Как измерить пиксели в Chrome без расширения?
из-за ограничений безопасности на работе мне не разрешено устанавливать расширения Chrome. Chrome имеет линейку, встроенную в инструменты разработчика, но я не могу понять, как определить начальную и конечную точки, как позволит линейка.
существуют ли какие-либо инструменты или методы для измерения пикселей, которые не требуют установки расширения Chrome?
3 ответов
вы можете создать свою собственную функциональность линейки и вставить ее в консоль. Вот простой пример:
var fromX, fromY;
var svg = document.createElementNS ('http://www.w3.org/2000/svg',"svg");
svg.setAttribute("style", "position: absolute; top:0;left:0;height: " + document.body.clientHeight + "px;width: 100%");
var line = document.createElementNS('http://www.w3.org/2000/svg','line');
line.setAttribute("style", "stroke-width: 4; stroke: red");
svg.appendChild(line);
document.body.appendChild(svg);
document.body.addEventListener("mousedown", function (e) {
fromX = e.pageX;
fromY = e.pageY;
});
document.body.addEventListener("mousemove", function (e) {
if (fromX === undefined) {
return;
}
line.setAttribute("x1", fromX);
line.setAttribute("x2", e.pageX);
line.setAttribute("y1", fromY);
line.setAttribute("y2", e.pageY);
console.log(
[fromX, fromY], " to ", [e.pageX, e.pageY], "Distance:",
Math.sqrt(Math.pow(fromX - e.pageX, 2) + Math.pow(fromY - e.pageY, 2))
);
});
document.body.addEventListener("mouseup", function (e) {
fromX = undefined;
fromY = undefined;
});
вы также можете сохранить его как фрагмент.
код расширения Chrome также просто JavaScript, так что вы можете найти код, используемый расширением и сохранить как фрагмент. Недостатком здесь является то, что код может быть сжат и полагаться на функции, которые обычно недоступны в браузере.
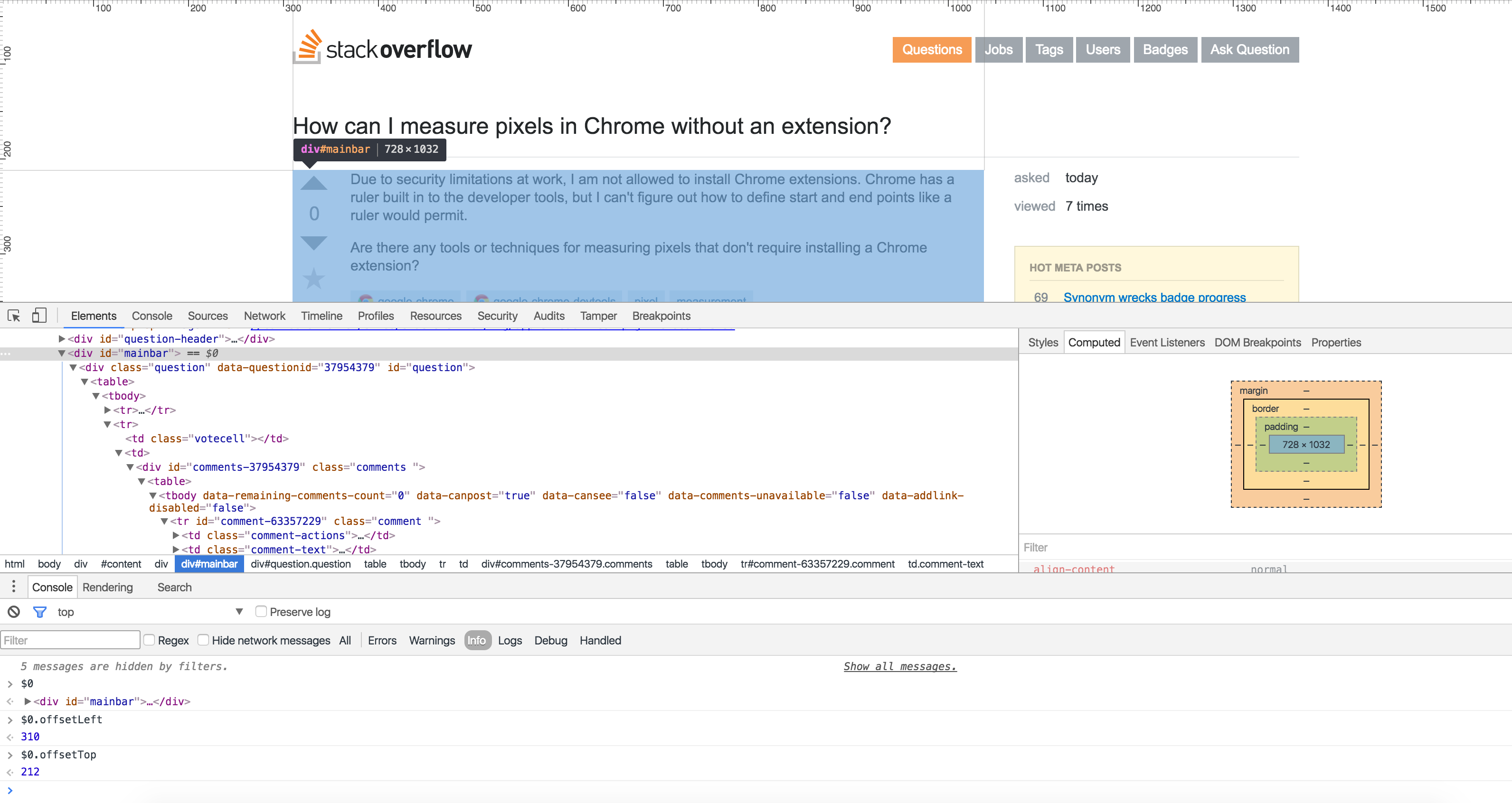
Я думаю, что лучшее, что вы можете сделать без каких-либо расширений, - это использовать линейку с инспектором, панель вычисляемых метрик и API командной строки для просмотра смещений (согласно предложению @amza).
на следующем скриншоте, я осмотрела mainbar элемент этой страницы. Вы можете видеть смещение пикселя сверху слева, но, к сожалению, значения не отображаются. Вы можете получить доступ к пяти последним проверенным элементам в консоли, используя переменные -. В этот случай я использую , который в настоящее время выбран один. The offsetLeft и offsetTop даст вам соответствующие значения, которые соответствуют то, что вы видите на линейке. На панели "вычислительные метрики" отображаются измерения, включая значения отступов, границ и полей. В этом случае нет внешних значений, но вы бы добавили их в 728x1032 измерение вы видите, если были.
что-то вроде Правитель Страницы было бы намного проще, но учитывая ваше ограничение это это невозможно.
Если вы не ищете точные измерения, но приблизительную оценку, инструмент, который я использую для измерения пикселей на Chrome без использования расширения Chrome, - это macOS скриншот.
пресс команда + shift + 4, нажмите и перетащите для измерения пикселей и нажмите клавишу ESC или щелкните правой кнопкой мыши (если левая кнопка мыши), чтобы предотвратить скриншот могут быть приняты.
согласно ссылке, вы можете увеличить масштаб, по-видимому, в режиме скриншота перед измерением, но я не пробовал это раньше.