Как изменить ось y импортированного изображения в Tkinter?
для повторяющихся маркеров: я полностью осознаю, что есть некоторые похожие вопросы в matplotlib, например этот. Мой вопрос о Tkinter не matplotlib.
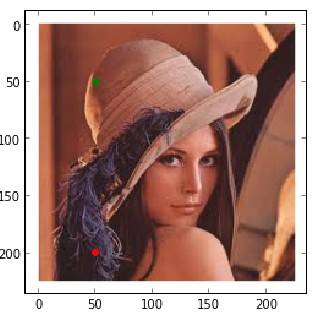
теперь я импортирую Лену в python и рисую зеленую точку на ее шляпе с
In [72]: from PIL import Image
....: import matplotlib.pylab as plt
....: im = Image.open('lena.jpg')
....: fig = plt.figure()
....: axes = fig.add_axes([0.1, 0.1, 0.8, 0.8])
....: axes.imshow(im)
....: axes.scatter(50, 50, marker='s', color='green')
Out[72]: <matplotlib.collections.PathCollection at 0xb3e2ef0>
(Пожалуйста, игнорируйте красную точку)

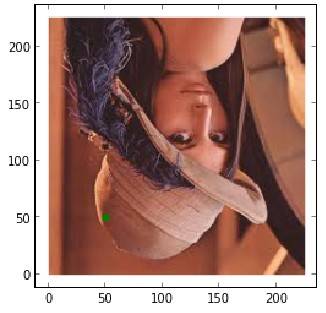
теперь я хочу зеленую точку (50, 50) чтобы быть все еще на шляпе Лены, но я также хочу, чтобы зеленая точка была нарисована в левом нижнем углу вместо левого верхнего угла.
я ожидал что-то вроде этого:

Как видно, мне удалось сделать это легко и в matplotlib С одной дополнительной строки:
axes.invert_yaxis()
вопрос
теперь я рисую на холсте в Tkinter.
Как я могу достичь того же эффекта?
обновление
Лена-это просто для иллюстрации моей цели. В моей реальной проблеме я ничего не импортирую в Tkinter. Я!--11-->просто нарисуйте на пустом холсте. Я неохотно изменять свои данные, я только хочу, чтобы рисунок был перевернут. как на моей иллюстрации Лены, координата все еще (50, 50). Разница в том, что теперь он находится в левом нижнем углу вместо верхнего.
3 ответов
Мне кажется, что это было бы просто с кодом, как показано ниже:
import Tkinter
#Set up a basic canvas
top = Tkinter.Tk()
canv = Tkinter.Canvas(top, bg="brown", height=250, width=300)
#Replace with what ever values you want
x = 50
y = 50
#Draw the first dot
line1 = canv.create_line(x, y, x - 2, y - 2, fill="green", width=3)
#This next line is pretty much all it takes to find the Y inverse
y = canv.winfo_reqheight() - y
#Draw the second dot
line2 = canv.create_line(x, y, x - 2, y - 2, fill="green", width = 3)
canv.pack()
top.mainloop()
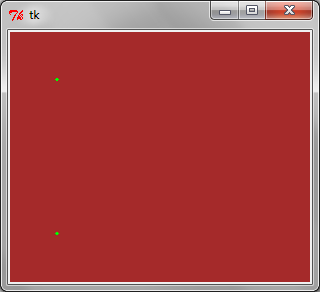
возвращает следующее:

в основном все, что я сделал, это получить высоту холста (250) и вычесть из него Предыдущее значение Y (50), которое вернуло y обратно (200). Не совсем встроенная функция, но фактическая перевернутая часть была очень простой. Надеюсь, это то, что вы искали... Удачи!
угол может использоваться следующим образом:
image = Image.open("lena.jpg")
angle = 180
tkimage = ImageTk.PhotoImage(image.rotate(angle))
...
можно было бы нарисовать картину и использовать обратные координаты (поэтому, когда вы знаете размер холста, вместо того, чтобы говорить 50x50, вы могли бы использовать (max-50)x(max-50).
вопрос axes.imshow может обрабатывать ImageTk.PhotoImage. Опять же, я не совсем уверен, что вы просто хотите, чтобы это было на холсте Tkinter, например:
canvas_obj = self.canvas.create_image(250, 250, image=tkimage)
то, что вы, похоже, просите, - это преобразование 2D-мира для просмотра:
возьмите область, определенную в " мировых координатах "(скажем, 10 метров на 10 метров) и сопоставьте его с областью, определенной в координатах холста.
например.
from tkinter import *
xmin,ymin,xmax,ymax = 0,0,10,10 # world
umin,vmin,umax,vmax = 0,480,640,0 # viewport (note: y reversed)
points = [(2,2), (4,4), (7,7), (8,8)] # some "world" points
def world_to_viewport(worldpoint):
x,y = worldpoint
u = (x - xmin)*((umax - umin)/(xmax - xmin)) + umin
v = (y - ymin)*((vmax - vmin)/(ymax - ymin)) + vmin
return u,v
def pixel_to_world(pixel):
u,v = pixel
x = (u - umin)*((xmax - xmin)/(umax - umin)) + xmin
y = (v - vmin)*((ymax - ymin)/(vmax - vmin)) + ymin
return x,y
root = Tk()
canvas = Canvas(root, width=640, height=480, bd=0, highlightthickness=0)
canvas.pack()
def on_click(event):
root.title('%s,%s' %(pixel_to_world((event.x,event.y))))
canvas.bind('<ButtonPress-1>', on_click)
r = 5
for point in points:
cx,cy = world_to_viewport(point)
canvas.create_oval(cx-r,cy-r,cx+r,cy+r,fill='red')
root.mainloop()
