Как изменить размер текста элемента NavigationView?
Google недавно вышел на android.support.design.widget.NavigationView виджет как часть com.android.support:design:22.2.0 библиотека, которая значительно упрощает (и стандартизирует) процесс создания NavigationDrawer.
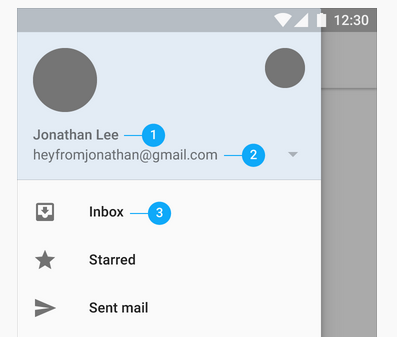
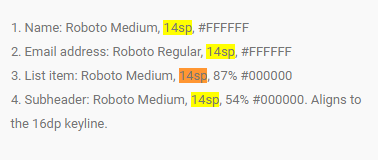
однако в соответствии с характеристики элемент списка должен быть Roboto Medium, 14sp, 87% #000000. The NavigationView представляет textSize или textStyle чтобы настроить это.


Каковы мои варианты, если я педантичен о поддержании правильных проектных спецификаций использование Google при условии NavigationView (или настройка его любым другим способом)?
8 ответов
начиная с библиотеки поддержки Android 22.2.1, Google изменил размер текста по умолчанию элементов в NavigationView от 16sp к 14sp, которое одевает директива материальной конструкции хорошо. Однако в некоторых случаях (например, когда вы хотите поддерживать китайский язык), кажется, что больший размер текста лучше. Решение простое:
- добавить
app:theme="@style/yourStyle.Drawer"наNavigationViewв свой макет.в XML - в стилях.xml, add
android:textSize="16sp"в стилеyourStyle.Drawer
создать стиль
<style name="NavigationDrawerStyle">
<item name="android:textSize">20sp</item><!-- text size in menu-->
<item name="android:listPreferredItemHeightSmall">40dp</item><!-- item size in menu-->
<item name="listPreferredItemHeightSmall">40dp</item><!-- item size in menu-->
</style>
добавьте его в свой main_layout.в XML
<android.support.design.widget.NavigationView
...
app:theme="@style/NavigationDrawerStyle"
....>
</android.support.design.widget.NavigationView>
все параметры можно изменить здесь
изменение элементов навигации. Создайте макет с именем design_navigation_item.xml.
<android.support.design.internal.NavigationMenuItemView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="?attr/listPreferredItemHeightSmall"
android:paddingLeft="?attr/listPreferredItemPaddingLeft"
android:paddingRight="?attr/listPreferredItemPaddingRight"
android:drawablePadding="@dimen/navigation_icon_padding"
android:gravity="center_vertical|start"
android:maxLines="1"
android:fontFamily="sans-serif-thin"
android:textSize="22sp"
android:textAppearance="?attr/textAppearanceListItem" />
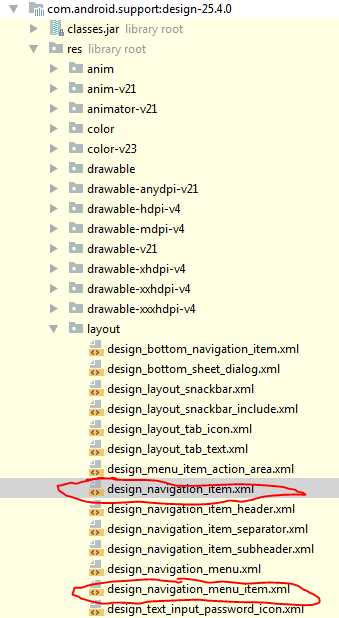
все макеты, которые могут быть переопределены, расположены здесь ...\sdk\extras\android\support\design\res\layout\
design_layout_snackbar.xml
design_layout_snackbar_include.xml
design_layout_tab_icon.xml
design_layout_tab_text.xml
design_navigation_item.xml
design_navigation_item_header.xml
design_navigation_item_separator.xml
design_navigation_item_subheader.xml
design_navigation_menu.xml
[обновление] каждая версия com.android.support:design-{version} lib имеет различные элементы для переопределения.
Проверьте все, что вам нужно в
вы можете настроить все, от цвета текста, размер и шрифт в вашем стиле.в XML
<style name="NavDrawerTextStyle" parent="Base.TextAppearance.AppCompat">
<item name="android:textColor">@color/colorPrimaryDark</item>
<item name="android:textSize">16sp</item>
<item name="android:textStyle">bold</item>
</style>
и затем в NavigationView:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<android.support.design.widget.NavigationView
...
app:itemTextAppearance="@style/NavDrawerTextStyle"
/>
вы можете использовать эти атрибуты внутри файла XML
app:itemTextAppearance="?android:attr/textAppearanceMedium"
или для небольшого текста
app:itemTextAppearance="?android:attr/textAppearance"
или для большого текста
app:itemTextAppearance="?android:attr/textAppearanceLarge"
соскабливая через исходный код я нашел этот файл макета
/платформы/фреймворки/поддержка/.../ дизайн / res/макет / design_drawer_item.в XML
со следующим атрибутом
<android.support.design.internal.NavigationMenuItemView
...
android:textAppearance="?attr/textAppearanceListItem"
что означало, что все, что нам нужно было сделать, это переопределить textAppearanceListItem стиль нашего проекта.
res / значения / стили.в XML
<style name="AppTheme" ... >
...
<item name="textAppearanceListItem">@style/list_item_appearance</item>
</style>
<style name="list_item_appearance">
<item name="android:textSize">14sp</item>
<item name="android:fontFamily">sans-serif-medium</item>
</style>
Я не совсем уверен, что еще это повлияет, но если у кого есть лучше ответьте, что я был бы рад принять это вместо этого!
это сработало для меня:
activity_main.в XML
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:theme="@style/NavigationDrawerStyle"
app:headerLayout="@layout/navdrawer_header"
app:menu="@menu/navdrawer_menu" />
стили.в XML
<style name="NavigationDrawerStyle">
<item name="android:textSize">16sp</item>
</style>
возможно, это может помочь. Недавно мне пришлось сделать это программно. Я использовал этот класс:
public class CustomTypefaceSpan extends TypefaceSpan {
private final Typeface newType;
private final float newSp;
public CustomTypefaceSpan(String family, Typeface type, float sp) {
super(family);
newType = type;
newSp = sp;
}
@Override
public void updateDrawState(TextPaint ds) {
applyCustomTypeFace(ds, newType, newSp);
}
@Override
public void updateMeasureState(TextPaint paint) {
applyCustomTypeFace(paint, newType, newSp);
}
private static void applyCustomTypeFace(Paint paint, Typeface tf, float sp) {
int oldStyle;
Typeface old = paint.getTypeface();
if (old == null) {
oldStyle = 0;
} else {
oldStyle = old.getStyle();
}
int fake = oldStyle & ~tf.getStyle();
if ((fake & Typeface.BOLD) != 0) {
paint.setFakeBoldText(true);
}
if ((fake & Typeface.ITALIC) != 0) {
paint.setTextSkewX(-0.25f);
}
paint.setTextSize(sp);
paint.setTypeface(tf);
}
@SuppressWarnings("unused")
public static final Parcelable.Creator<CustomTypefaceSpan> CREATOR = new Parcelable.Creator<CustomTypefaceSpan>() {
@Override
public CustomTypefaceSpan createFromParcel(Parcel in) {
return null;
}
@Override
public CustomTypefaceSpan[] newArray(int size) {
return new CustomTypefaceSpan[size];
}
};
}
тогда я использовал вот так:
// This is for color
SpannableString s = new SpannableString(item.getTitle().toString());
s.setSpan(new ForegroundColorSpan(Color.RED), 0, s.length(), 0);
// This is for typeface and size
Typeface typeFace = Functions.getTypeface(this, "Avenir");
if (typeFace != null) {
int size = 19;
float scaledSizeInPixels = size * getResources().getDisplayMetrics().scaledDensity;
CustomTypefaceSpan spanTypeFace = new CustomTypefaceSpan(item.getTitle().toString(), typeFace, scaledSizeInPixels);
s.setSpan(spanTypeFace, 0, s.length(), 0);
}
item.setTitle(s);
надеюсь, что это помогает.
список адаптер макет панели навигации:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="horizontal"
android:background="@drawable/pressed_state">
<TextView
android:id="@+id/textView_list_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/imageView_icons"
android:textStyle="bold"
android:layout_marginLeft="10dp"
android:textColor="@color/white"
android:textSize="17sp" />
<ImageView
android:id="@+id/list_adapter_image"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:visibility="visible"
android:layout_marginRight="50dp"
android:background="@drawable/circle_orange"/>
</RelativeLayout>
<LinearLayout
android:layout_height="1dp"
android:layout_width="match_parent"
android:background="#EC1294"></LinearLayout>
</LinearLayout>
этот параметр в RelativeLayout установить цвет фона -- > android: background= "@drawable / pressed_state"
сделайте это " pressed_state.xml " в папке drawable.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@color/light_blue" android:state_pressed="true"/>
извините за мой английский.