtons: [UIButton] = self.getActionButtons()
for actionButton in actionButtons {
actionButton.setTitleColor(color, for: .normal)
}
}
func getActionButtons() -> [UIButton] {
let actionButtons: [UIButton] = self.subviews.map {
(view: UIView) -> [UIView] in
return view.subviews
}
.joined()
.filter {
(view: UIView) -> Bool in
return String(describing: view).contains("UITableViewCellActionButton")
}.flatMap {
(view: UIView) -> UIButton? in
return view as? UIButton
}
return actionButtons
}
-(NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewRowAction *editAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"edit" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath)
{
// Action something here
}];
editAction.backgroundColor = [UIColor whiteColor];
[[UIButton appearance] setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
return @[editAction];
