Как изменить стиль DatePicker в android?
Я хочу изменить цвет по умолчанию диалога выбора даты/времени в Android, чтобы он соответствовал теме моего приложения. Я искал решение в Google, но я не мог найти решение.
то, что я делал, создавало новый стиль:
<style name="datepicker" parent="@android:style/Widget.DeviceDefault.DatePicker">
<!---TODO-->
<item name="android:focusedMonthDateColor">@android:color/holo_red_dark</item>
</style>
Не знаю, какие атрибуты доступны для диалога выбора даты. Было бы здорово, если бы кто-нибудь мог опубликовать ссылку на это
и после добавления стиля я называл его в моем основной стиль как
<item name="android:datePickerStyle">@style/datepicker</item>
к сожалению, это не работает для меня вообще.
5 ответов
вызов такой
button5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
DialogFragment dialogfragment = new DatePickerDialogTheme();
dialogfragment.show(getFragmentManager(), "Theme");
}
});
public static class DatePickerDialogTheme extends DialogFragment implements DatePickerDialog.OnDateSetListener{
@Override
public Dialog onCreateDialog(Bundle savedInstanceState){
final Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
//for one
//for two
DatePickerDialog datepickerdialog = new DatePickerDialog(getActivity(),
AlertDialog.THEME_DEVICE_DEFAULT_DARK,this,year,month,day);
//for three
DatePickerDialog datepickerdialog = new DatePickerDialog(getActivity(),
AlertDialog.THEME_DEVICE_DEFAULT_LIGHT,this,year,month,day);
// for four
DatePickerDialog datepickerdialog = new DatePickerDialog(getActivity(),
AlertDialog.THEME_HOLO_DARK,this,year,month,day);
//for five
DatePickerDialog datepickerdialog = new DatePickerDialog(getActivity(),
AlertDialog.THEME_HOLO_LIGHT,this,year,month,day);
//for six
DatePickerDialog datepickerdialog = new DatePickerDialog(getActivity(),
AlertDialog.THEME_TRADITIONAL,this,year,month,day);
return datepickerdialog;
}
public void onDateSet(DatePicker view, int year, int month, int day){
TextView textview = (TextView)getActivity().findViewById(R.id.textView1);
textview.setText(day + ":" + (month+1) + ":" + year);
}
}
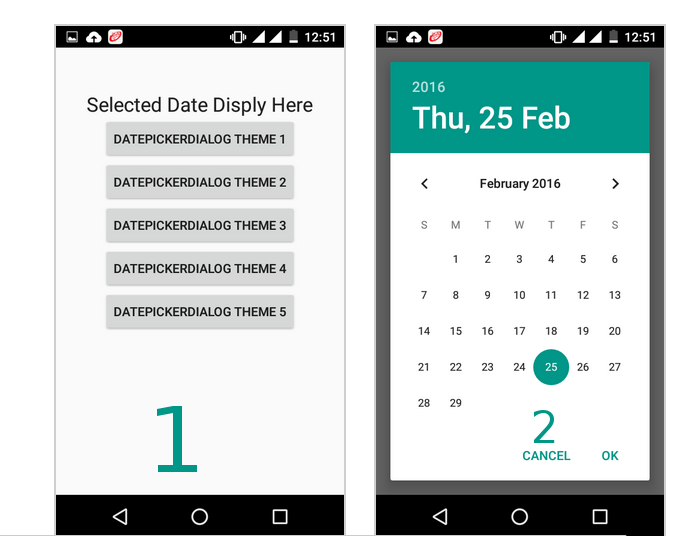
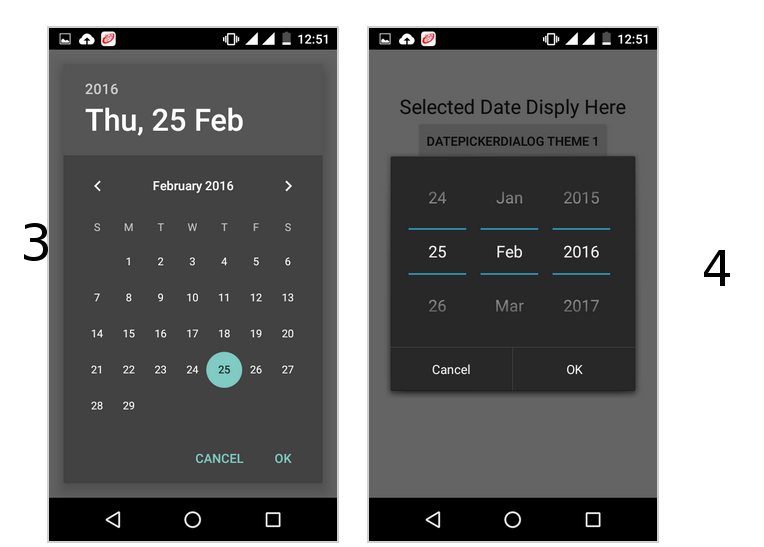
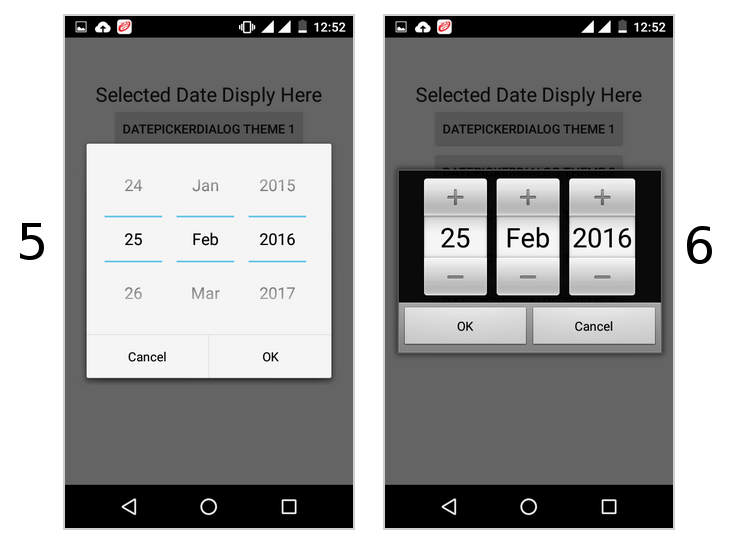
следуйте этому, это даст вам все типы выбора даты стиль (копировать из этого)
http://www.android-examples.com/change-datepickerdialog-theme-in-android-using-dialogfragment/
попробуйте это. Это самый простой и эффективный способ
<style name="datepicker" parent="Theme.AppCompat.Light.Dialog">
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="colorAccent">@color/primary</item>
</style>
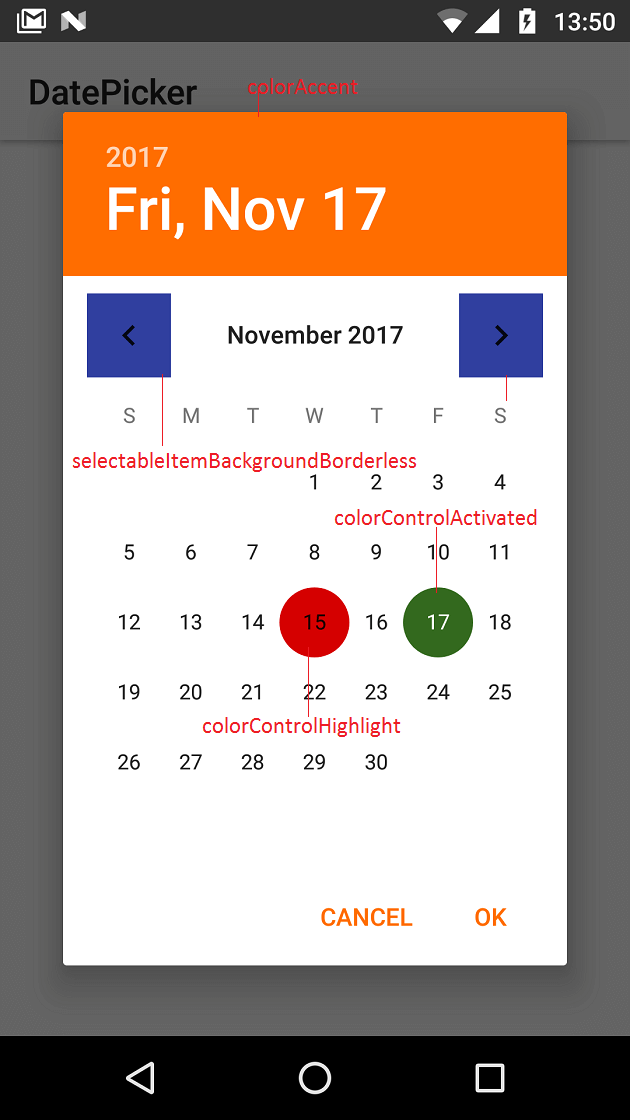
чтобы изменить цвета DatePicker (режим календаря) на уровне приложения, определите ниже свойства.
<style name="MyAppTheme" parent="Theme.AppCompat.Light">
<item name="colorAccent">#ff6d00</item>
<item name="colorControlActivated">#33691e</item>
<item name="android:selectableItemBackgroundBorderless">@color/colorPrimaryDark</item>
<item name="colorControlHighlight">#d50000</item>
</style>
см.http://www.zoftino.com/android-datepicker-example для других стилей DatePicker пользовательских
Calendar calendar = Calendar.getInstance();
DatePickerDialog datePickerDialog = new DatePickerDialog(getActivity(), R.style.DatePickerDialogTheme, new DatePickerDialog.OnDateSetListener() {
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
Calendar newDate = Calendar.getInstance();
newDate.set(year, monthOfYear, dayOfMonth);
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("dd-MM-yyyy");
String date = simpleDateFormat.format(newDate.getTime());
}
}, calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH));
datePickerDialog.show();
и использовать этот стиль
<style name="DatePickerDialogTheme" parent="Theme.AppCompat.Light.Dialog">
<item name="colorAccent">@color/colorPrimary</item>
</style>
(Я использую React Native; targetSdkVersion 22). Я пытаюсь изменить внешний вид диалога выбора даты календаря. Принятый ответ не работа для меня, но это сделал. Надеюсь, этот фрагмент поможет некоторым из вас.
<style name="CalendarDatePickerDialog" parent="Theme.AppCompat.Light.Dialog">
<item name="colorAccent">#6bf442</item>
<item name="android:textColorPrimary">#6bf442</item>
</style>