Как изменить порядок элементов в медиа-запросы?
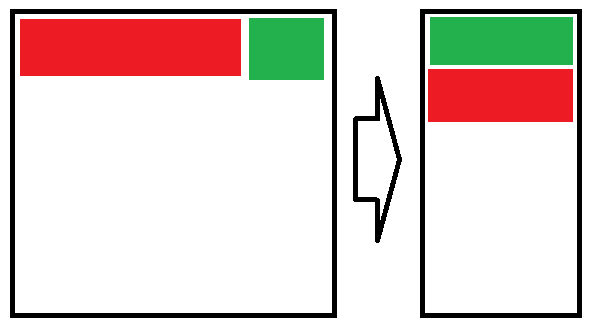
у меня есть два divs, слева и справа, но когда экран меньше, чем, например, 500px, то левый div становится нижним div, а правый div становится верхним div, div сначала в DOM должен отображаться как второй и второй div как первый.
Я использую display: flex, затем divs отменяются, но отображаются в строке и игнорируют ширину 100%. Что не так?
HTML-код
<div class='nav'>
<div class='container'>
<div class='left_bottom'>
LEFT/BOTTOM
</div>
<div class='right_top'>
RIGHT/TOP
</div>
</div>
</div>
в CSS
.nav{
background-color: red;
}
.container{
width: 100%;
}
.left_bottom{
padding: 15px 0 15px 0;
background-color: green;
float: left;
width: 33.33%;
text-align: center;
}
.right_top{
padding: 15px 0 15px 0;
background-color: blue;
float: right;
width: 66.66%;
text-align: center;
}
@media (max-width: 500px){
.left_bottom{
float: left;
width: 100%;
}
.right_top{
float: left;
width: 100%;
}
.container{
display: flex;
flex-direction: row-reverse;
}
}
4 ответов
попробуйте этот, он должен работать так, как вы хотели. дайте мне знать о любых проблемах.
.nav{
background-color: red;
}
.container{
width: 100%;
}
.left_bottom{
padding: 15px 0 15px 0;
background-color: green;
float: left;
width: 33.33%;
text-align: center;
}
.right_top{
padding: 15px 0 15px 0;
background-color: blue;
float: right;
width: 66.66%;
text-align: center;
}
@media (max-width: 500px)
{
.left_bottom{
float: left;
width: 100%;
}
.right_top{
float: left;
width: 100%;
}
} <div class='nav'>
<div class='container'>
<div class='right_top'>
RIGHT/TOP
</div>
<div class='left_bottom'>
LEFT/BOTTOM
</div>
</div>
</div>Я предлагаю использовать flexbox для всех макетов (включая настольные и мобильные).
для рабочего стола:
.container{
display: flex;
}
для мобильных устройств (Вариант 1):
@media (max-width: 500px){
.container{
flex-direction: column; /*display as column*/
}
.left_bottom{
order: 2; /*reorder to bottom*/
width: 100%; /*make full width*/
}
.right_top{
order: 1; /*reorder to top*/
width: 100%; /*make full width*/
}
}
для мобильных устройств (вариант 2):
@media (max-width: 500px){
.container{
flex-direction: column-reverse; /*column & reverse*/
}
.left_bottom, .right_top{
width: 100%; /*make full width*/
}
}
Вы можете попробовать что-то вроде этого :
<div class="container">
<div class="right_top">RIGHT/TOP</div>
<div class="left_bottom">LEFT/BOTTOM</div>
</div>
и CSS :
.container {
width:100%;
text-align:center;
}
.left_bottom {
padding:15px 0;
background-color: green;
float:left;
width:33.33%;
}
.right_top {
padding:15px 0;
background-color: blue;
float:right;
width:66.66%;
}
@media (max-width: 500px) {
.left_bottom,
.right_top {
width:100%;
float:none;
clear:both;
}
применить класс order-first к вашему красному блоку и в вашем медиа-запросе CSS примените что-то подобное этому:
.order-first {
order: 1;
}
...предполагая, что вы используете Flexbox CSS.