Как изменить компонент заголовка в TitledPane в JavaFX
Я не могу найти ответа об этом нигде в интернете.
У меня есть приложение, которое должно иметь разборные панели, поэтому настройка TitledPane и Accordion в Java FX является естественным кандидатом.
в приложении, мне нужно, чтобы пользовательские заголовки для контейнера, когда он рухнул. Я вижу в документе css для TitledPane, что заголовок действительно является HBox и множеством других комплектующие.
http://docs.oracle.com/javafx/2/api/javafx/scene/doc-files/cssref.html#titledpane
Я хотел бы получить доступ к этому компоненту и заменить его пользовательским компонентом.
Я использую setGraphic функцию api TitledPane и setContentDisplay для GraphicOnly. с пользовательским компонентом. Однако я не могу заставить его правильно визуализировать. У меня были проблемы с удалением стрелки и удалением пространства, занятого стрелкой.
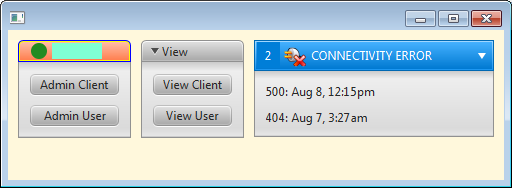
см. ссылку ниже для скриншотов желаемого вида и того, как он на самом деле выглядит.
Как удалить стрелку и удалить прокладку?
3 ответов
TitledPane помечен, так что вы можете установить графический на нем в прослушивателе или привязке к расширен собственность.
изменение цвета фона и т. д. (включая переопределение стиля: сфокусированный псевдокласс) - это то, что может быть выполнено с помощью css (см. раздел TitledPane Каспия.в CSS таблица стилей в jfxrt.баночка для примера).
Если вам нужен кодовый доступ к субкомпонентам TitledPane, вы можете использовать поиск функция после того, как TitledPane был добавлен к сцене, показанной на сцене.
adminPane.lookup(".arrow").setVisible(false);
Я бы посоветовал попробовать подходы на основе графических / css таблиц стилей перед попыткой поиска.
Если вам не нужен помеченный для отображения текста, установите его отображение графики только.
titledPane.setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
вот пример кода, который отображает TitledPane с настроенным заголовком рядом с TitledPane без настроенного заголовок.
import javafx.application.Application;
import javafx.beans.binding.Bindings;
import javafx.geometry.Pos;
import javafx.scene.*;
import javafx.scene.control.*;
import javafx.scene.image.*;
import javafx.scene.layout.*;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
/** http://stackoverflow.com/questions/11765436/how-to-change-header-component-in-titledpane-in-javafx */
public class TitledPaneCustomization extends Application {
public static void main(String[] args) { launch(args); }
@Override public void start(Stage primaryStage) {
TitledPane adminPane = new TitledPane("Administration",
VBoxBuilder.create().style("-fx-padding: 10").spacing(10).children(
ButtonBuilder.create().text("Admin Client").maxWidth(Double.MAX_VALUE).build(),
ButtonBuilder.create().text("Admin User").maxWidth(Double.MAX_VALUE).build()
).build()
);
adminPane.setAnimated(false);
adminPane.getStyleClass().add("admin");
Node open = HBoxBuilder.create().spacing(5).children(
new Circle(4, 4, 8, Color.FORESTGREEN),
new Rectangle(50, 16, Color.AQUAMARINE)
).build();
Node closed = HBoxBuilder.create().spacing(5).children(
new Circle(4, 4, 8, Color.GOLDENROD),
new Rectangle(50, 16, Color.AQUAMARINE)
).build();
adminPane.graphicProperty().bind(
Bindings
.when(adminPane.expandedProperty())
.then(open)
.otherwise(closed)
);
adminPane.setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
TitledPane viewPane = new TitledPane("View",
VBoxBuilder.create().style("-fx-padding: 10").spacing(10).children(
ButtonBuilder.create().text("View Client").maxWidth(Double.MAX_VALUE).build(),
ButtonBuilder.create().text("View User").maxWidth(Double.MAX_VALUE).build()
).build()
);
viewPane.setAnimated(false);
VBox errorPane = VBoxBuilder.create().style("-fx-padding: 10").spacing(10).children(
new Label("500: Aug 8, 12:15pm"),
new Label("404: Aug 7, 3:27am")
).build();
Label nErrors = new Label();
nErrors.getStyleClass().add("nerrors");
nErrors.textProperty().bind(Bindings.size(errorPane.getChildren()).asString());
TitledPane connectivityPane = new TitledPane(
"",
errorPane
);
Label connectivityErrorLabel = new Label("CONNECTIVITY ERROR");
connectivityErrorLabel.getStyleClass().add("connectivityErrorLabel");
connectivityPane.getStyleClass().add("connectivity");
connectivityPane.setAnimated(false);
connectivityPane.setGraphic(
HBoxBuilder.create().spacing(2).alignment(Pos.CENTER).styleClass("header").children(
nErrors,
new ImageView(
new Image(
"http://openiconlibrary.sourceforge.net/gallery2/open_icon_library-full/icons/png/48x48/actions/network-disconnect-2.png",
0, 24, true, true
)
),
connectivityErrorLabel
).build()
);
HBox layout = new HBox(10);
layout.setStyle("-fx-padding: 10; -fx-background-color: cornsilk;");
layout.getChildren().addAll(adminPane, viewPane, connectivityPane);
layout.setPrefHeight(150);
layout.getStylesheets().add(this.getClass().getResource("titledpanecustomization.css").toExternalForm());
primaryStage.setScene(new Scene(layout));
primaryStage.show();
Node arrow = adminPane.lookup(".arrow");
arrow.setVisible(false);
arrow.setManaged(false);
// translate the titledpane arrow and header so that the arrow is displayed to right of the header.
Pane connectivityArrow = (Pane) connectivityPane.lookup(".arrow");
connectivityArrow.translateXProperty().bind(
connectivityPane.widthProperty().subtract(connectivityArrow.widthProperty().multiply(2))
);
Pane connectivityTitle = (Pane) connectivityPane.lookup(".header");
connectivityTitle.translateXProperty().bind(
connectivityArrow.widthProperty().negate()
);
}
}
и некоторые CSS, чтобы пойти с ним:
/** titledpanecustomization.css place in same build directory as TitledPaneCustomization.java
and ensure build system copies it to the output classpath. */
.admin .titled-pane > .title {
-fx-background-color: blue, yellow, linear-gradient(to bottom, derive(coral, +50%), coral);
}
.connectivity {
-fx-text-fill: white;
}
.nerrors {
-fx-background-color: derive(-fx-focus-color, -15%);
-fx-padding: 5 8 5 8;
-fx-text-fill: white;
}
.connectivityErrorLabel {
-fx-text-fill: white;
-fx-padding: 0 40 0 3;
}
.connectivity .titled-pane > .title {
-fx-background-color: -fx-box-border, -fx-inner-border, -fx-body-color;
-fx-background-insets: 0, 1, 2;
-fx-background-radius: 0 0 0 0, 0 0 0 0, 0 0 0 0;
-fx-padding: 0.166667em 1.166667em 0.25em 0; /* 2 14 3 0 */
-fx-color: -fx-focus-color;
}
.connectivity .titled-pane > .title > .arrow-button .arrow {
-fx-background-color: white;
}

(перемещен ответ из вопроса)
вот ответ:
чтобы удалить стрелку, добавьте это объявление CSS:
.titled-pane > .title > .arrow-button .arrow{
-fx-shape: "";
}
приведенный выше фрагмент CSS удалит стрелку, но пространство для стрелки все еще занято. Это было очень сложно, и я не мог найти его нигде в интернете, но я применил этот оператор CSS, и он удалил пробел из Стрелки.
.titled-pane > .title{
-fx-padding: 0 0 0 -4;
}
Это может быть не лучшим решением, но это решение, которое сработало для моих нужд.
