Как изменить порядок табуляции ввода формы
Я использую Boostrap в простой форме регистрации, и я хотел бы настроить порядок порядка табуляции. В настоящее время он пропускает кнопку "Зарегистрироваться".
Я добавил tabindex="1" для каждого поля ввода (например, 2, 3 и т. д.), включая кнопку отправки, но она не работает.
здесь jsFiddle.
похоже, что он работает в Opera, но не в Safari или Chrome. Каких-либо обходных путей?
UPDATE: работает в Chrome, Opera, но не в Safari.
1 ответов
в вашем коде нет ничего плохого. Я бы ожидал, что это будет работать во всех браузерах. Однако...
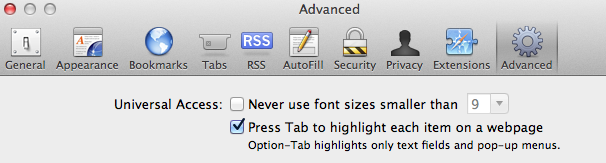
предотвращение этого, похоже, является" особенностью " в Safari. Вы должны включить tabbing для чего-либо, кроме текстовых входных данных. Вот скриншот из моего окна настроек Safari 5:

Если я проверю этот флажок, ваша скрипка работает нормально. Он также работает, если я нажимаю alt + tab (на Mac... не уверен в Windows, так как alt + tab переключится на другое окно.)
