Как изменить цвета линии делителя оси в элементах управления Microsoft Chart (диаграмма столбцов)
см. диаграмму ниже. Я строю диаграмму программно, поэтому нет asp.net синтаксис управления пожалуйста.

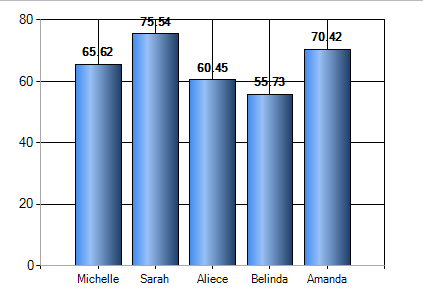
Как изменить цвета линий сетки, которые пересекаются по горизонтали и вертикали за решетками? Как вы можете видеть, я разработал, как изменить фактические цвета оси, но цвета сетки остаются черными.
public ActionResult RenderChart()
{
var chart = new Chart();
double[] yValues = { 65.62, 75.54, 60.45, 55.73, 70.42 };
string[] xValues = { "Michelle", "Sarah", "Aliece", "Belinda", "Amanda" };
var series = new Series
{
Name = "Default",
ChartType = SeriesChartType.Column,
CustomProperties = "DrawingStyle=Cylinder"
};
series.Points.DataBindXY(xValues, yValues);
chart.BorderlineColor = Color.Silver;
var area = new ChartArea("Test");
area.AxisX.LineColor = Color.DarkGray;
area.AxisY.LineColor = Color.DarkGray;
chart.ChartAreas.Add(area);
chart.Series.Add(series);
series.IsValueShownAsLabel = true;
series.Font = new Font(series.Font, FontStyle.Bold);
chart.Width = 400;
chart.Height = 300;
using(var ms = new MemoryStream())
{
chart.SaveImage(ms, ChartImageFormat.Png);
Response.ContentType = "image/png";
Response.BinaryWrite(ms.ToArray());
return new EmptyResult();
}
}
3 ответов
вы также можете сделать это в HTML, как это
<asp:Chart ID="chartOutstandingOrders" runat="server" Width="500" Palette="Bright">
<Series>
<asp:Series ChartType="Line" Name="seriesBackorder">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1" BorderColor="#339966">
<AxisX LineColor="Gray">
<MajorGrid LineColor="LightGray" />
</AxisX>
<AxisY LineColor="Gray">
<MajorGrid LineColor="LightGray" />
</AxisY>
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
для диаграммы MS цвет фоновой сетки может быть изменен следующим утверждением.
myChart.ChartAreas["xSeries"].AxisX.MajorGrid.LineColor = Color.Blue;
